Photoshop教學:導覽器平移及縮放圖片,裁切工具用法
Photoshop圖片處理之前必須要檢視原始素材,本文以較為複雜的圖片為例,介紹如何使用導覽器進行移動及縮放等操作,最後以裁切工具裁剪出想要的圖片區域。
一、放大顯示圖片
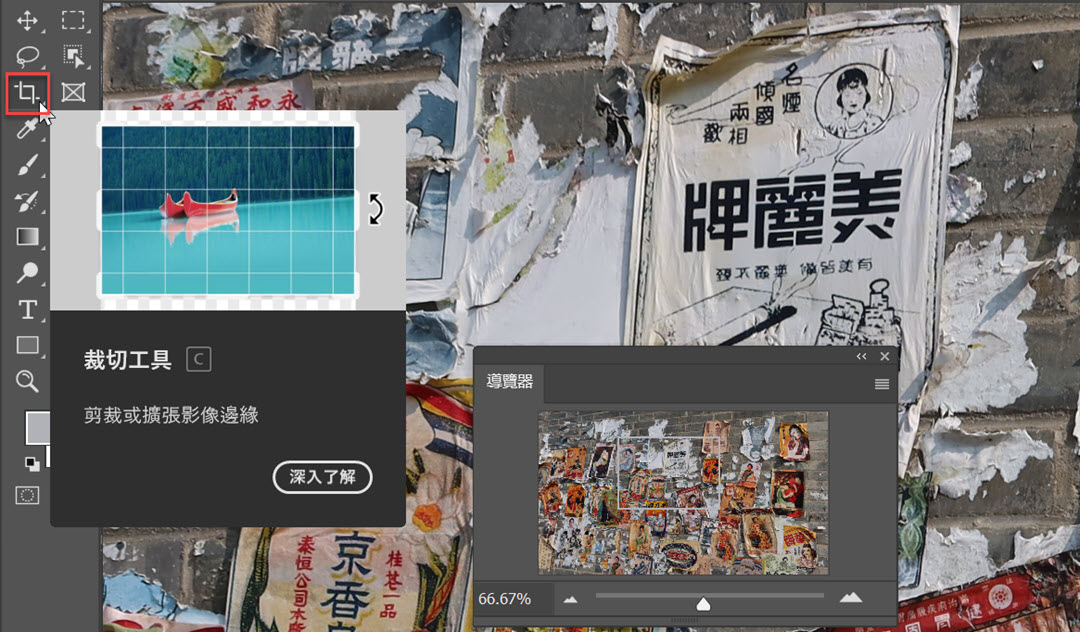
參考贊贊小屋先前Photoshop縮放顯示的相關文章以,開啟範例圖片之後,放大顯示一張小圖片,同時開啟了導覽器,在導覽器中可以看到整個原始大圖片及目前所在的位置。
關於圖片放大縮小調整顯示比例的操作,可以參考贊贊小屋相關文章。

二、導覽器平移圖片
先前文章有介紹過手形工具可以在整個畫面上按住平移圖片,如果在導覽器將游標移到檢視框中間,按住滑鼠左鍵游標形狀會變成緊握的拳頭,此時同樣可以跟手型工具一樣,移動圖片的顯示位置。
如果是讀者是第一次使用導覽器,它的檢視框應該是紅色的框線,贊贊小屋在文章解說時的截圖習慣使用紅色線條做為輔助說明,因此在這裡已經將導覽器的檢視框線顏色改成灰色。
關於手形工具檢視圖片不同部位的操作,可以參考贊贊小屋相關文章。

三、直接點選位置
除了握緊拳頭跟手型工具一樣移動圖片顯示位置,在導覽器移到檢視框的外面,游標形狀會變成是食指伸出的手掌,在這個時候點選圖片任何一個位置,可以在不改變顯示比例的情況下跳到所指定的位置。

