Elementor表格:善用輔助工具,建立第1個表單
Elementor表格的建立有許多方法,本文介紹如何利用ElementsKit輔助工具,輕鬆在網頁新增表單資料,編輯標題並輸入內容,重點在於瞭解Table元素的結構特性及新增欄列。
一、Elementskit
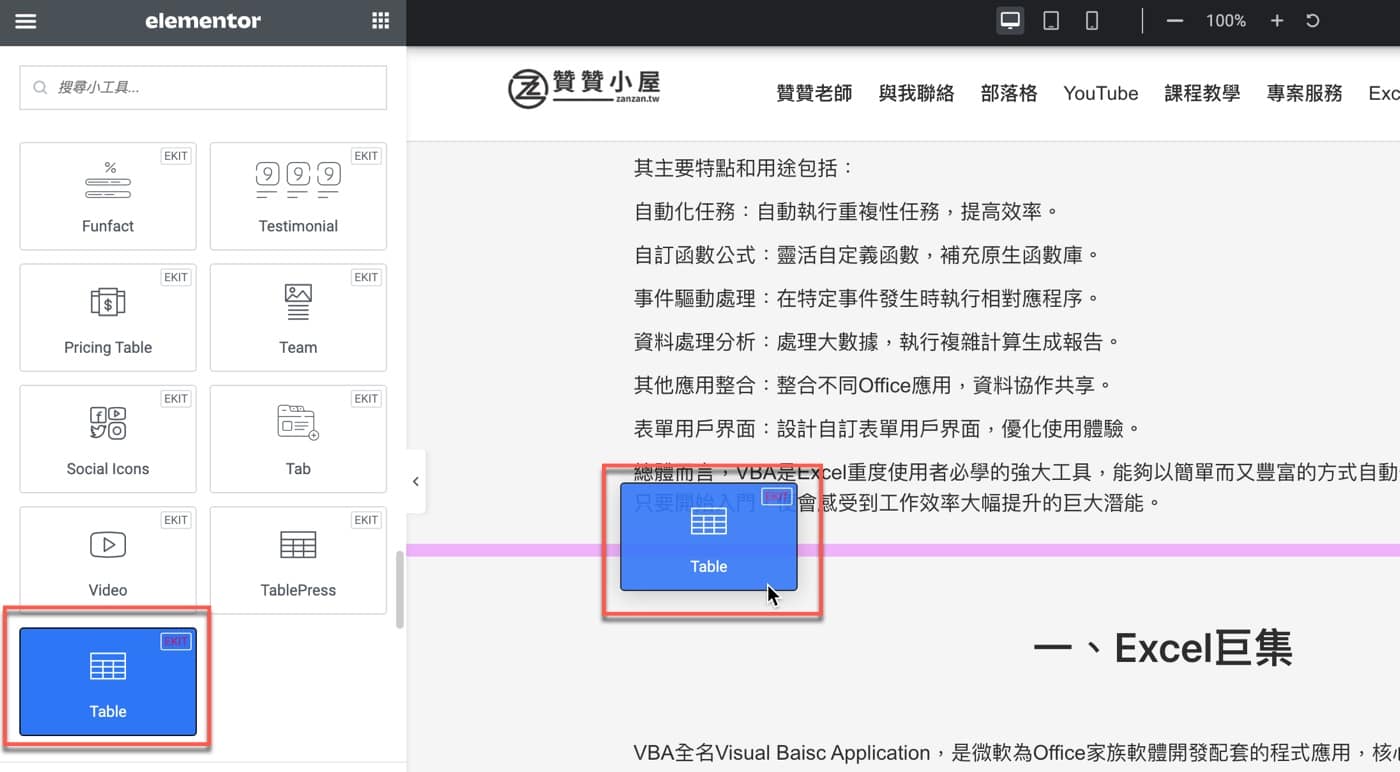
WordPress網站使用Elementor編輯器並且有安裝ElementsKit外掛的話,可以在編輯器中這個外掛所提供的額外小工具中找到「Table」表格,將它拖曳到右側的網頁畫布中。

