臉書(facebook)是個功能強大的社交分享媒體,通常在臉書上分享網站文章,臉書會自動抓取網站的相關摘要和圖片,使得網站分享在臉書上很好看。我習慣將自己部落格文章分享到自己臉書上,以前都蠻順利出現摘要和圖片,自從我在Wordpress安裝「All in One SEO」之後遇到麻煩,在此分享我的經驗:
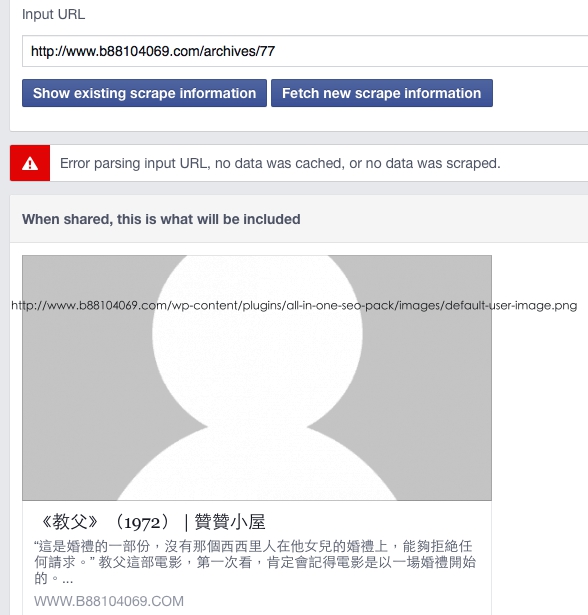
一、安裝「All in One SEO」之後,每次分享文章,圖片都是一個沒有表情的大頭人,醜斃了。

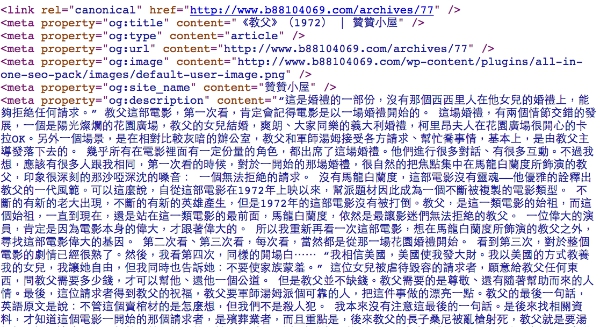
二、仔細檢視網址原始碼,發現是og:image在作怪,圖片網址在「All in One SEO」外掛目錄下。

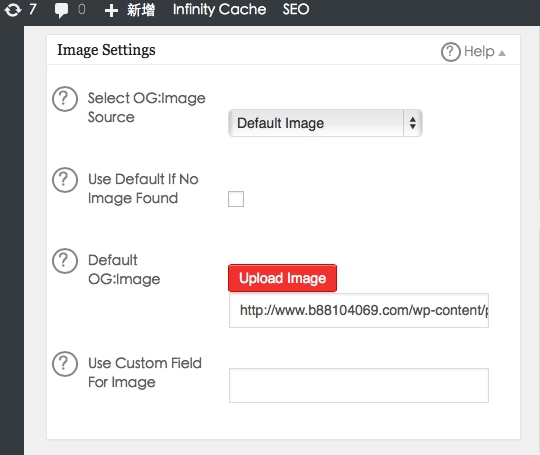
三、原來是「All in One SEO」預設了分享圖片,於是我在後台把圖片刪了,更改分享圖片設置。

四、更改完雖然沒有大頭人了,但還是有問題。好不容易寫好一篇圖文並茂的文章,想分享到自己臉書,沒想到在臉書貼上網址,真的就只有網址而已。

五、明明我的網站有圖片也有文字,「All in One SEO」也更改好摘要和圖片的設定,臉書卻抓不到。

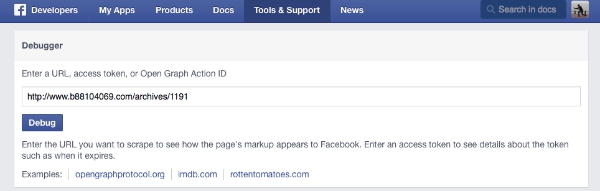
六、正常臉書是會自動抓取網址資料,但可能由於瀏覽獸緩存等種種原因,抓取無效,這時候必須把這個無效訊息回饋給臉書,回饋機制的臉書網址如下:https://developers.facebook.com/tools/debug/。

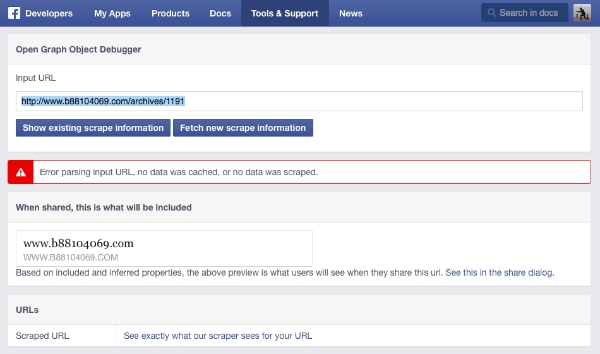
七、輸入自己文章網址,按下「Debug」之後,臉書開發者網頁會出現紅色的驚嘆號警示,表示沒有資料被抓取,所以要手動讓臉書再重新抓取,按下「Fetch new scrape information」。

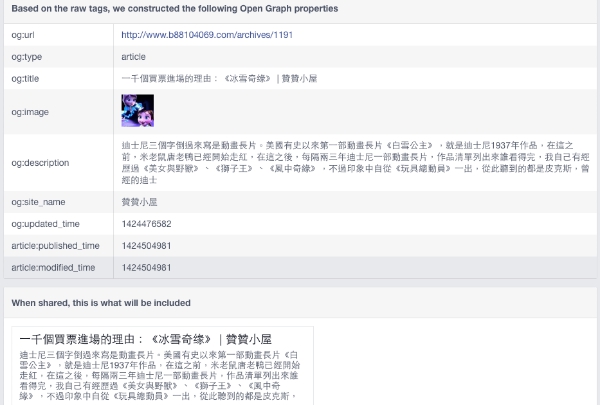
八、OK!出現了我在「All in One SEO」設定的文章圖片及摘要。

九、再次在臉書上貼上網址,終於出現了圖文並茂的分享,這就是我要的。