Adobe InDesign置入圖片:修改寛高,使內容符合框架大小
Adobe InDesign設計文件時往往會使用外部圖片,本文介紹如何置入圖片,針對框架圖片跑掉的情況,如何修改高度寬度屬性,進一步快速操作使內容符合框架大小。
一、InDesign圖片
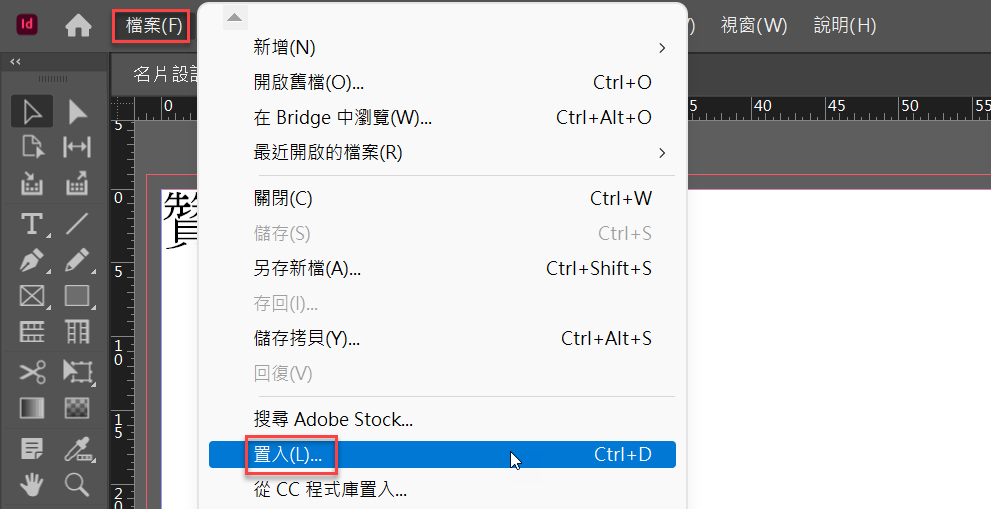
沿續先前贊贊小屋相關文章已經設置好的名片規格,開啟這個Adobe InDesign文件,將上方指令列的「檔案」下拉選擇「置入」,注意到它的快速鍵是「Ctrl+D」。

二、選擇置入圖片
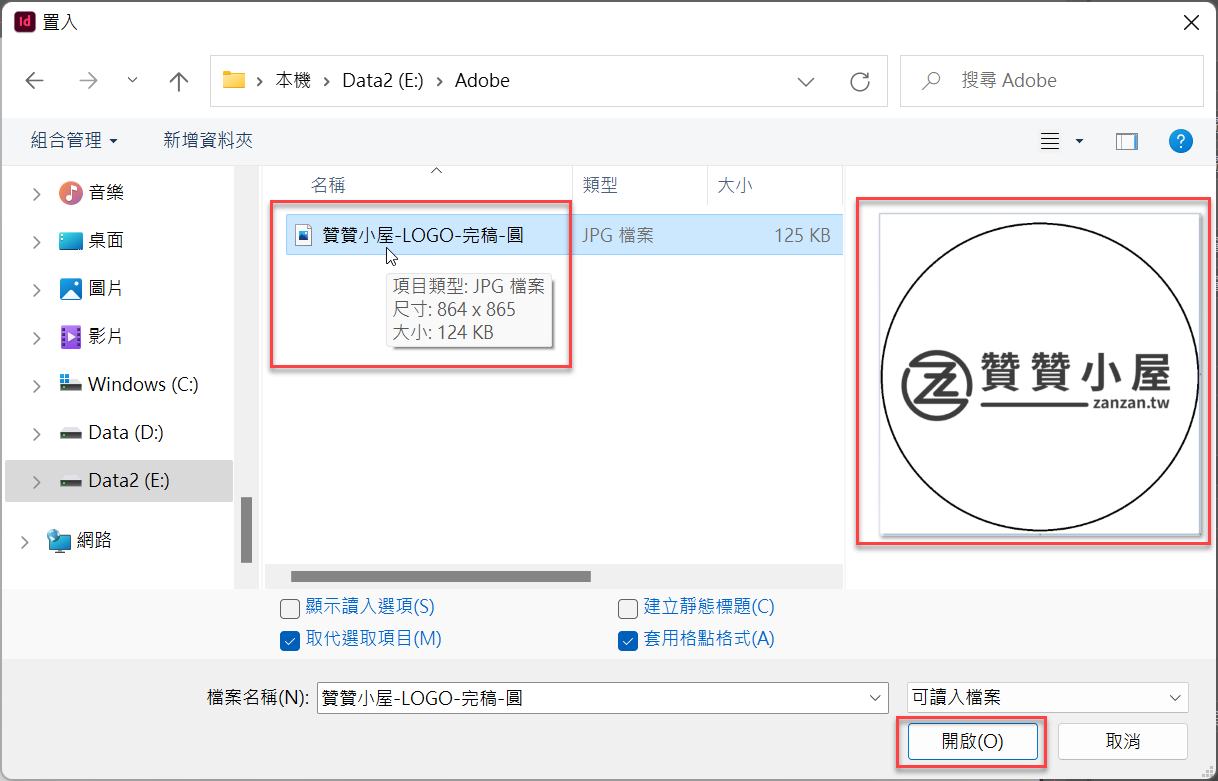
在windows資料夾視窗選擇想要置入的圖片,例如這裡看到的贊贊小屋logo,它的圖片像素尺寸為「864×865」。