四、導覽器縮放顯示
導覽器面板下方還有一排縮放顯示的工具,將滑鼠游標移至工具條上的某個位置,便可以快速調整比例,左右兩邊的縮小放大圖示按鈕也能做調整,甚至是直接在左側的數字方塊中直接輸入想要顯示比例。
從先前第二步驟到這個步驟的操作可以知道導覽器同時兼具了縮放顯示和手型工具的功能,在檢視比較大幅的圖片的狀態下,導覽器是非常好用的工具。
關於導覽器及組合面板的操作,也可以參考贊贊小屋相關文章。

五、裁切工具操作
在放大並且選擇了適當的位置後,想要把畫面中的某一個圖片素材裁剪成另外一張獨立圖片,可以選擇左側工具箱中的「裁切工具」。

六、截切圖片區域
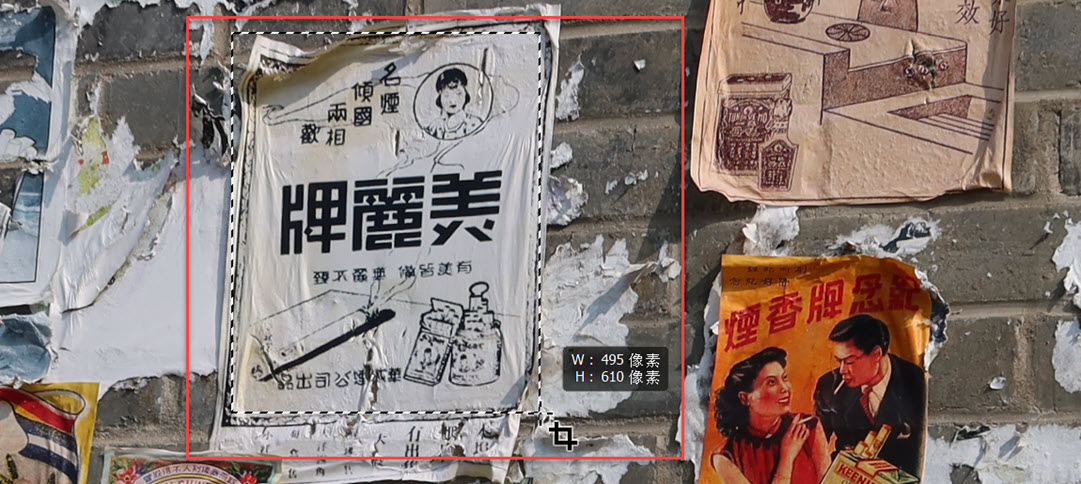
在選擇裁切工具的狀態下,圖片上圈選範圍會有黑白虛線,代表目前準備被裁切的區域,而且滑鼠游標會變成兩個直角交叉的形狀,會有一個浮窗顯示目前裁切區域的像素數值,例如截圖所示是「W:495像素 H:610像素」。

七、預覽及大小調整
裁切區域選擇好了之後,會進入預覽狀態,此時將滑鼠游標移到邊緣處還可以進行細部的調整裁切區域大小。

八、傾斜角度設定
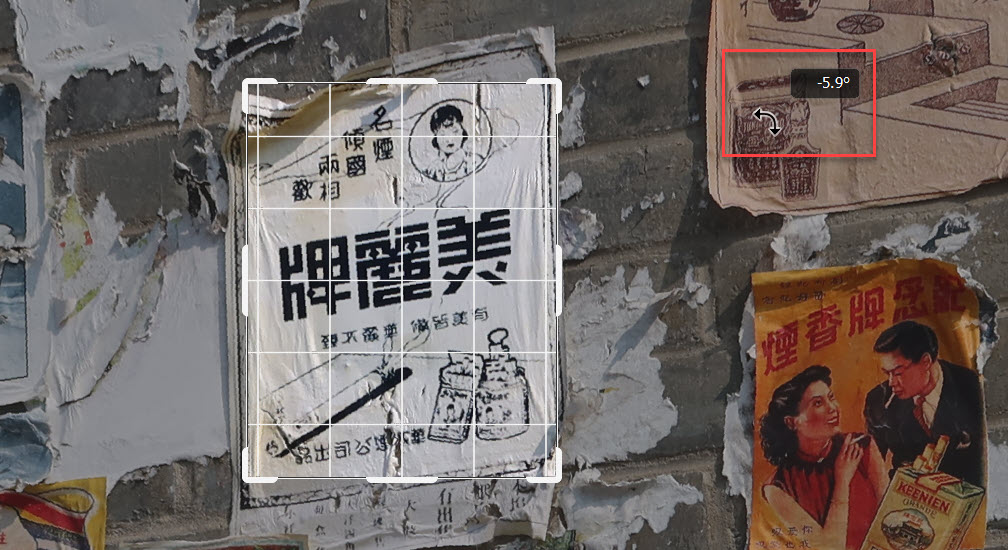
除了上個步驟的大小調整之外﹐將滑鼠游標移到裁切區域外,會變成是帶有弧度的雙向箭頭,此時可以調整裁切圖形的角度,例如畫面中呈現的大約是「-5.9」度的傾斜程度。

