HTML PHP網頁設計:瞭解兩者差異的5個範例
HTML PHP網頁設計是必學的基本功,可以網站動態化更加豐富,本文以5個範例介紹應該如何撰寫代碼,測試在瀏覽器的呈現方式,帶你瞭解兩者之間的差異。
一、 HTML網頁文件
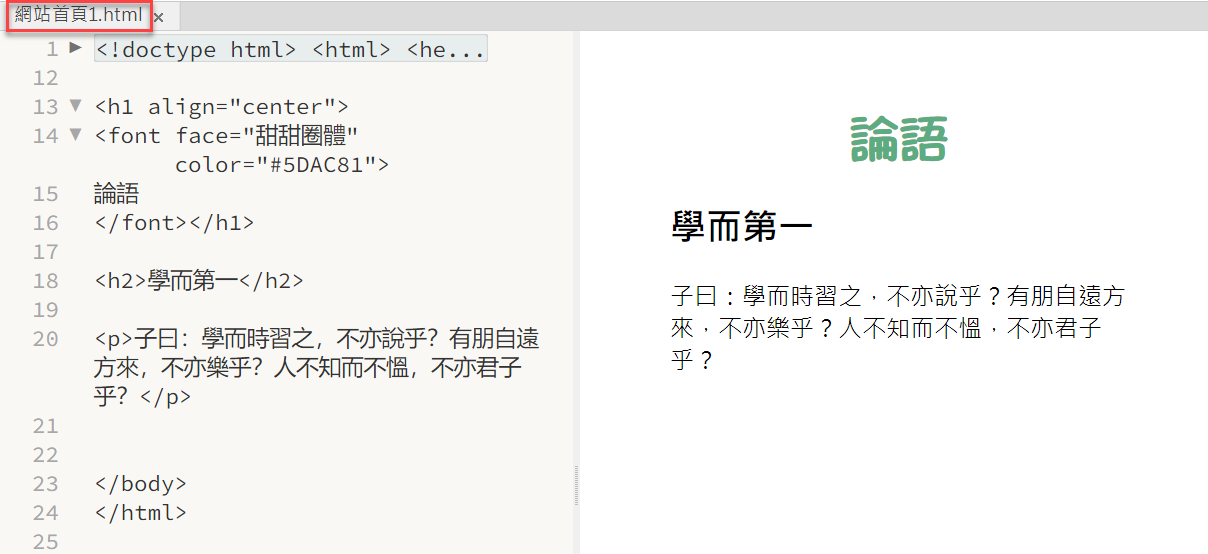
範例是一個簡易的HTML網頁,網頁內容為論語電子書,從截圖中可以發現有運用一些HTML標籤進行樣式的設定,注意到副檔名為「html」,是常見的HTML網頁文件。
關於HTML標題和段落的樣式設定,可以參考贊贊小屋相關文章。

二、 PHP echo語句
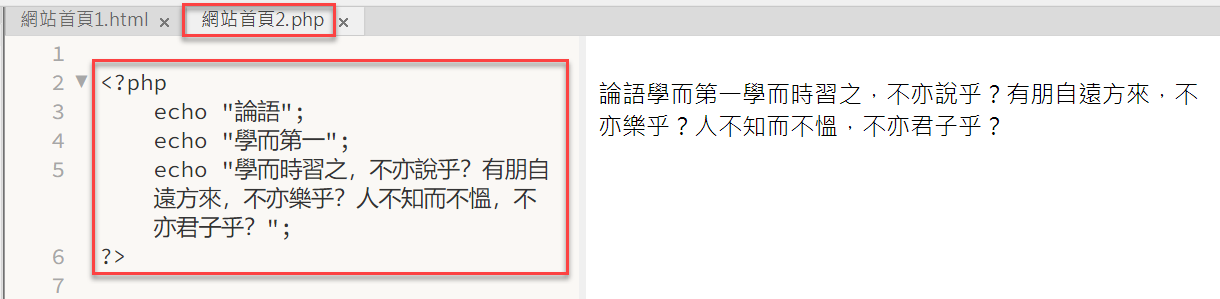
接著改以PHP程式碼編寫,利用echo語句呈現同樣的資料內容,副檔名是「php」,表示瀏覽器也能解析PHP程式文件,不過從編碼中沒有看到任何的樣式設定。
關於如何簡單用記事本編寫PHP程式碼,可以參考贊贊小屋相關文章。

