記事本寫網頁程式碼: HTML<Title>瀏覽器標題設計範例
HTML英文為HyperText Markup Language,是目前瀏覽網頁的標準標記語言。本文介紹於Windows記事本輸入Title網頁標籤,另存為html檔案,以IE瀏覽器開啟,藉此瞭解HTML標籤寫法及作用。
一、記事本輸入文字
在Windows記事本中輸入「你好,贊贊!」。

二、IE開啟記事本
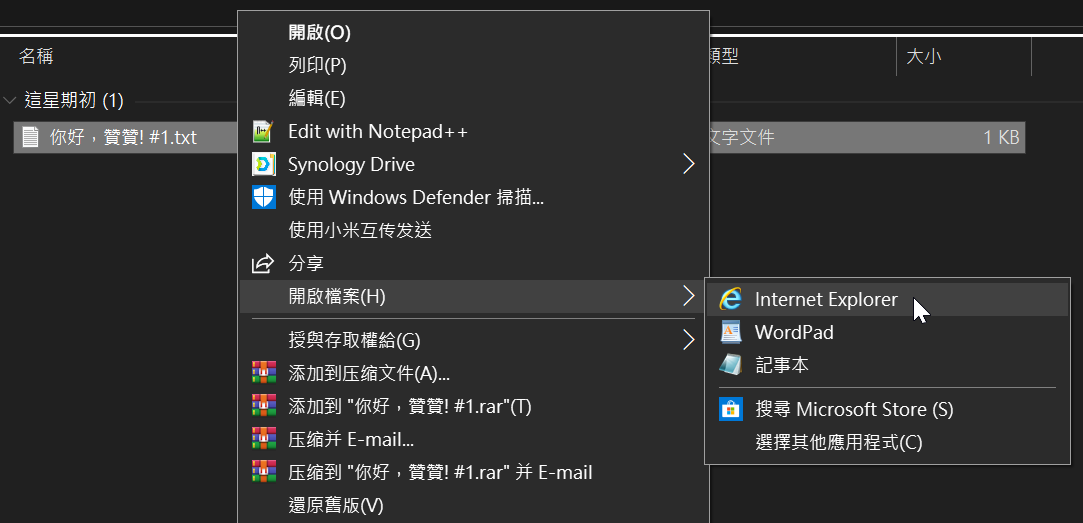
記事本的副檔名預設為「txt」,滑鼠右鍵「開啟檔案」可以選擇的應用程序中,除了理所當所的「WordPad」和「記事本」,還有「Internet Explorer」。

三、瀏覽txt文字檔
IE開啟之後,只是用和記事本相同方式呈現文字檔內容。

四、HTML程式碼
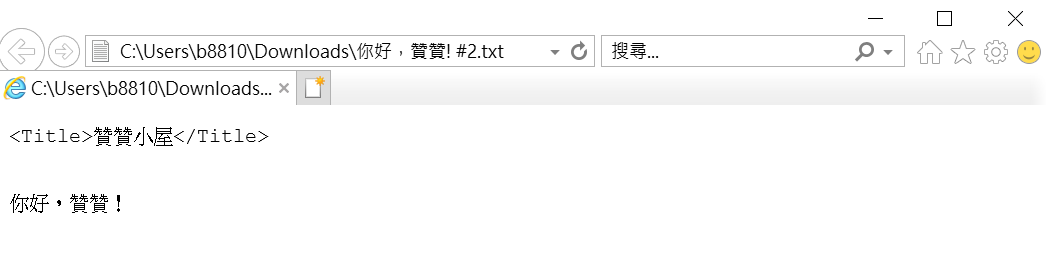
輸入第一行HTML程式碼:「<Title>贊贊小屋</Title>」。
HTML英文為HyperText Markup Language,是目前瀏覽網頁的標準標記語言,主要型態為「<元素>(開始標籤)+ 內容+</元素>(結束標籤)」,這裡便是利用「Title」元素將贊贊小屋標記為網頁文件標題。
透過這個簡單範例,讀者應該知道HTML裡的Markup意思了。不過如同上個步驟所述,IE是以文字檔案模式開啟txt檔案,所以這裡的標記沒有發揮任何作用。