九、截切效果預覽
大小及角度確認都沒問題之後,將游標移到裁切區域的圖形上,游標會變成黑色的三角箭頭形狀,等於是預覽截切效果的狀態。

十、完成截切作業
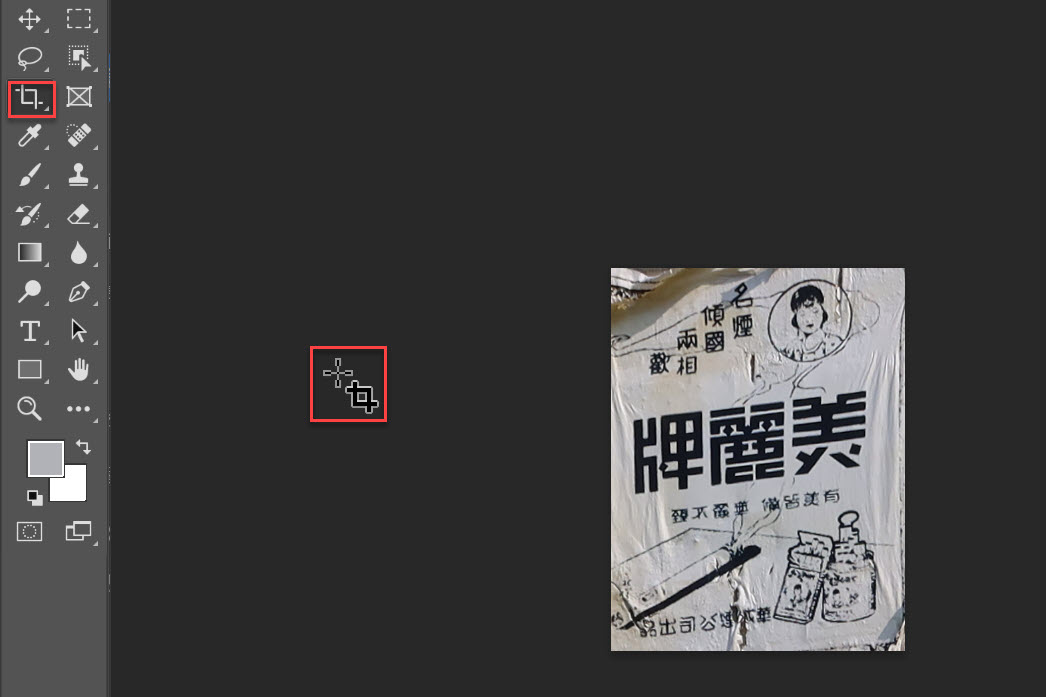
延續上個步驟,黑色的三角箭頭形狀的狀態連按兩下,完成圖片裁切,此時從游標的形狀可以判斷仍然是待裁切的狀態,有需要還可以再一次進行裁切,或直接選擇工具箱上其他的工具進行後續作業。

Photoshop基本操作
這篇文章主要介紹Photoshop裁切工具,從操作流程可以知道要進行圖片編輯前,必須先檢視整個圖片,放大縮小到適當的位置部份,才能進行符合期待的圖片處理,因此像是縮放顯示工具、手型工具、導覽器面板等都是Photoshop基本且必須熟練的操作技能。
每天學習,每天充電:Photoshop文章合集。