三、 多行PHP標籤
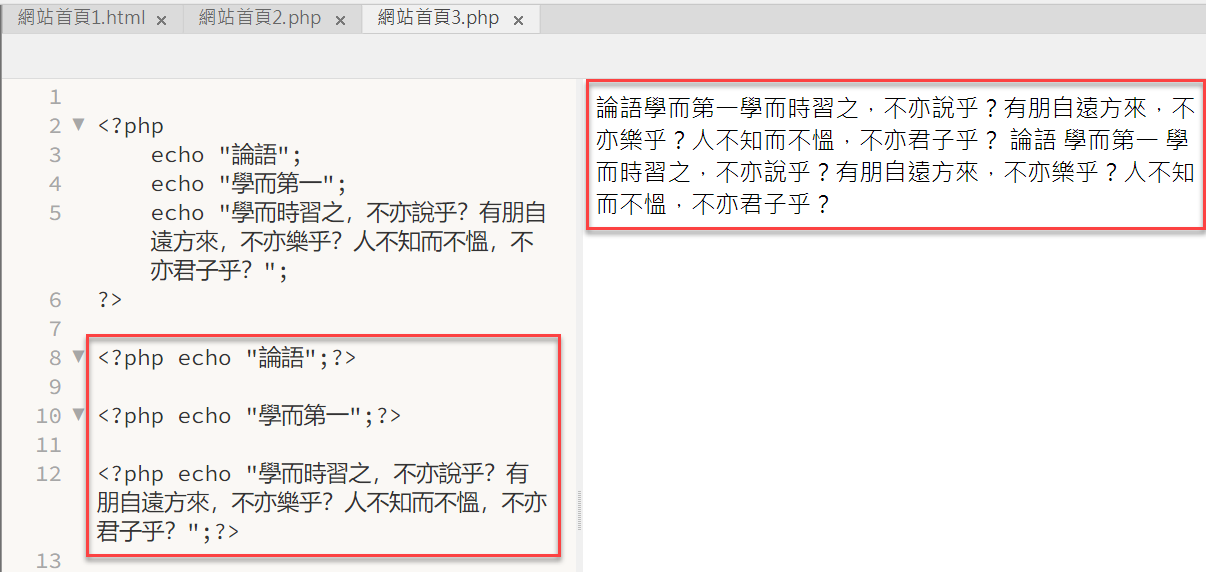
編寫PHP程式代碼的時候,如果程式語句或資料內容比較多,可以像HTML標籤一樣,直接把句子分開成多個標籤;從右側的預覽結果而言,瀏覽器都是純粹顯示資料的部分,因此從表面上是看不出來有任何差異。

四、 PHP內嵌HTML
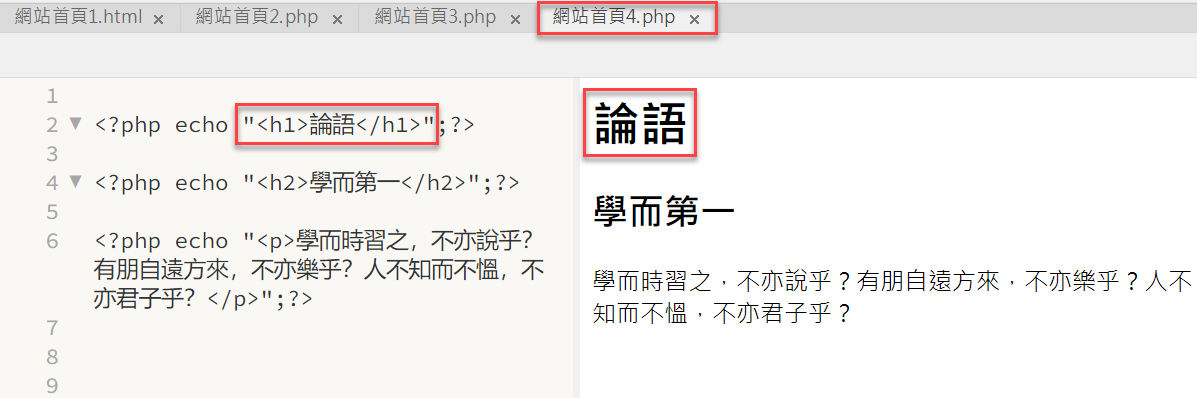
想讓PHP代碼呈現樣式效果的方法很簡單,直接加入帶有HTML標籤的文字,例如截圖所框示的標題一;注意到是的副檔名為「php」的程式文件,在Adobe Dreamweaver可以有直接預覽的效果。

