Elementor頁面容器:必須掌握的1個最基本元素
Elementor頁面容器是設計網頁時候的第一步,因為所有的小工具都會裝在裡面,本文介紹如何具體操作,帶你建立第一套區塊,熟悉這個必須掌握的最基本元素。
一、WordPress頁面
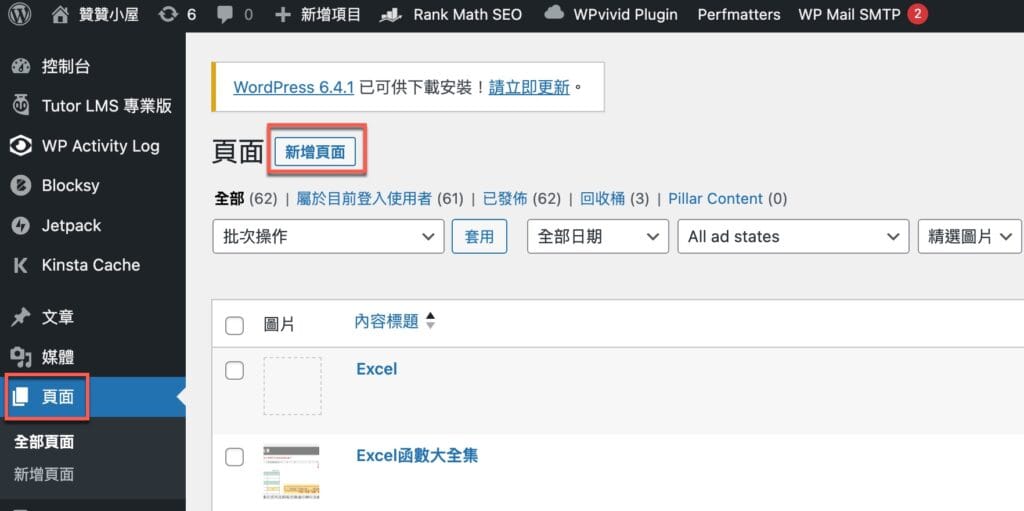
想要在WordPress網站新增一個頁面,可以在控制台左側點選「頁面」,再點選上方的「新增頁面」。

二、Elementor編輯
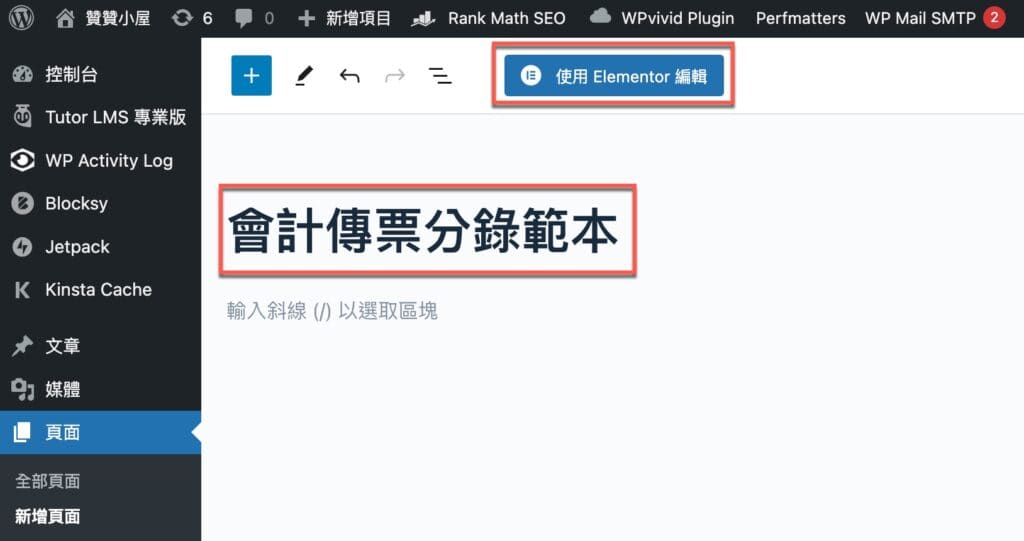
編輯頁面的時候,預設使用WordPress區塊編輯器,不過在有安裝Elementor外掛的基礎上,可以輸入基本的標題名稱:「會計傳票分錄範本」,然後點選上方的藍色按鈕:「使用Elementor編輯」。