五、記事本另存檔案
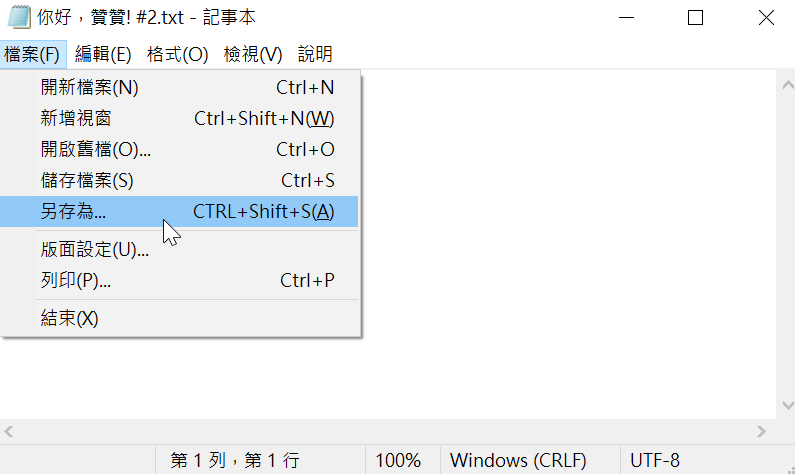
將記事本上方工具列的「檔案」下拉,選擇「另存為」。

六、HTML副檔名
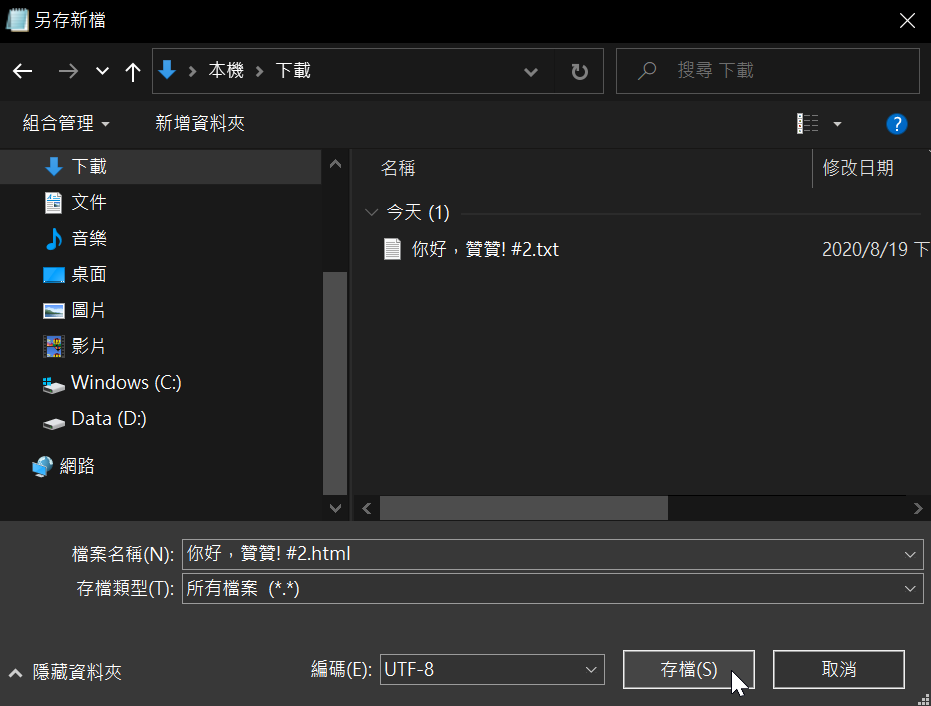
在「另存新檔」視窗中,先將「存檔類型」改為「所有檔案(* .* )」,並且在「檔案名稱」手動在後面加上「html」副檔名。