二、預設樣式內容
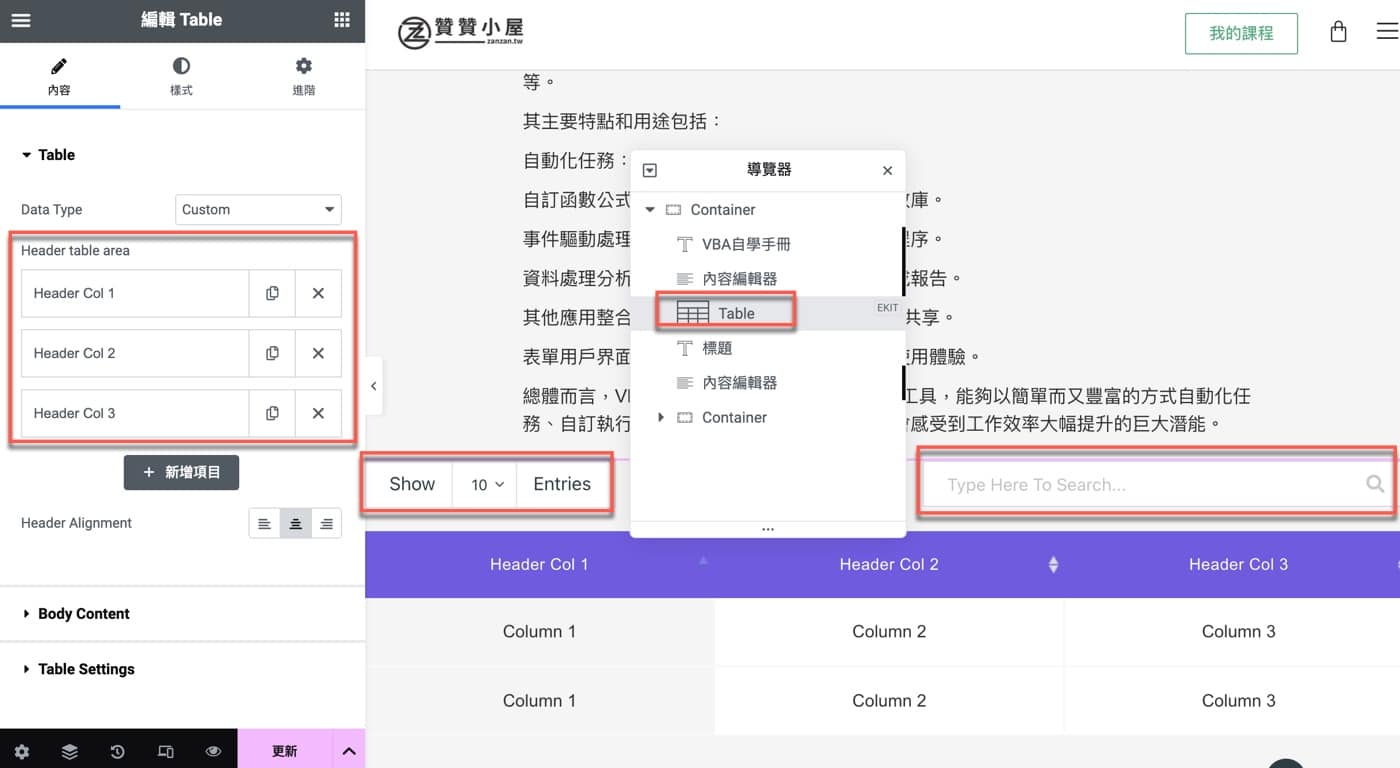
添加了表格之後,可以大致看一下預設樣式和主要內容,第一個主要特性是有三個欄位標題,另外還有一些配套的輔助工具,例如顯示幾列和搜尋框。

三、編輯表單標題
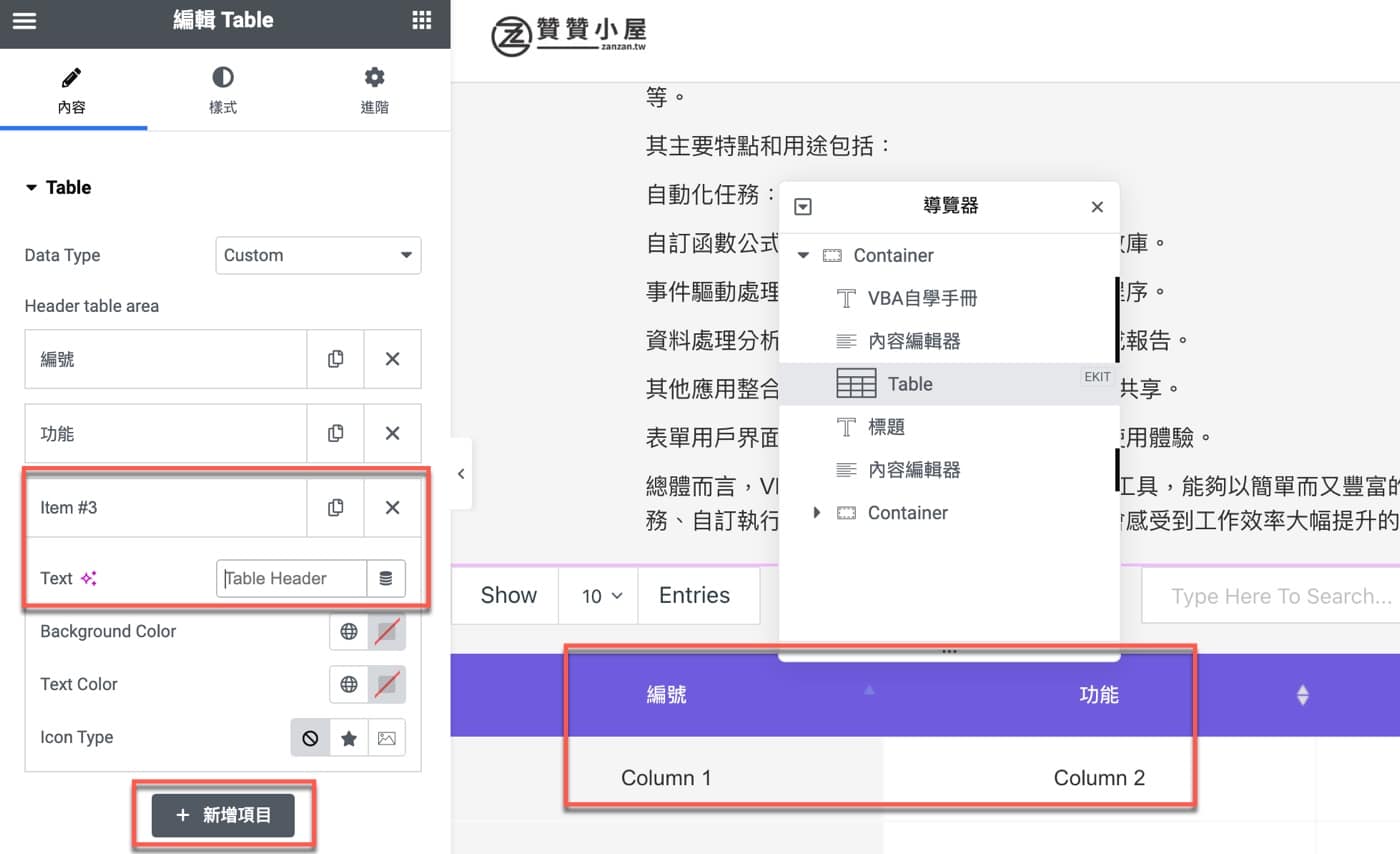