三、Container容器
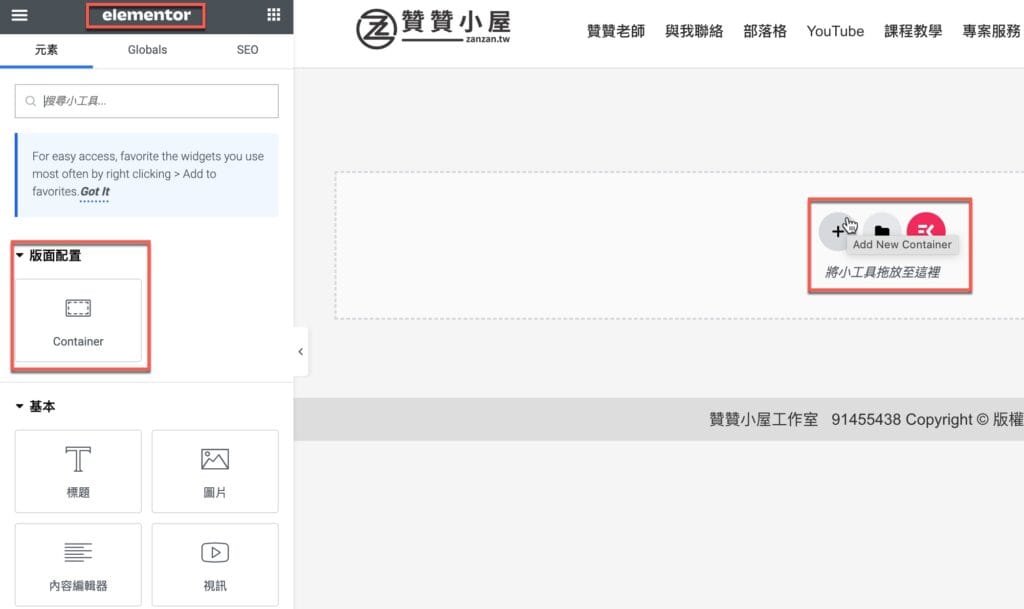
所有的樂高模型都是由最基本的積木單位所組成,而目前比較主流的視覺化網頁編輯器,都是使用和樂高一樣類似的方式,在WordPress編輯器就是區塊,在Elementorbcln 是容器。因此在這裡看到在空白的Elementor編輯器中,一開始是進行「版面配置」,可以在左側工具箱中將容器「Container」拉到右側的空白網頁上,或者直接在右側的網頁畫布中點選加號,它的作用同樣是新增一個容器「Add New Container」。

四、容器版面配置
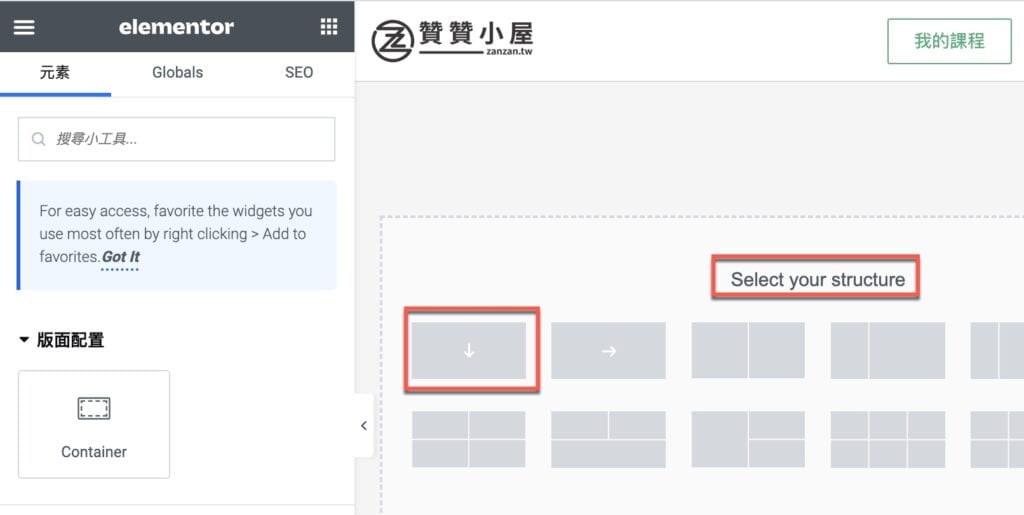
如果是使用右側的新增容器工具,接下來編輯器有不同的結構可供選擇,例如方向是從上到下或者從左到右,兩欄式三欄式甚至是多欄式的版面配置。

