Wordpress圖片管理-文字說明
Wordpress文章上傳圖片之後,可以設置圖片的說明文字,詳細情形如下:
一、在文章編輯頁面,點擊圖片左上角的鉛筆,進入圖片資訊的設定視窗。

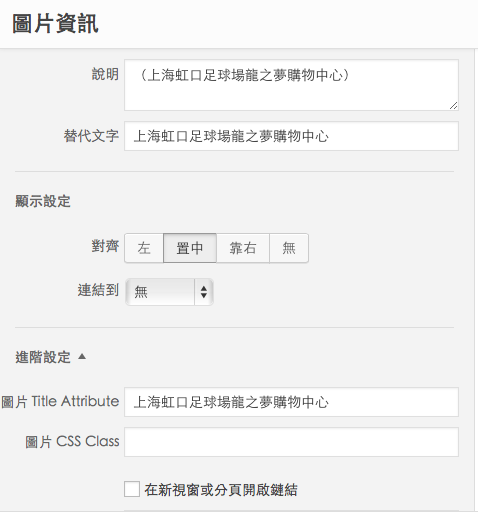
二、上面版塊是圖片的描述文字。「說明」欄位的內容給讀者看的,會體現在文章中圖片下方作補充,「替代文字」欄位的內容留給搜索引擎看,當百度或Google的蜘蛛爬到這篇文章,無眼蜘蛛藉由「替代文字」讀懂圖片內容,考慮是否收錄和建立關鍵詞。

三、中間版塊關乎圖片在文章如何呈現。「對齊」有左、置中、右、無的選項,有閒功夫可以每個選項試看看,分別更新再檢視文章圖片的變化,「連結到」這裡如果選擇圖片網址,讀者點擊圖片便會超連結到圖片所在的網址,如果選擇無,點擊圖片不會產生超連結,此外Wordpress貼心提供第三選擇:自訂網址,在欄位輸入天涯海角任何一個網址,點擊圖片就會超連結到那裡,我做了小小實驗,將自訂網址設為百度首頁,結果點擊文章就真的百度一下了,有點搞笑。言歸正傳,很多新聞網頁有「點擊圖片進入下一頁」的功能,毫無疑問就是利用這自訂網址的神奇功能。

四、下面版塊可以展開或隱藏,在「圖片Title Attribute」輸入文字,當滑鼠移動到圖片區域,所輸入的文字就會浮現出來,「圖片 CCS Class」這個我在百度和奇摩都找不到相關說明,Wordpress官方論壇也搜索不到相關帖子,我有嘗試輸入HTML的標題標籤h1、h2等,更新後檢視文章沒發現變化,這部份要請教高人指點了。最下面有一行「在新視窗或分頁開啓鍵結」,打勾了之後,點擊圖片的超連結會在新網頁打開。

發佈日期:2015-01-01
