Google行動裝置相容性測試:1個網址檢查工具
Google行動裝置相容性測試非常重要,它是網站經營者應該關心的指標,會直接影響到SEO搜索排名及流量,本文以實際範例介紹如何熟悉這1個網址檢查工具。
一、行動裝置可用性問題
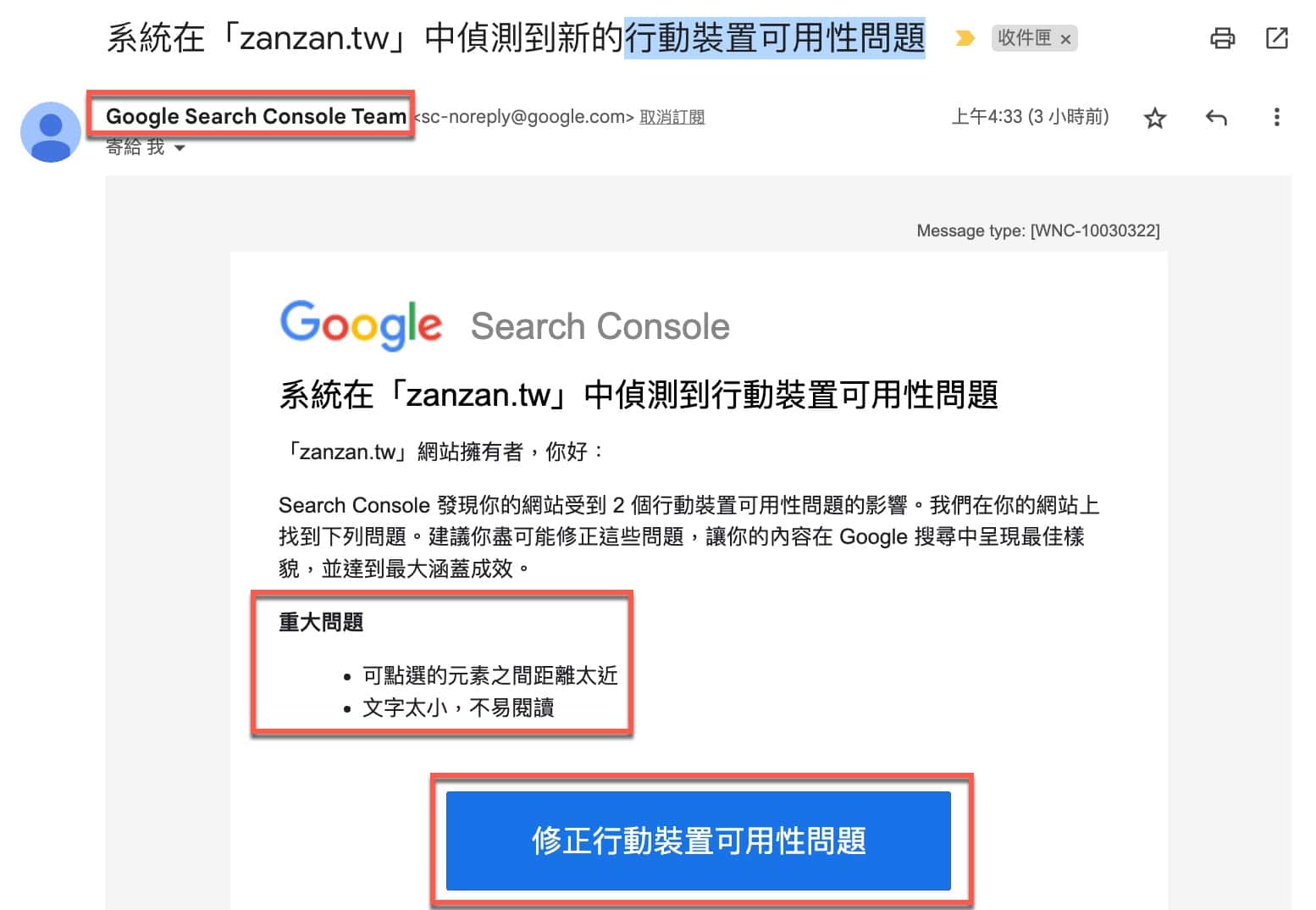
關心搜索引擎SEO表現的網站經營者或者是技術人員,應該都會登入使用Google Search Console(GSC)這項工具,當網站有任何異常情況,很有可能會收到Google寄來的通知信,例如這裡是「偵測到行動裝置可用性問題」。