延續上個步驟,首先編輯表格標題,在此點選標題之後於「Text」文字欄位輸入內容,例如這裡看到的「編號」和「功能」,另外雖然預設是有三個標題欄位,視情況第三個如果沒有用可以點叉叉將它點掉,或者也可以「新增項目」表示要增加新的表格標題。

四、瞭解欄列結構
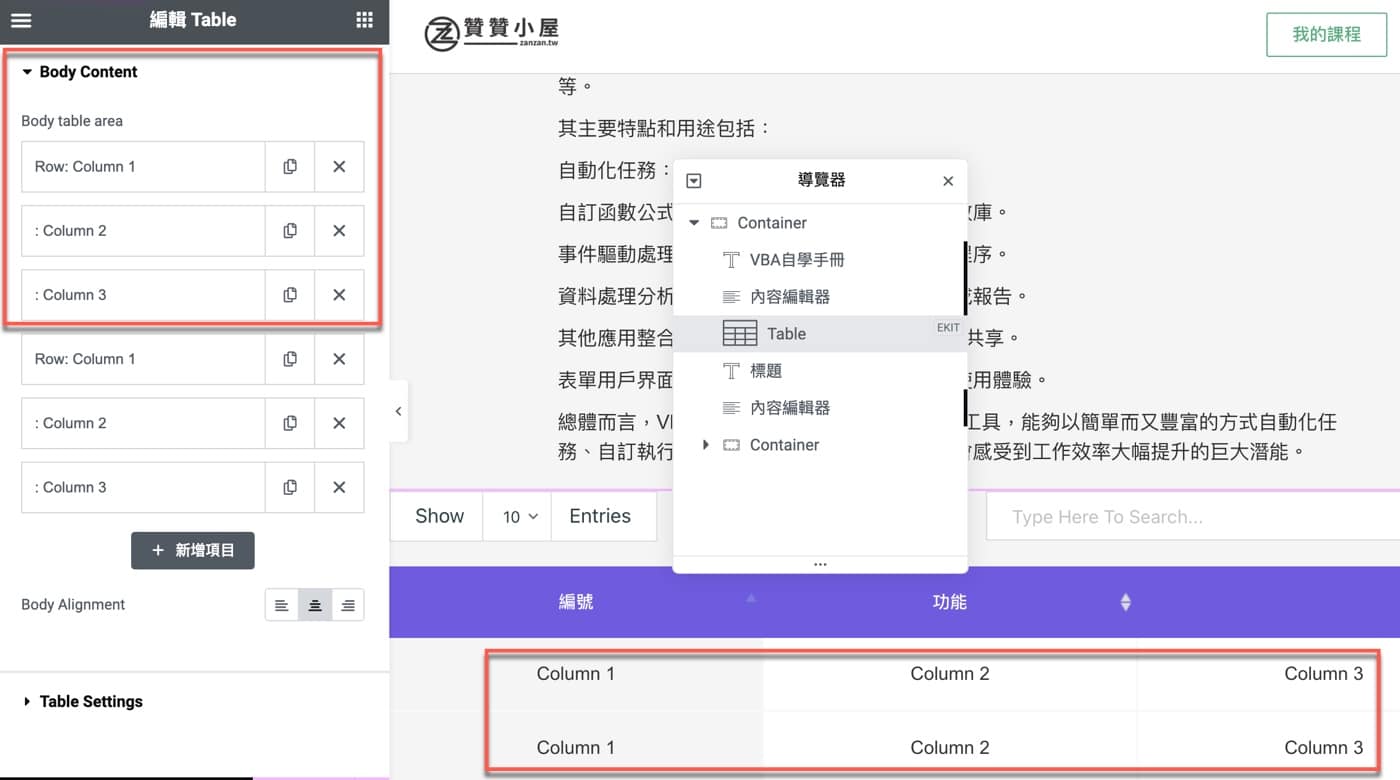
接下來是維護「Body Content」表格內容,也就是資料列的部分。大概看一下左邊的設定欄和右邊的畫布預覽,瞭解到每一列的第一欄會有較為特殊的記號:例如這裡看到的「Row:Column1」,下