五、內容寛度切換
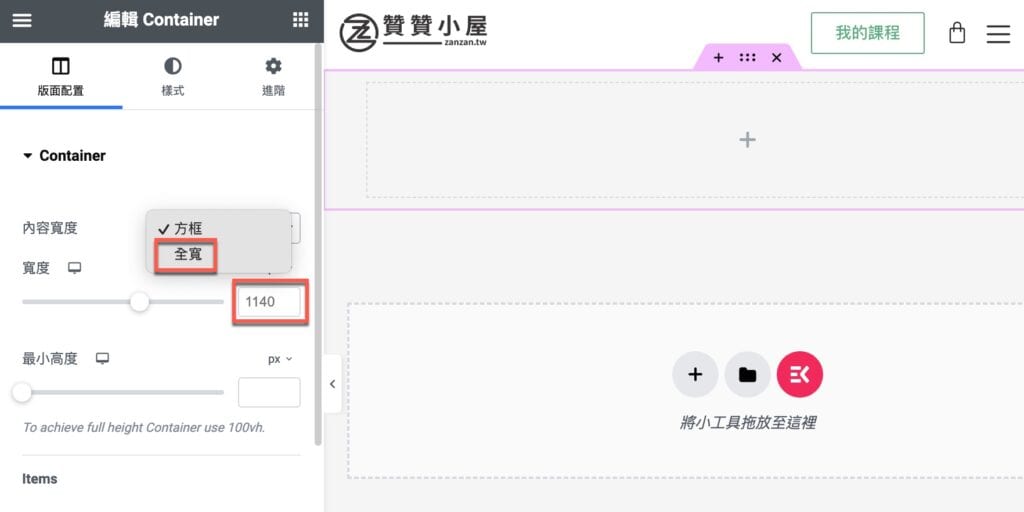
注意到在右下方有個「將小工具拖放至這裡」,可見得Elementor把每個像容器這樣的元素稱之為小工具,而每個小工具都會有一些特有屬性和共同屬性。以容器而言,其最主要屬性是第一項所看到的「內容寬度」,它分成「方框」跟「全寬」兩種,方框有固定的寬度「1140」,所以Elementor預設把一個Container真的當成像是能裝載其他網頁元素的容器一樣,因此它預設為方框,不過在此由於是目前空白網頁上的第一個容器,會希望它等同於整個網頁,等於是是一個最大容器,因此調整改為「全寬」。

六、全寛100%網頁
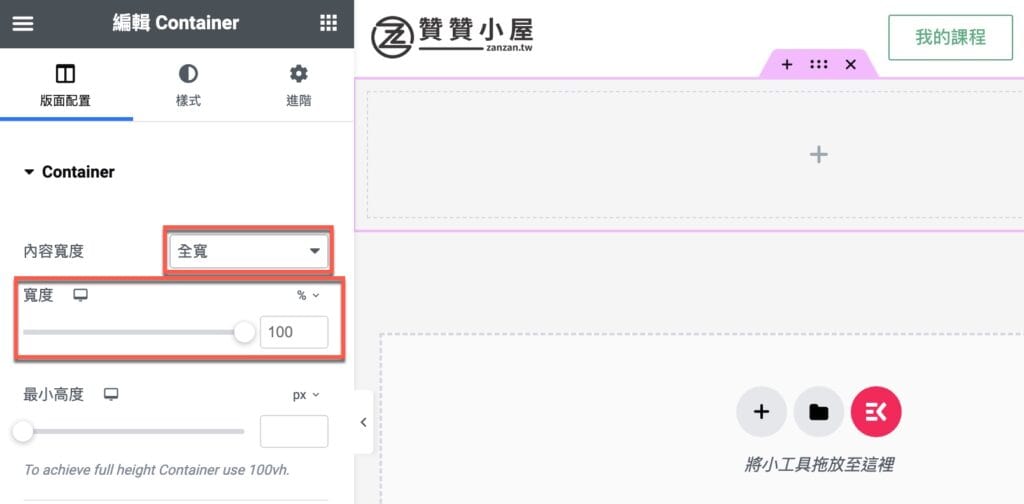
上個步驟的方框容器是有固定尺寸,改成全寬容器之後,它是以百分比設定寬度,而且雖然字面上是全寬容器,但其實不一定必然是完全的100%寬度,也可以設定為一定比例,例如80%、50%等。對照先前第四步驟所看到那些可以選擇的結構類型,可想見當有需要進行多欄的版面配置,利用這裡的全寬容器比例大概就可以拼湊出不同的網頁版面。