信件內容表示有兩項問題,分別是「可點選的元素之間距離太近」和「文字太小,不易閱讀」。可想見原本網頁大概是以電腦端呈現進行設計,在電腦上瀏覽沒有問題,可是在小面積手機就會有這裡提到的狀況。例如兩個本來分開的按鈕重疊在一起,很難點選。又例如在電腦容易閱讀的文字大小,到了手機就變得很小,非常難以閱讀。
注意到在信件裡面直接有個連結按鈕:「修正行動裝置可用性問題」,直接點選此按鈕進一步瞭解狀況。

二、受影響網頁數量
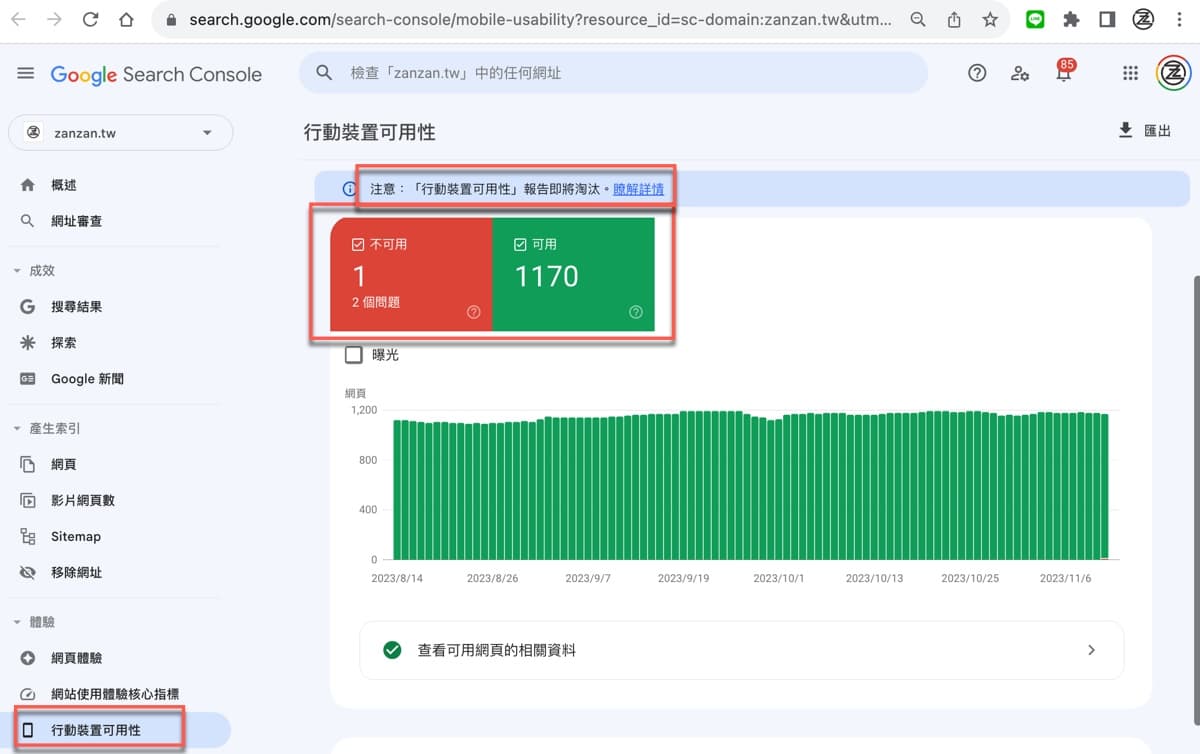