面同一列的第2欄第3欄並沒有「Row」,只有單純的一個冒號,也就是「:Column2」和「:Column3」,表示它跟先前上一項目是在同一列

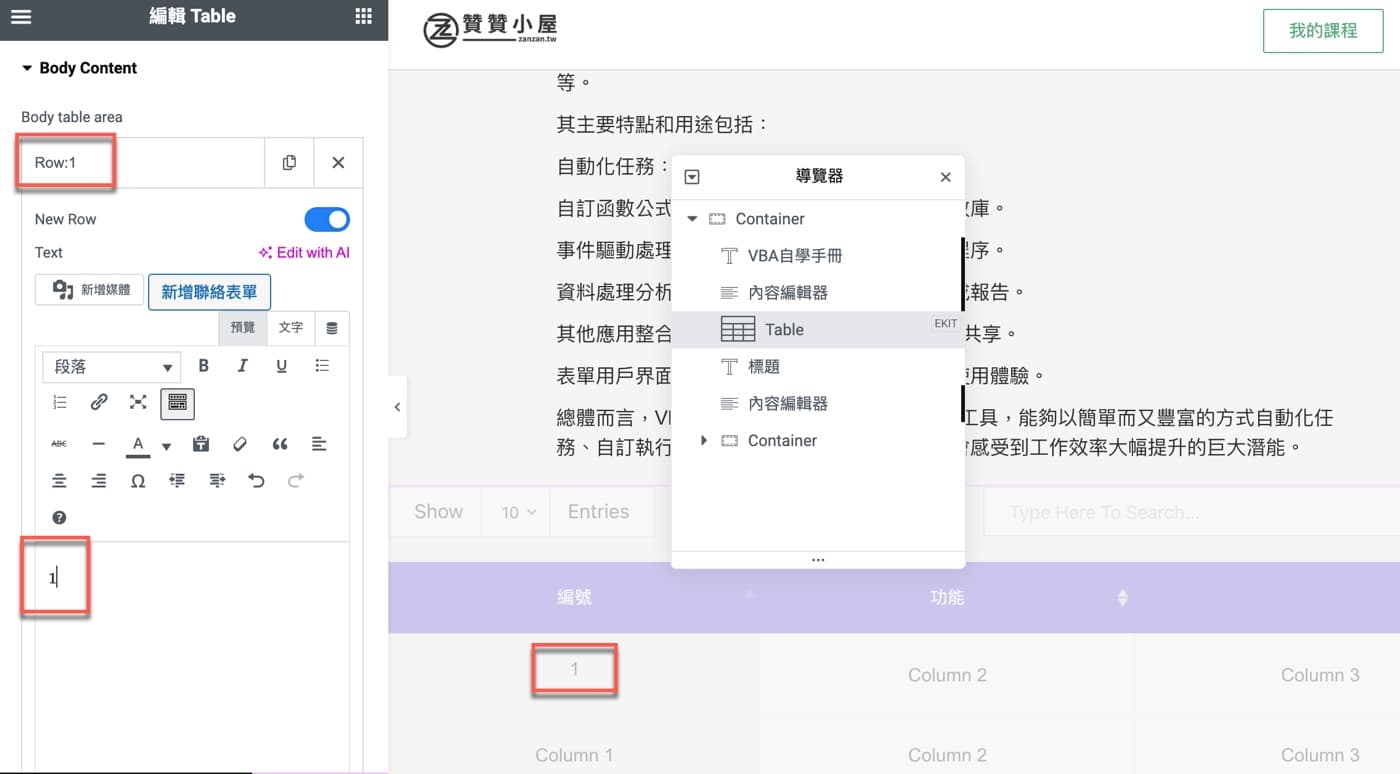
五、第一列第一欄
維護表格的第1欄第一列,和先前第三步驟的標題只是一個單純的文字輸入欄位不同,表格內容是相對完整的WordPress段落編輯器,可以輸入較為複雜的內容,不過在此是簡單的輸入「1」,表示編號1,是第一列的序號。