五、 HTML內嵌PHP
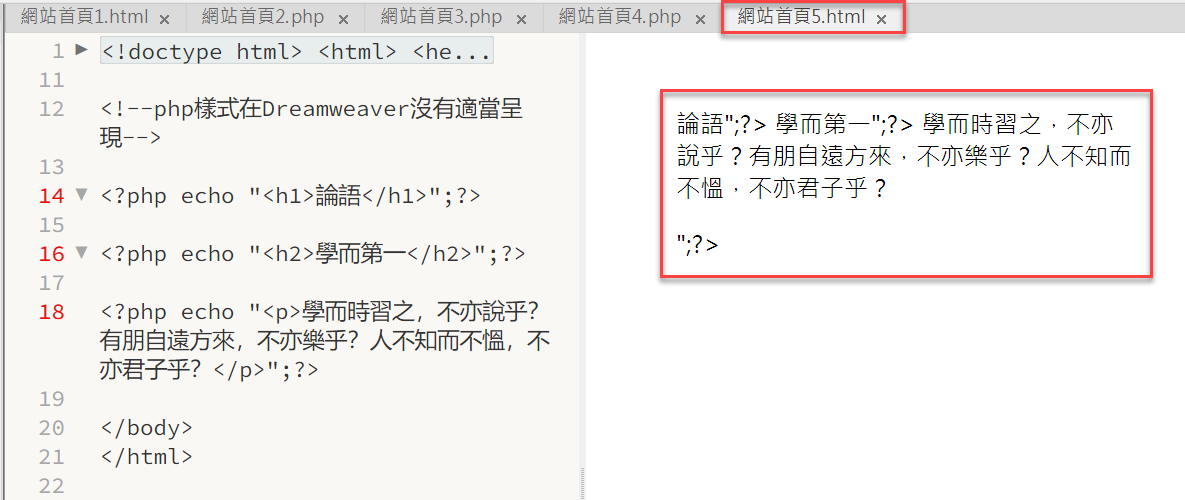
假如將PHP代碼內嵌到HTML網頁上,由於它是副檔名為「html」的標準網頁文件,即使和上個步驟是同樣的PHP程式碼,但是在Adobe Dreamweaver仍沒辦法如實呈現。

六、瀏覽器顯示PHP
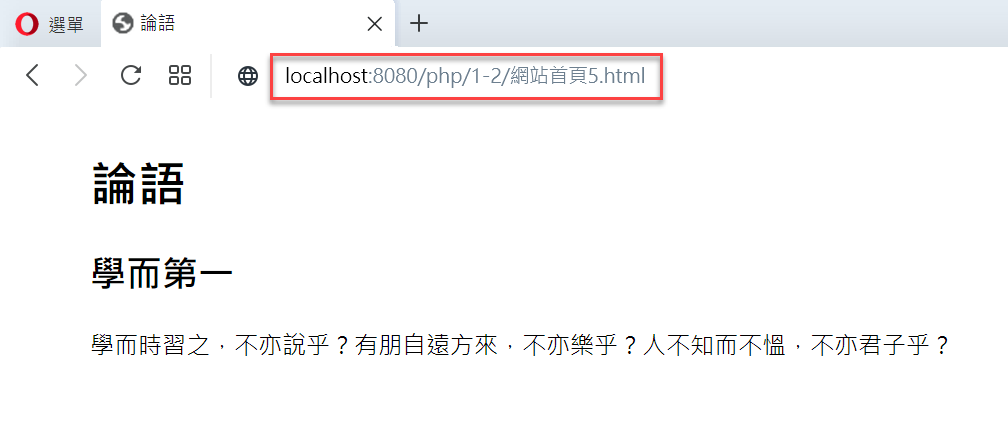
在瀏覽器測試同樣的HTML網頁文件,會發現樣式效果其實可以呈現出來,讀者如果遇到瀏覽器沒有顯示內嵌PHP代碼的HTML網頁的情形,有可能是Apache伺服器設置的問題,這部分可以參考贊贊小屋相關文章。

七、Dreamweaver測試
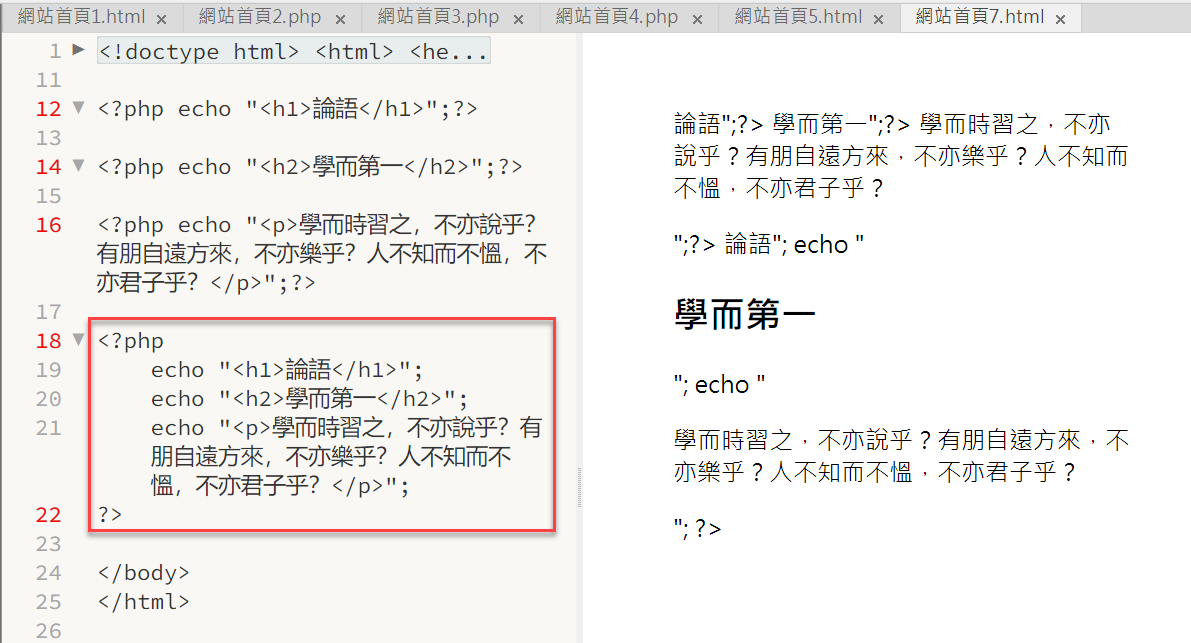
接著再嘗試把多個PHP語句都寫在同一個標籤內,可以看到Adobe Dreamweaver仍然沒有辦法完整呈現HTML中內嵌的PHP程式碼。