上個步驟的按鈕點選之後,會在瀏覽器另開視窗到GSC網站,在「行動裝置可用性」頁面有「不可用」和「可用」的網頁數量統計。從這裡可以看到網站大部分網頁「1170」沒有問題,只有一個網頁是紅色不可用的狀況,它有「2個問題」。
由於整個網站文章頁面都是使用相同版型進行設計和呈現,從可用和不可用的數量比例大概推測其實問題不大,可能是極少數頁面較為特殊的情形所導致。

三、即將淘汰報告
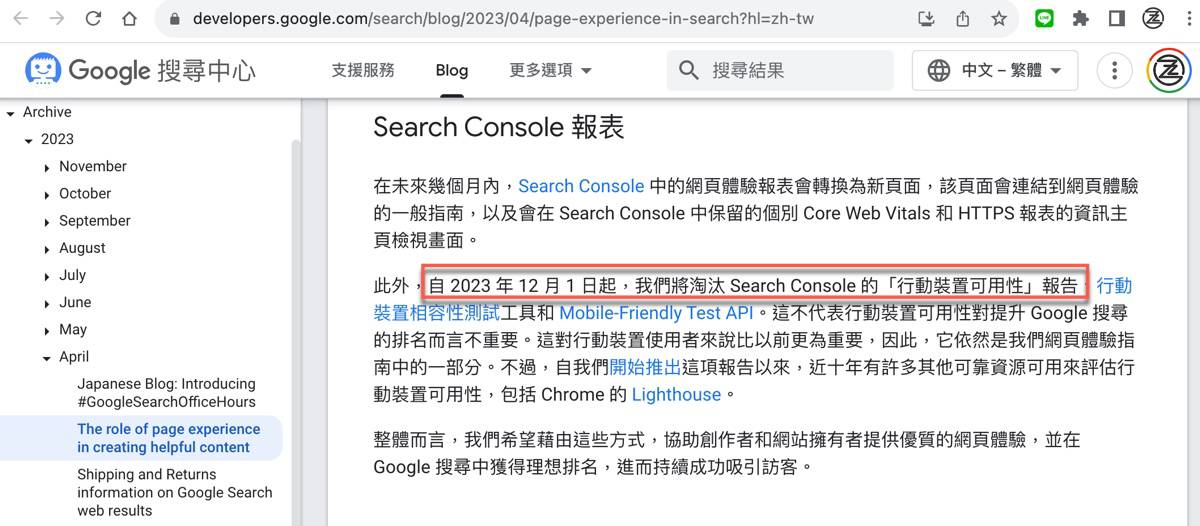
上個步驟同時注意到報表上方有一行字:「行動裝置可用性報告即將淘汱」。 