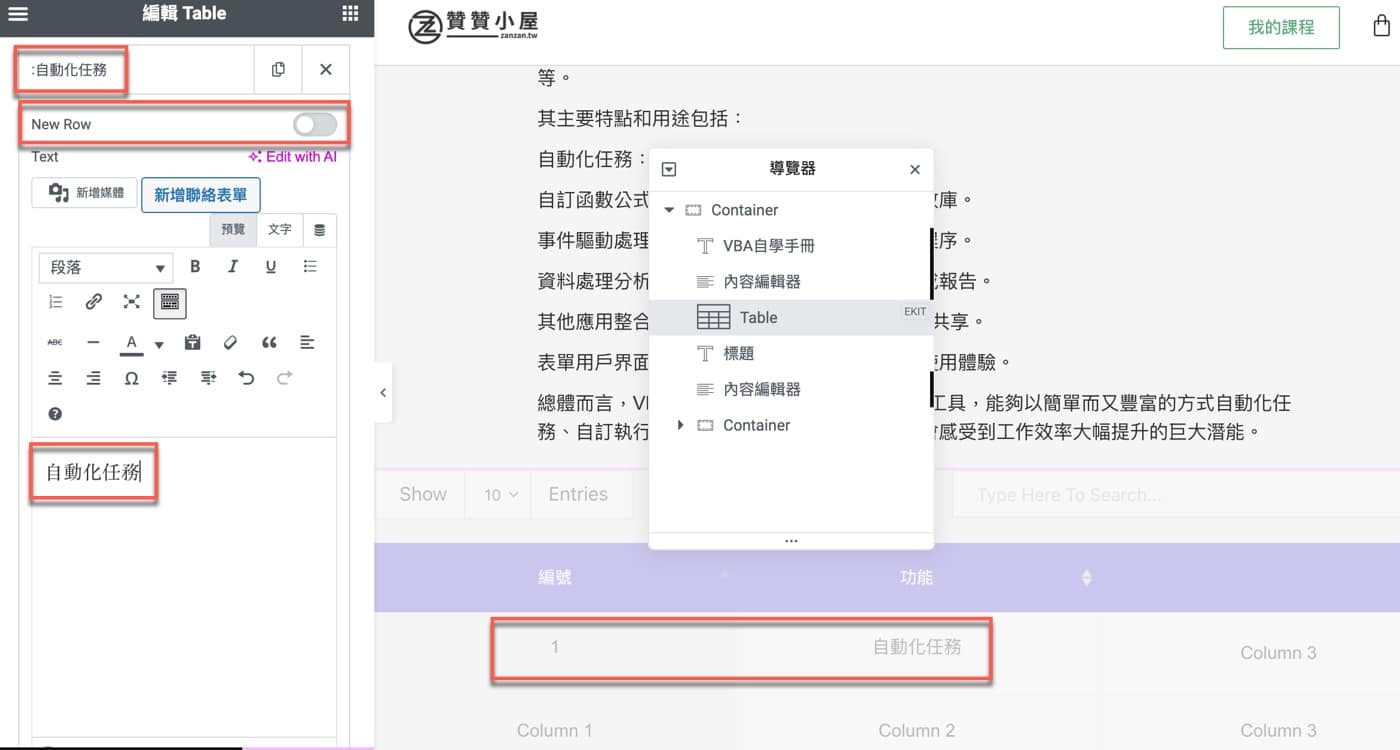
六、第一列第二欄
接下來同樣方式維護第1列第2欄的資料,同樣是Elementor段落編輯器,注意到有個選項是否為「New Row」新列,目前是沒有勾選的狀態,因此它會是同一列不同欄位的資料,可想見將它勾選的話就會變成是在新的一列輸入資料。

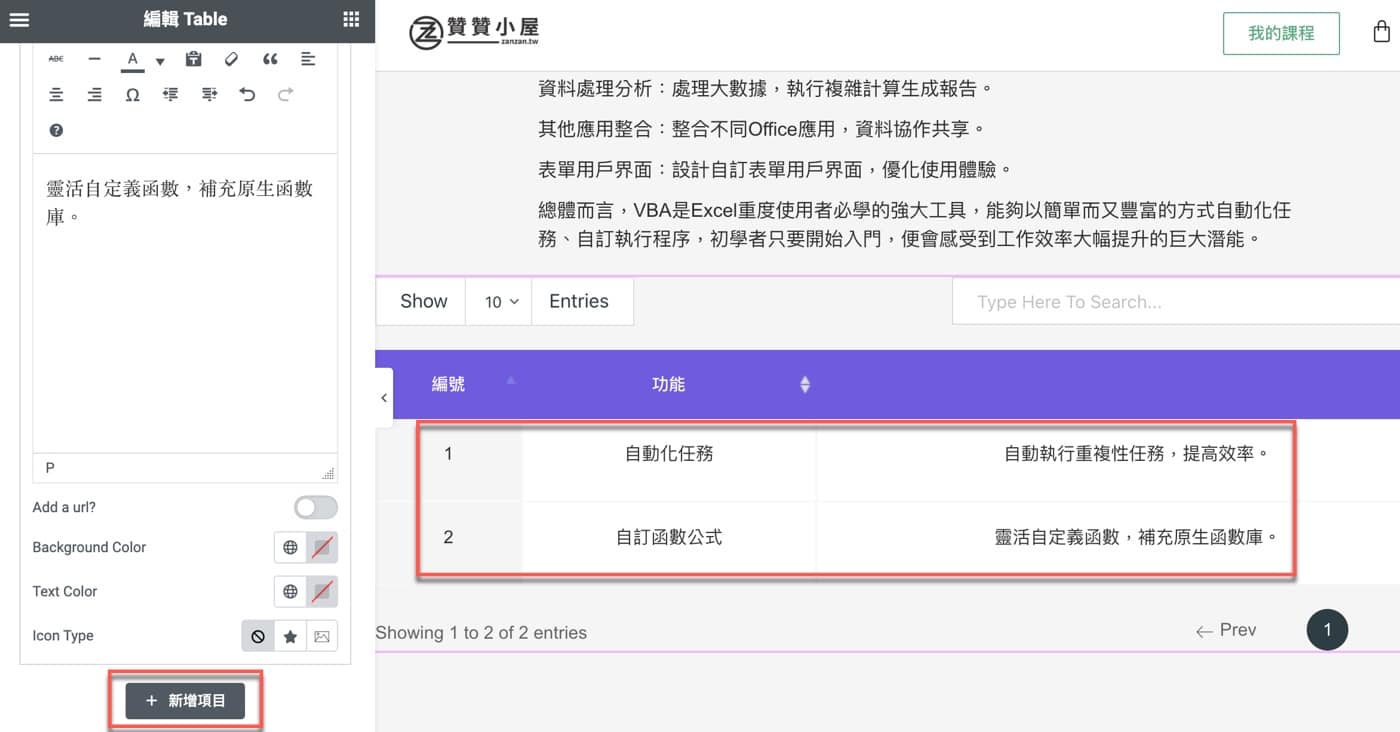
七、新增空白項目