八、瀏覽器完整測試
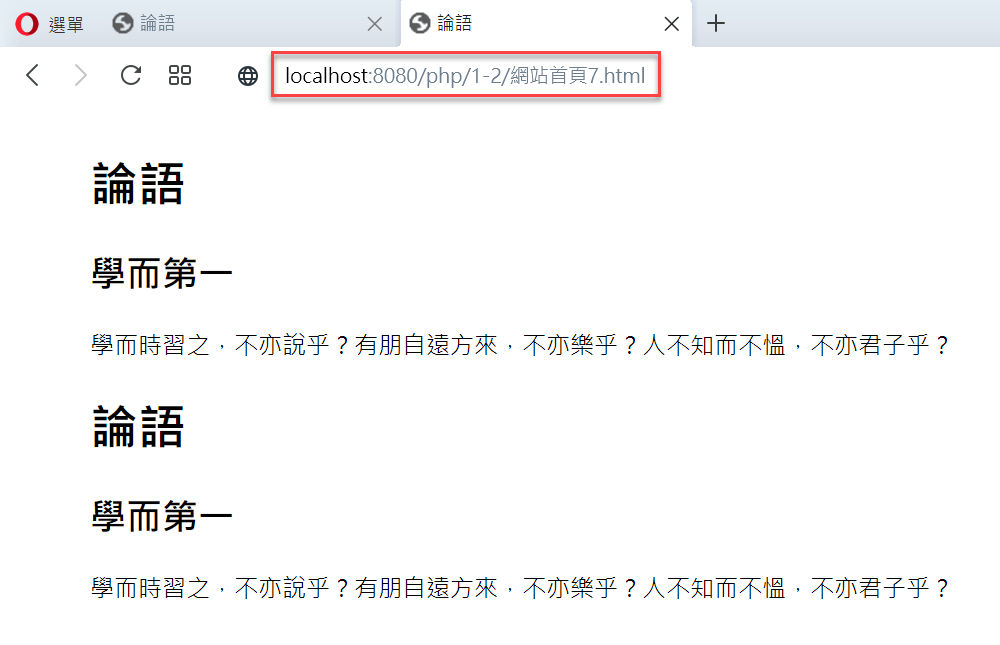
和先前第六個步驟一樣,如果是在瀏覽器讀取有內嵌PHP語句的HTML文件,標籤裡的樣式都有解析出來,包括標題、段落以及區塊自動換行,效果相當完美。

PHP程式語言的特色
這篇文章瞭解到能直接將PHP程式碼內嵌於HTML網頁,包括資料容與HTML標籤,由於PHP在本質上就是程式語言,因此能在網頁裡進行程式相關的資料處理計算,這便是PHP的特性跟優點。
不同的程式語言雖然大致都有一些共通的架構,但原則上仍然會有各自擅長的領域和使用的場景,例如以PHP和目前主流熱門的Python兩相比較,剛開始接觸也許覺得兩者都是相同的層次概念,然而進展到較為進階的應用或實務案例時,很快會發現PHP畢竟還是網頁設計相關的程式語言,應用面向還是跟網站架設和經營有關,例如資料庫、Wordpress、網站運作等。
最後,經過這一節的範例操作足以確認,將PHP內置到HTML網頁是沒有問題的,只不過在Adobe Dreamweaver上無法立即呈現,因此贊贊小屋在設計期間會傾向於先編寫單獨PHP程式碼文件,等到最後專案測試的階段,才會考慮將它內嵌於HTML網頁文件。
本文章講解影片:
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計自學:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。


