沒架站之前,文章發表在樂多,吃米一向不知米價,從來沒有節制的觀念,圖片愛傳多少是多少,反正算別人的帳嘛。等到自己租主機架站,5G空間老實說不知道牛年馬月才能消化完,可是心裡終究會犯嘀咕,因為每1G每1G都是錢,一張一張圖片持續上傳,總有一天完蛋,要再掏腰包了。
以前在部落格上傳完圖片,大中小尺寸任我選擇,可以直接在文章裡編輯轉換,平常不覺得這很神奇,可是等到自己架站,開始學會計較,開始懷疑這圖片怎麼能忽大忽小呢,只有兩種可能:一個是系統很厲害,可以在網頁伺服器即時原圖轉換,但這不可能,因為架站之後開懂流量概念,網速再怎麼快,依指令先將圖片加工轉換再傳到客戶瀏灠端,黃花菜早涼了,所以只有第二種可能,圖片在一開始上傳後馬上被複製成三份,隨時等著視情況被讀取。
Wordpress便是如此作業,當今最普遍主流程式尚且如此,其它服務商我猜差不了多少。想想,每張圖片生成三種不同規格,10張圖片30張,100張圖片就有300張,而其實文章只會從中選出一張使用,等於其它三分之二圖片閒置不用,白白耗費空間,這不是佔著毛坑不拉屎嗎?為了有效節省資源,總得想想辦法。
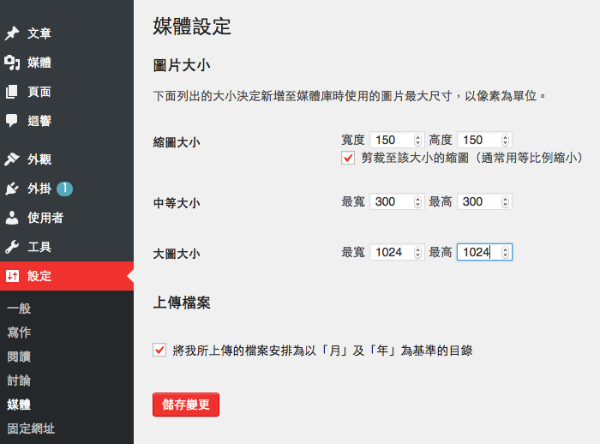
首先,既然是自己架站,理當要很清楚上傳圖片到哪了、是怎麼設置分成三種規格。透過Xshell遠端連線到Linux主機,最好再透過Xftp以資料夾方式訪問主機空間。Wordpress預設的上傳圖片目徑為「home/www/default/wp-content/uploads」,並且採用年月分層的方式儲放,圖片規格設定在Wordpress控制台的「設定-媒體」。
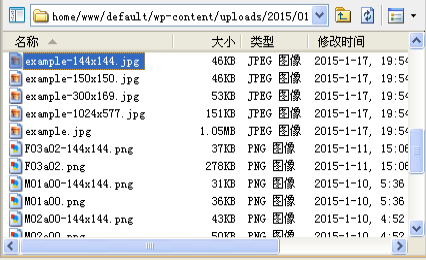
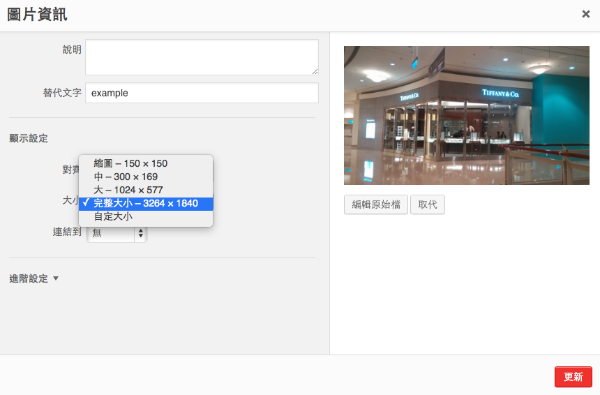
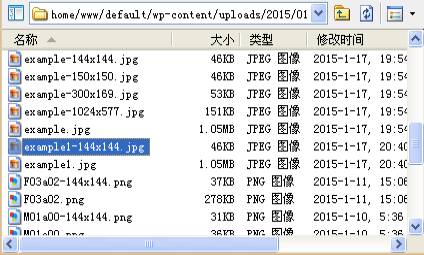
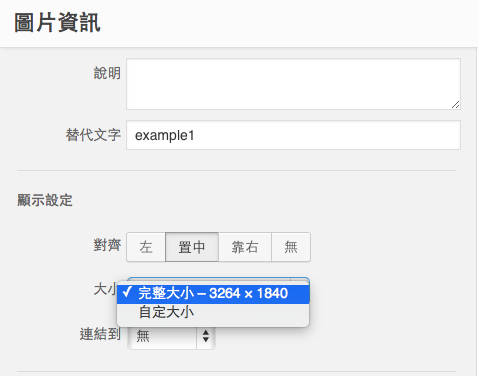
實際操作,媒體設定為預設值,上傳一張3,264X1,840的jpg圖片,檔案取名為「example」訪問主機,發現多生成了四張圖片,規格不同,所以在文章插入圖片時,有四種規格可以選,選擇其中一個,其它三個就沒用了,雖然像素小檔案不大,可是一旦上傳的圖片多了,日子久了總是個負擔。