Google這項好幾年的工具即將停用,有個「瞭解詳情」的超連結,點一下前往Google完整的說明頁面,其中提到「自2023年12月1日起」不再使用此份指標報告。
當然這不代表Google不再重視手機瀏覽網頁的體驗,相反的,正是因為Google非常重視,所以在持續測試之後決定採用另外一套系統進行了評估,也就是PageSpeed Insighst。
延伸閱讀:PageSpeed Insights:Google網站效能評估報告,SEO改善工具。

四、可點選元素太近
回到先前第二步驟,如果點選不可用的網頁,會看到Google說明為何網頁不適用於行動裝置,這個其實在一開始的信件內容已經提示了,不過在此可以再確認一下。

五、驗證修正後項目
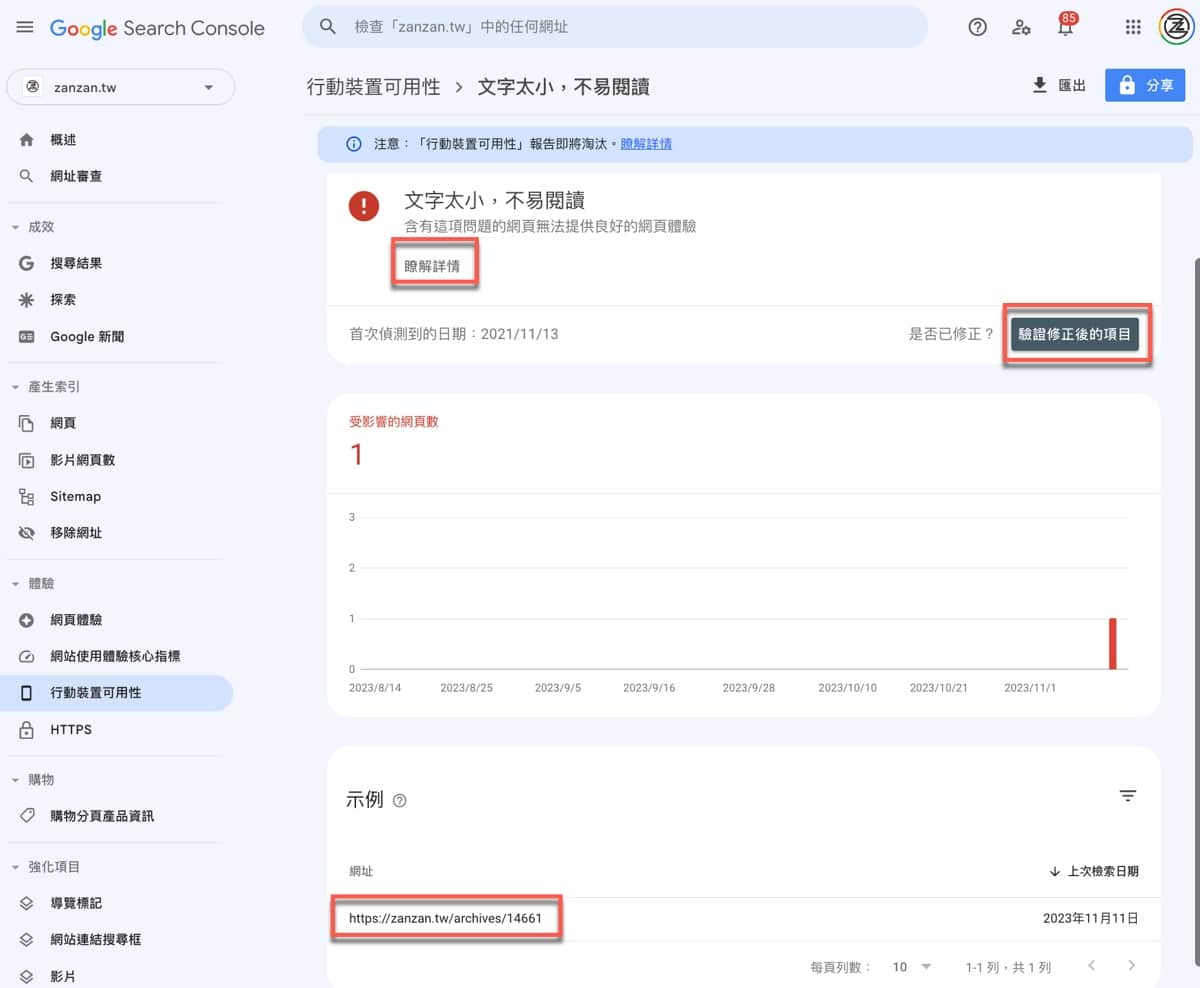
在上個步驟點選其中一個問題,例如「文字太小,不易閱讀」,在問題描述下方有個「瞭解詳情」的連結,頁面下方會列出相關的網頁網址,並且在右側還有一個「是否已修正?」。
依照先前第二步驟對於網頁比例和網站結構的瞭解,大致上確認應該是沒有問題,所以直接點選「驗證修正後的項目」,或者是有需要的話,也可以就下方列出來的網址進行進一步核查。

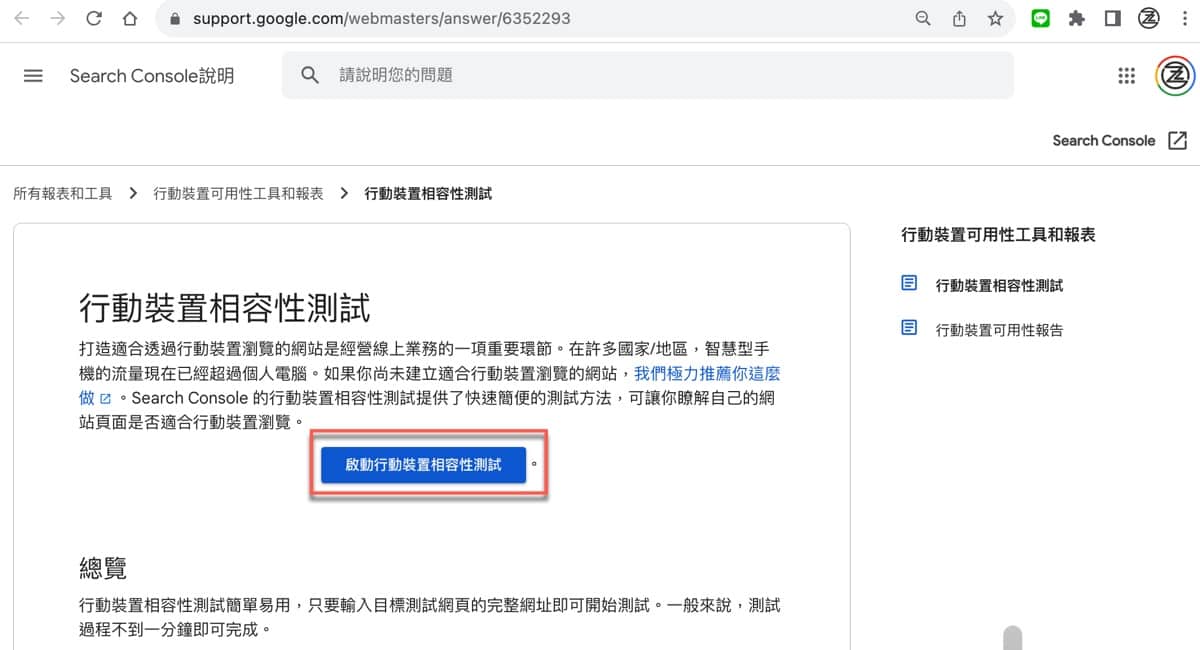
六、行動裝置相容性測試