七、背景樣式設定
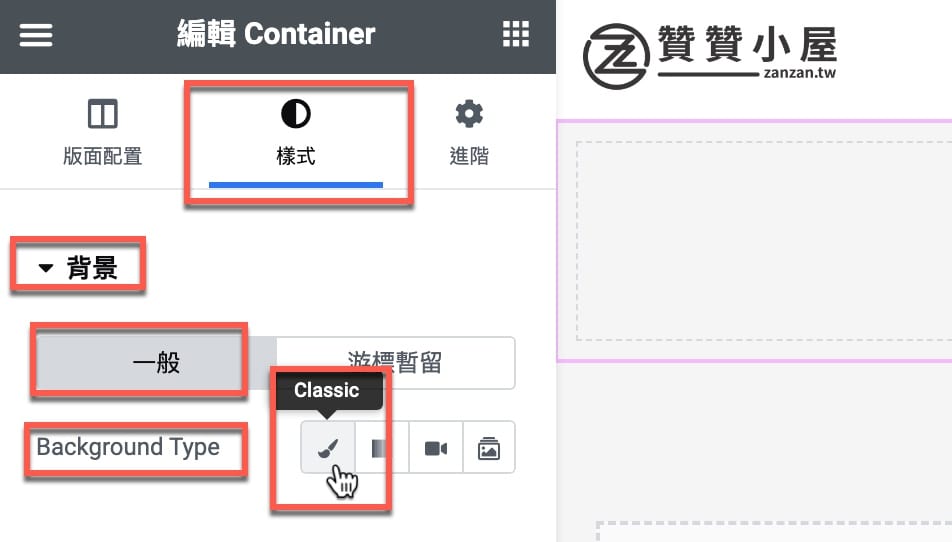
在設定好了容器或者小工具的內容之後,通常會接著針對外觀進行裝扮設置,在左側最上方便是「版面配置」、「樣式」、「進階」這三個主要的功能頁籤,從預設的「版面配置」切換到「樣式」。同樣在最上方第一項會是最基本常用的「背景」項目中,在「一般」背景形態中選擇四個選項中的最左邊:經典配置「Classic」。

八、選擇預設色彩
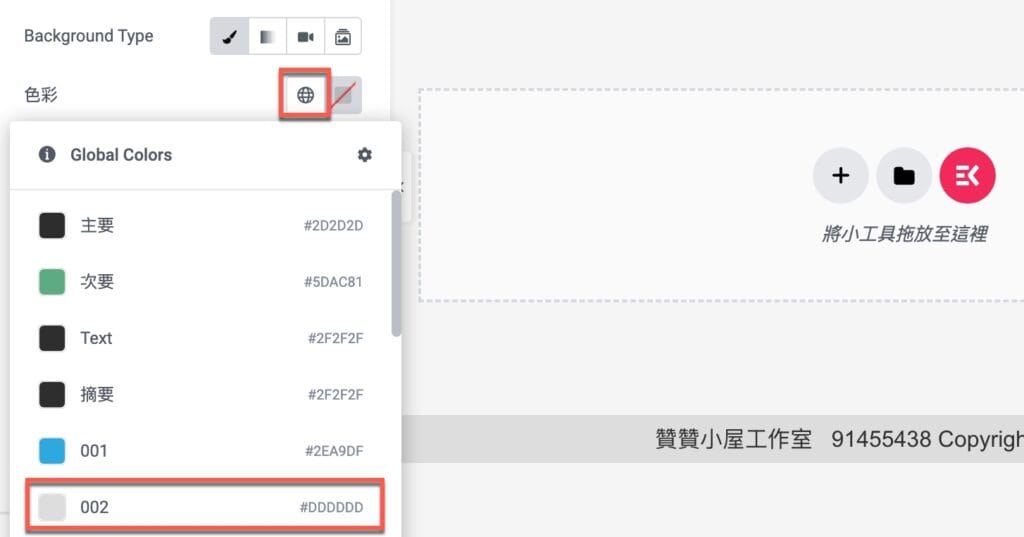
在進行色彩設定的時候,注意到有左右兩邊兩個模式,左邊是使用目前網站Elementor外掛已經預先設定好的通用色彩樣式,右邊則是可以自訂色彩,在此簡單從幾個通用色彩中選擇其中的「002」灰色。

九、頁面背景色彩
經過先前步驟操作之後,果然已經新增了一個整個網頁層級的容器,並且是有特定的背景色彩。

入門Elementor網站設計
這篇文章雖然到最後只是在空白網頁上設定背景色彩,不過一方面這是幾乎在WordPress網站每次開始用Elementor編輯頁面一定會有的操作,另外一方面藉由這個簡單操作正好熟悉Elementor編輯器的基本操作,因此對於剛開始接觸Elementor的讀者應該有所幫助。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