假設目前三個欄位兩列資料都已經輸入內容了,想要再新增一欄或者是一列,可以點選「新增項目」,其中第三個欄位標題並沒有輸入任何資料,這只是單純作為範例,並沒有特別意義。

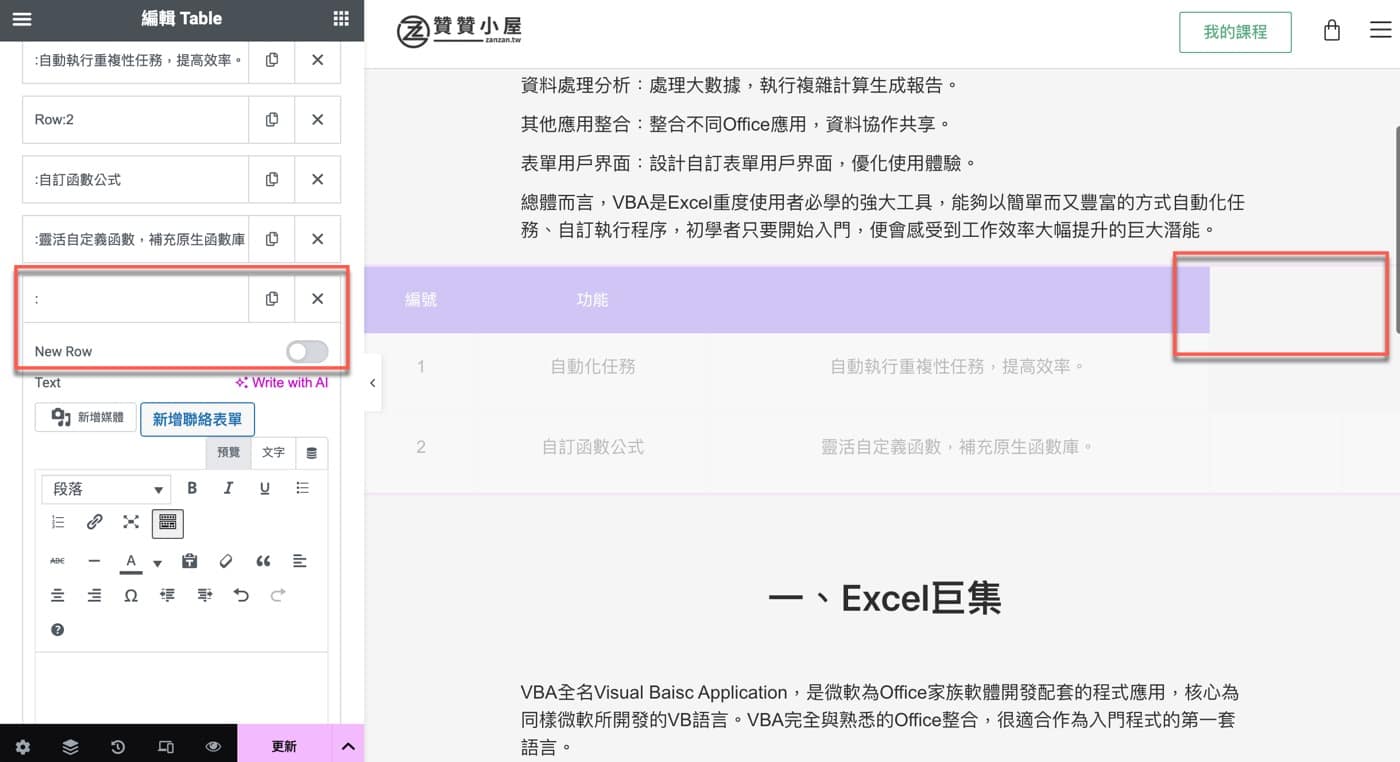
八、應該注意事項
延續上個步驟,新增項目之後如果沒有特地設置,會看到在表格右邊好像多出來比較特別的區塊,這是因為它預設沒有勾選「New Row」,因此會新增一欄,而且欄並沒有任何標題或內容,因此看起來會比較奇怪。

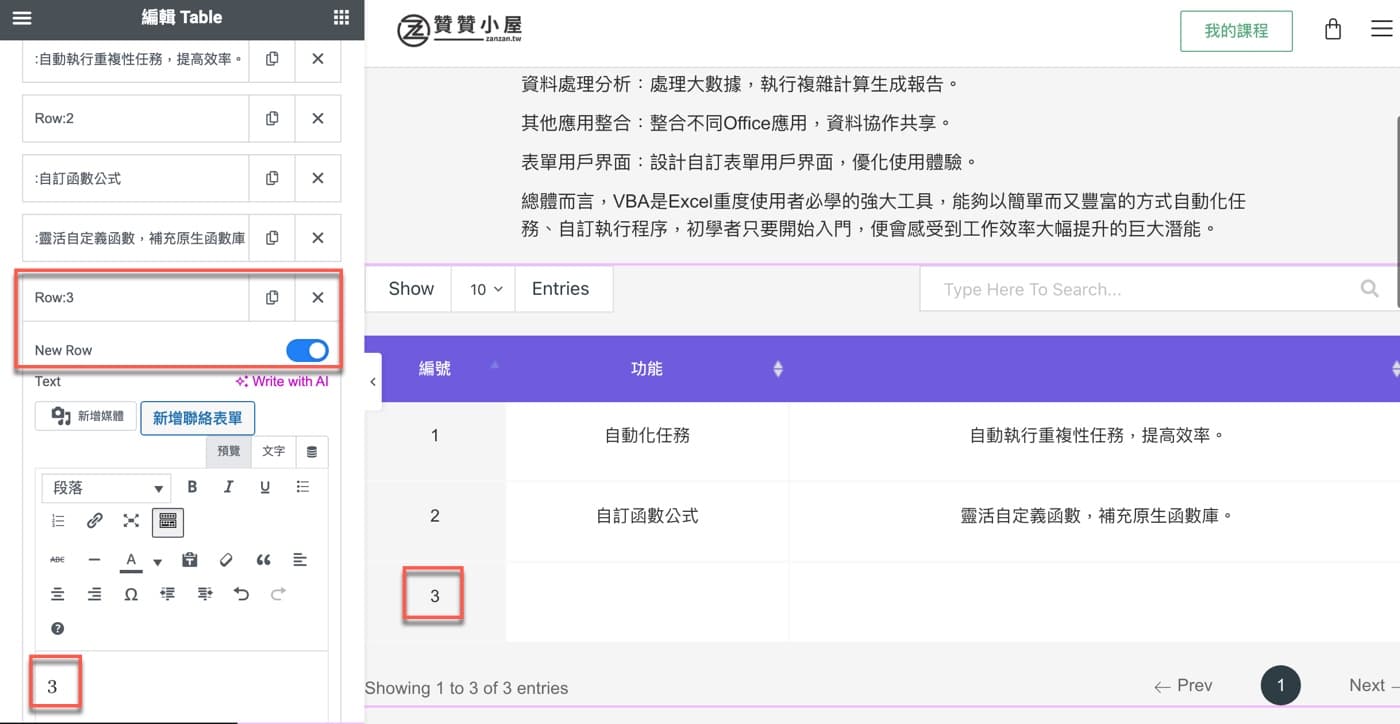