上個步驟點選「驗證修正後的項目」之後,會進入這裡看到的「行動裝置相容性測試」頁面,閱讀參考它的文字敘述,按下「啟動行動裝置相容性測試」。

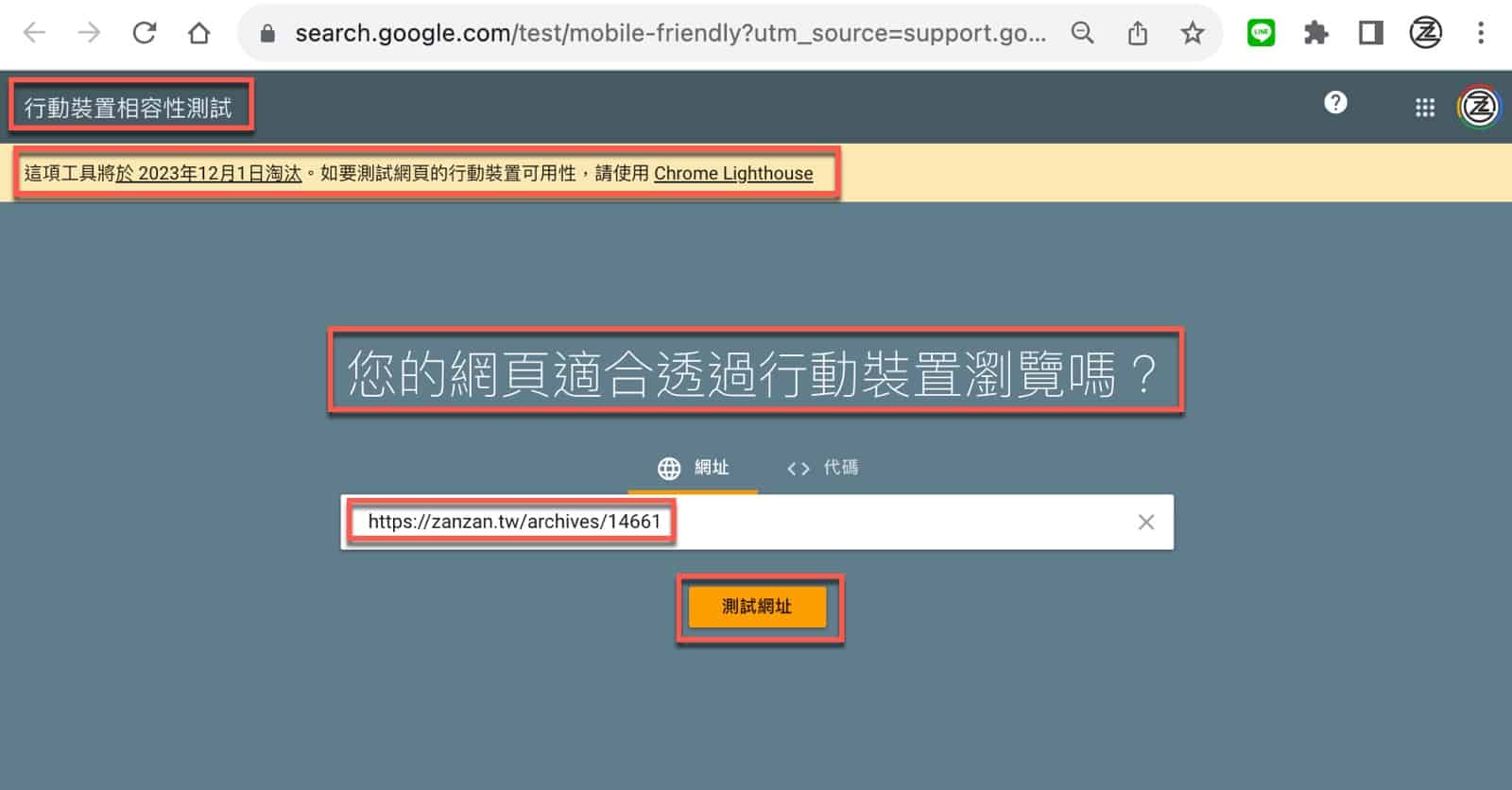
七、實際測試網址
正式進入測試頁面,標題很清楚明白:「您的網頁適合透過行動裝置瀏覽嗎?」,欄位中輸入或者貼上網址,接著按「測試網址」。

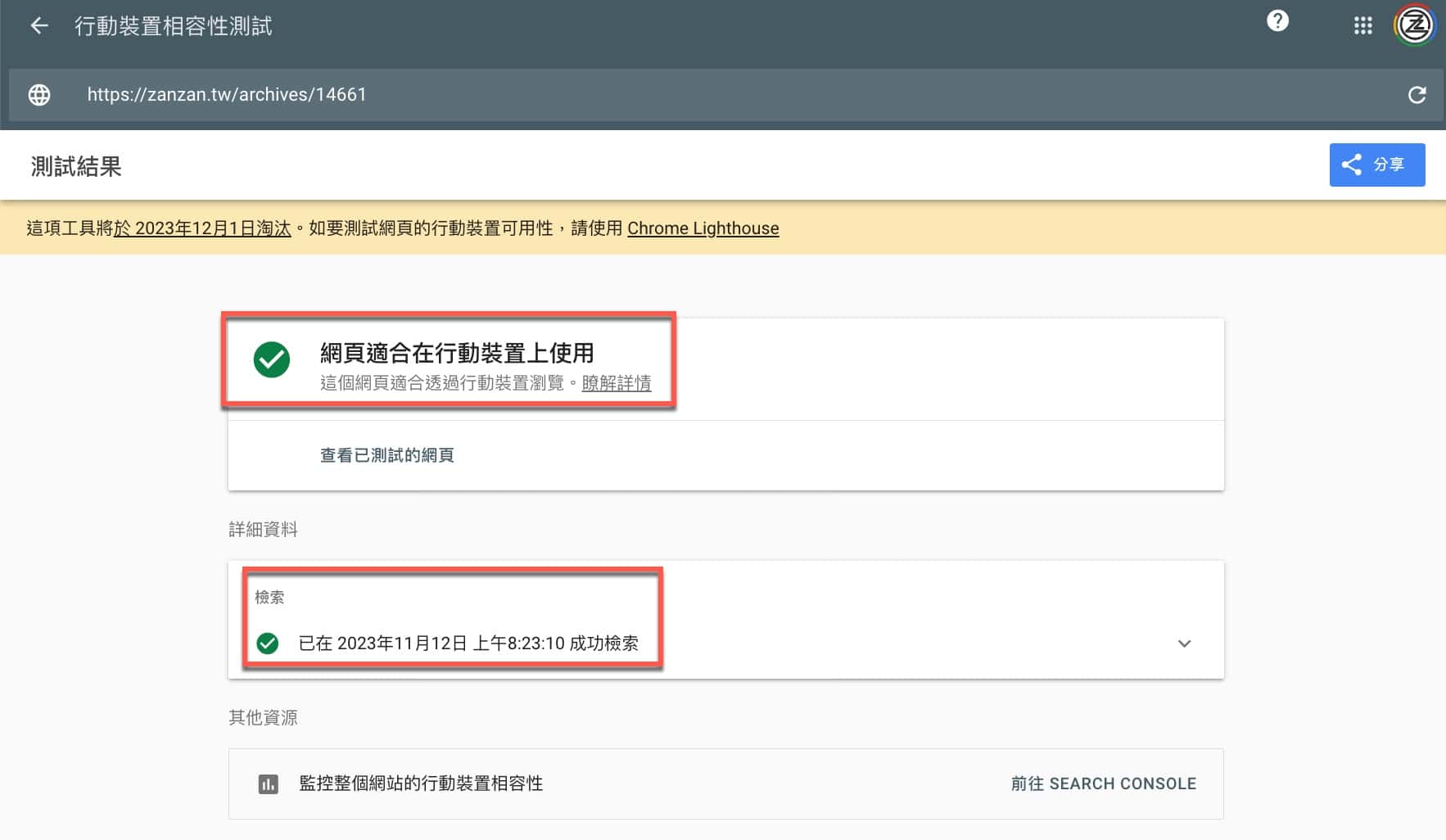
八、網頁適合使用
測試結果完全OK:「網頁適合在行動裝置上使用」,並且已經被Google所「檢索」了,表示已經納入Google