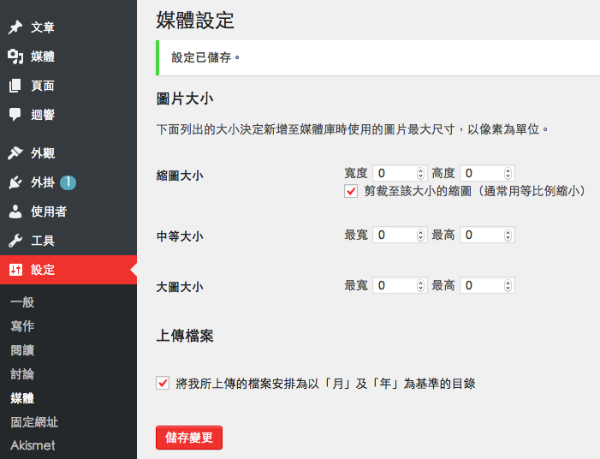
依照體制操作,第一個解決辦法是改變設定,狠一點把所有圖片大小都設為零,儲存變更之後再上傳,為了區別起見,檔案名稱改為「example2」,訪問主機空間,這次只多生成一張144X144的圖片,我們可以事先依照想要的規格剪裁圖片,再將圖片上傳到主機空間,嵌入文章採用原圖尺寸,這樣空間容量至多浪費一張縮圖(144X144)。



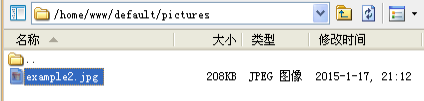
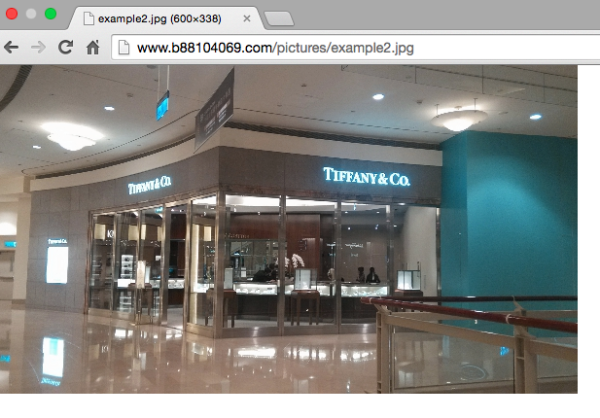
由上述例子可見,即使媒體設定為零,Wordpress照樣硬是多產生一張縮圖,如果想連這一張縮圖都省了,那就只能繞過Wordpress圖片上傳程式,直接Xftp在主機網頁新增一個資料夾(pictures),並且也透過Xftp上傳剪裁好的圖片,在瀏覽器網址列輸入:https://www.b88104069.com/pictures/example2.jpg,網頁便會顯示剛才那張圖片,表示已經放在網頁伺服器供瀏覽,這時便可以網址形式插入到文章中,成功達到一開始目的:文章用到一張圖片,主機空間裡面也只有一張圖片,絲毫不浪費。



透過Wordpress上傳圖片,跟透過Xftp上傳圖片,雖然在文章中一個由媒體櫃插入,一個自網址插入,但對於主機而言,實質效果相同,同樣是把一張圖片儲存在主機空間,透過網頁伺服器運作,包裏在文章中封包出去,遠端瀏覽器透過網路讀取內容,這個觀念更上一層樓的境界,便是圖床。