九、追加報表資料
瞭解ElementsKit表格的結構特性之後,接下來將新增項目的「New Row」設定為開啟,在增加新的一列第一欄簡單輸入內容「3」,代表第三列資料序號,等於是在輸入報表資料一樣。

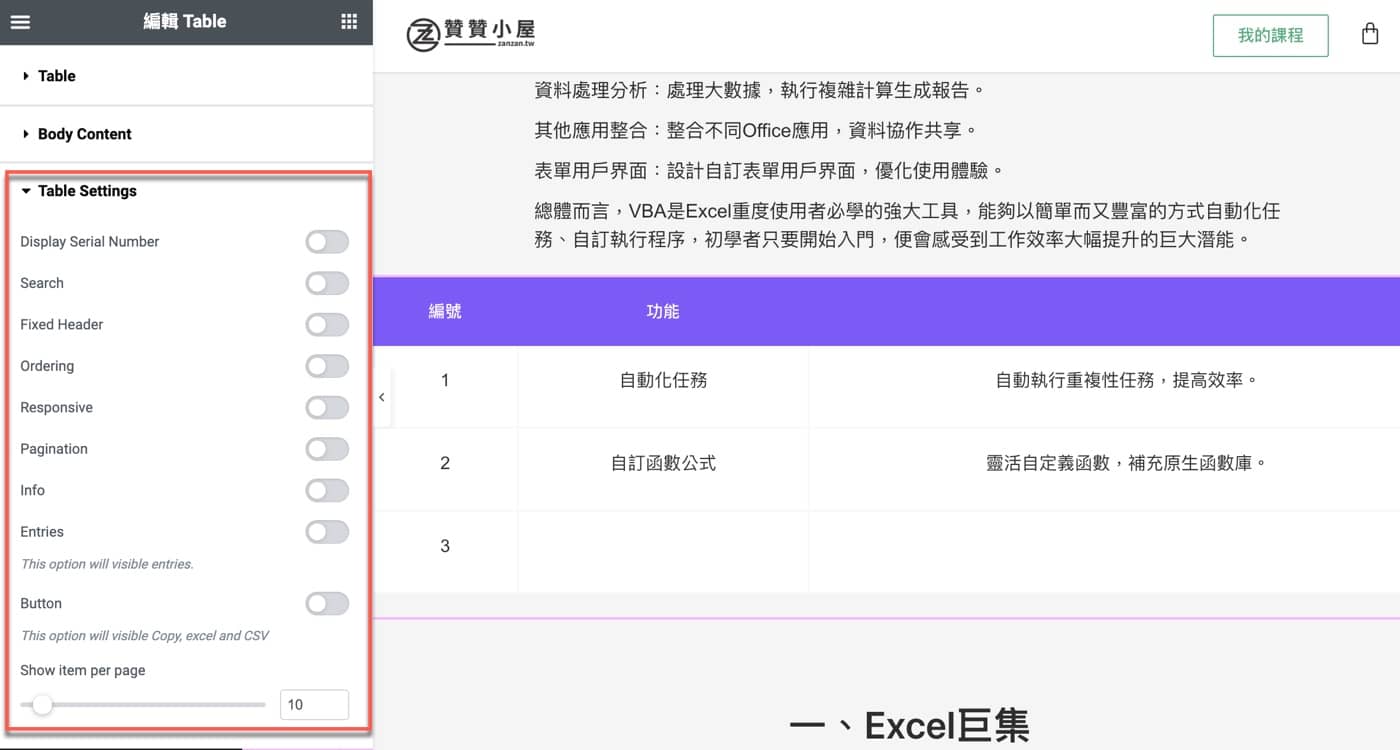
十、Elementor表格
除了表格標題和內容本身的輸入之外,前面第二步驟也有看到這個小工具提供一些輔助功能,這些功能是在最下方的「Table Settings」屬性設定,有很多可以決定是否要添加的選項。簡便起見將它取消勾選,視情況將某個選項勾選再決定是否要使用,如此即完整了整個表格。

其他設定功能的使用
本文範例只介紹表格特有的部分,而其實還有一些像是樣式或者邊距間距寬度等屬性設定,不過這大概是所有小工具都能夠進行調整,因此在此不再示範。有興趣讀者可以自行嘗試,或者參考贊贊小屋Elementor教學文章:
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