資料庫中,如果有適當的關鍵字搜尋,Google對於這個網頁評分不錯覺得攸關,網頁會得到比較好的排名位置,進而為網站帶來流量。

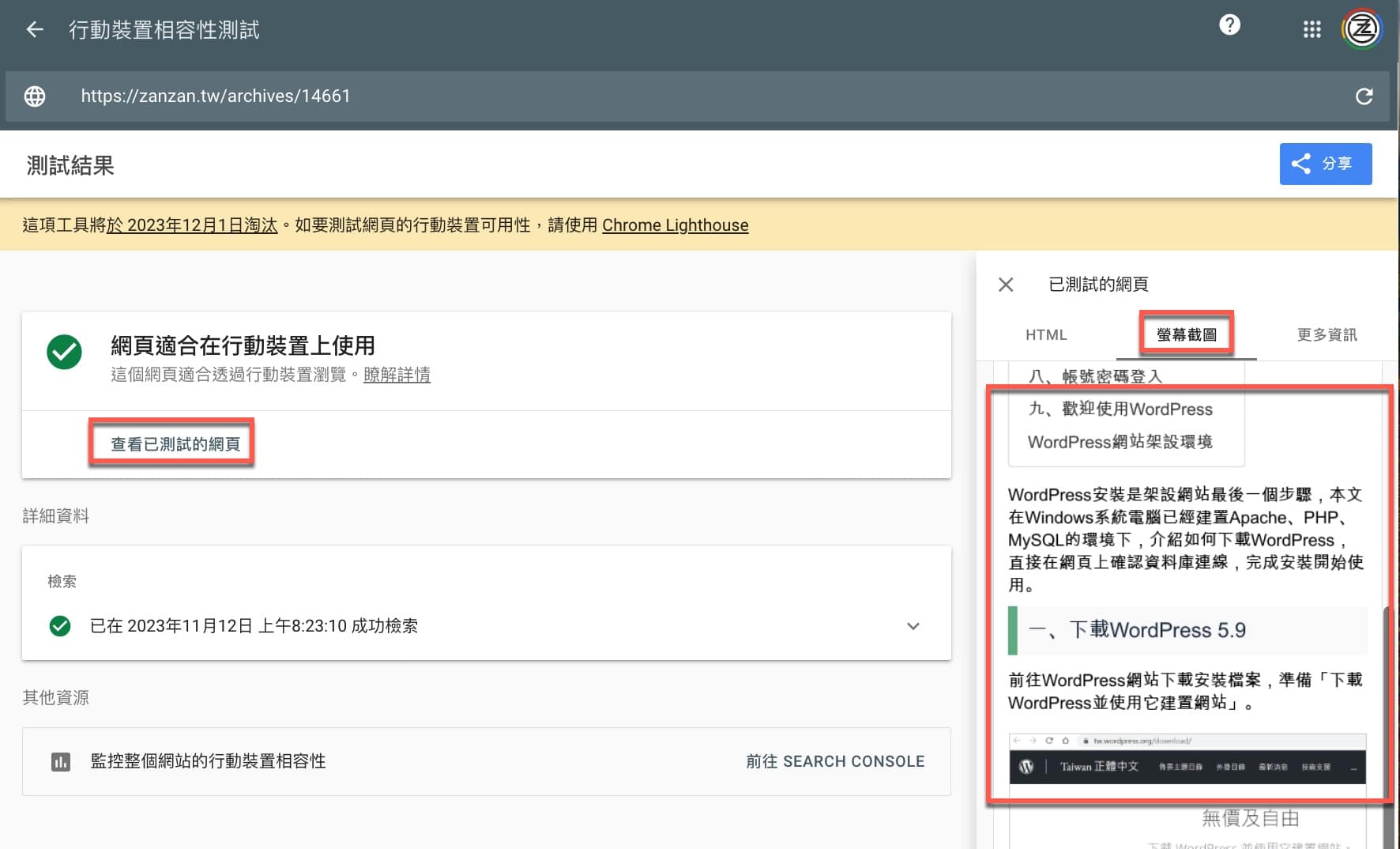
九、查看螢幕截圖
在測試結果頁面注意到有個「查看已測試的網頁」功能按鈕,點一下在相同頁面的右側會有網頁的實際資料,包括HTML代碼和螢幕截圖。雖然也可以在瀏覽器查看網頁或者是檢視原始碼,可是直接在這裡一併查看是比較方便。

工具改版升級的延續性
Google行動裝置相容性報告其實已經淘汰了,從文章的操作流程可以看到其實網頁沒有問題,不知為何收到Google Search Console的異常提醒。不過雖然工具過時,網站經營的本質沒有變,只是Google現在以另外一套工具評估使用者體驗。
升級或切換到不同的報告工具,以同樣是Google分析工具的Analytics改版到GA4是類似狀況,如果本來就很熟悉Analytics的使用者,對於GA4很快可以進入狀況。GSC網站工具也是相同道理,原本的行動裝置檢查流程很熟悉的話,對於改版後的使用者體驗報告也是很快能上手。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