七、瀏覽器檔案類型
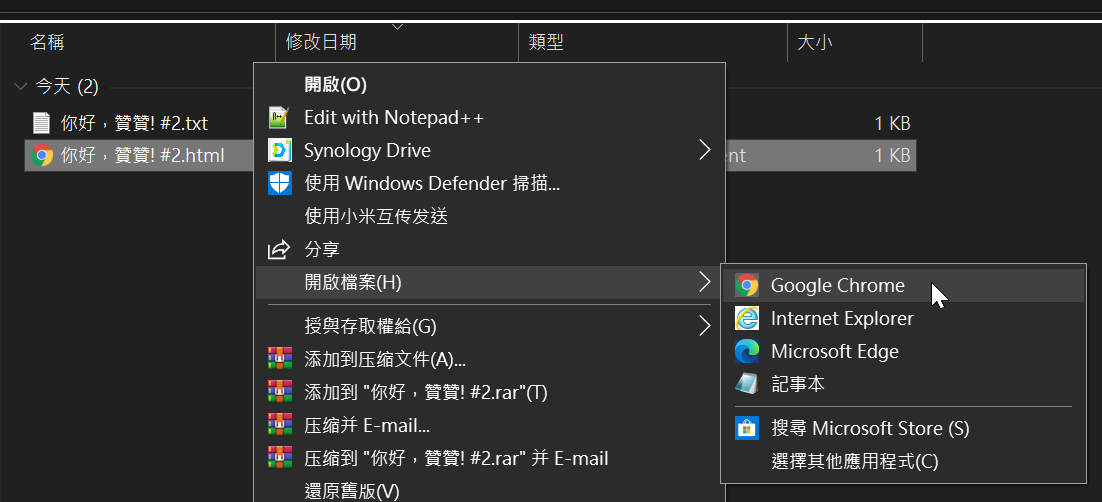
不改變檔案內容,只是單純改變副檔名,再次滑鼠右鍵,除了原有的IE之外,Google Chrome和Microsoft Edge這些瀏覽器都可以開啟這個檔案了。

八、Title標記作用
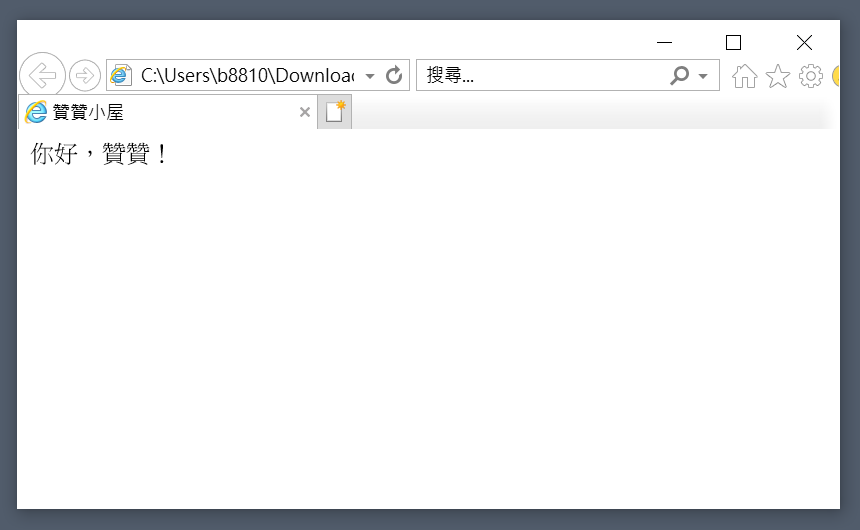
就算同樣以IE開啟,也可以明顯的看到Title標記對於瀏覽器的作用,從結果而言,瀏覽器是以HTML語言理解並翻譯為網頁呈現。

贊贊小屋HTML&CSS
這一篇文章幾乎沒有什麼網頁設計的技術含量,講的是很簡單基礎的東西。它的用意在於贊贊小屋有時間會開始寫HTML和CSS相關的網頁設計分享,而且儘量以Excel相同方式進行,範例力求具有可操作,每篇文章也都希望能案例來做分享,敬請期待。
每天學習,每天充電:HTML系列文章。