三、預覽置入圖片
置入圖片後回到Adobe InDesign操作畫面,在畫板上會有剛才置入圖片的預覽圖,此時移動滑鼠可以選擇想要在畫板上置入圖片的位置,選擇好了之後點一下滑鼠左鍵。

四、置入圖片狀況
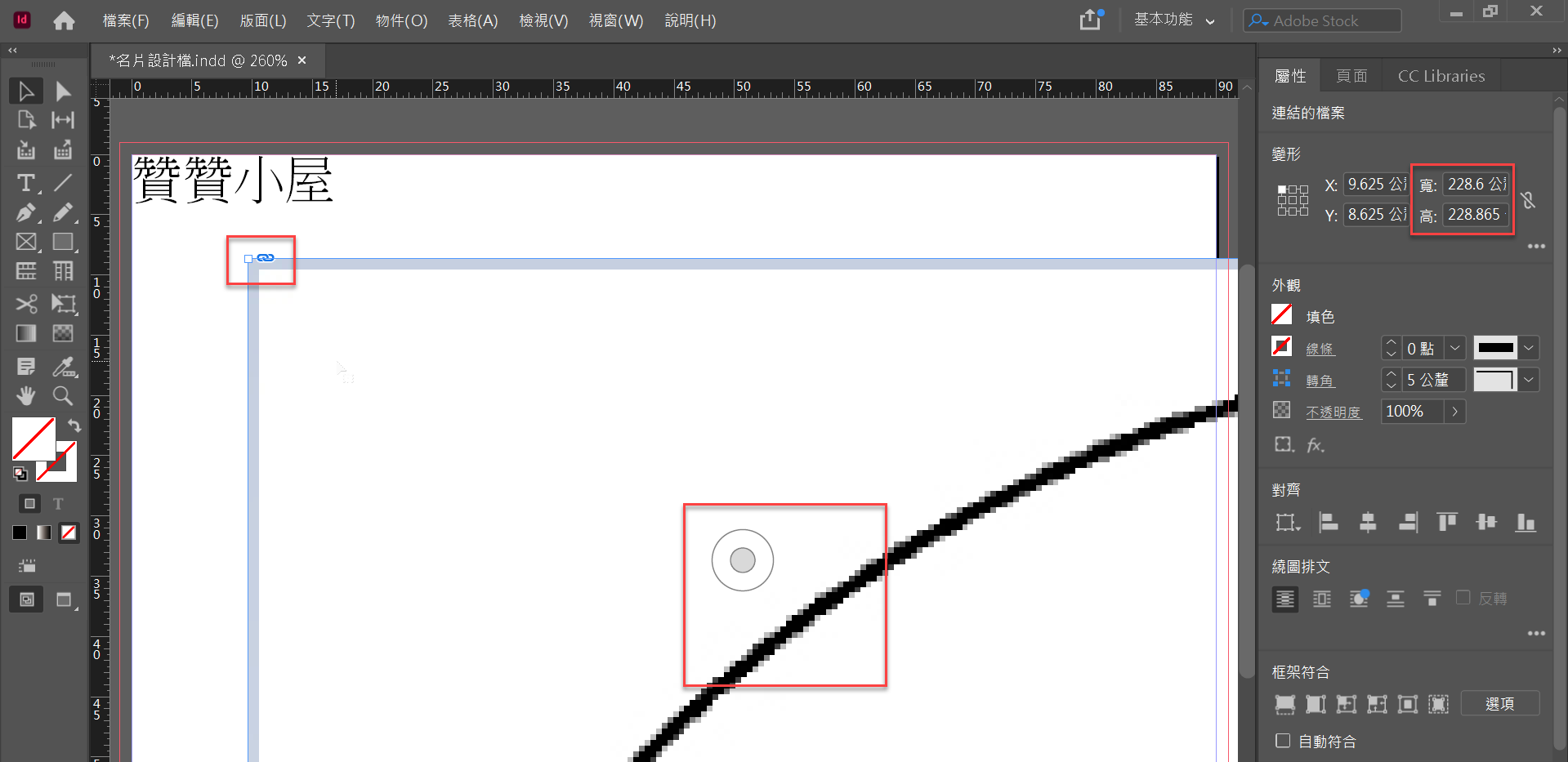
置入圖片之後會發現到跟預期相差很大,首先它有一個類似框架的矩形方框,然後在中間會有一個像同心圓的圖標,並且從截圖上面的圓弧線猜測它應該是原來圖片放大顯示在畫板上,再參考右上角關於這個圖片對象的高度寬度屬性,大概可以瞭解是因為目前這個Adobe InDesign文件是名片規格,而所置入的圖片像素規格遠大於名片,所以如果以接近原始圖片的高度跟寬度而言,會變成在文件上呈現好幾倍放大的效果。

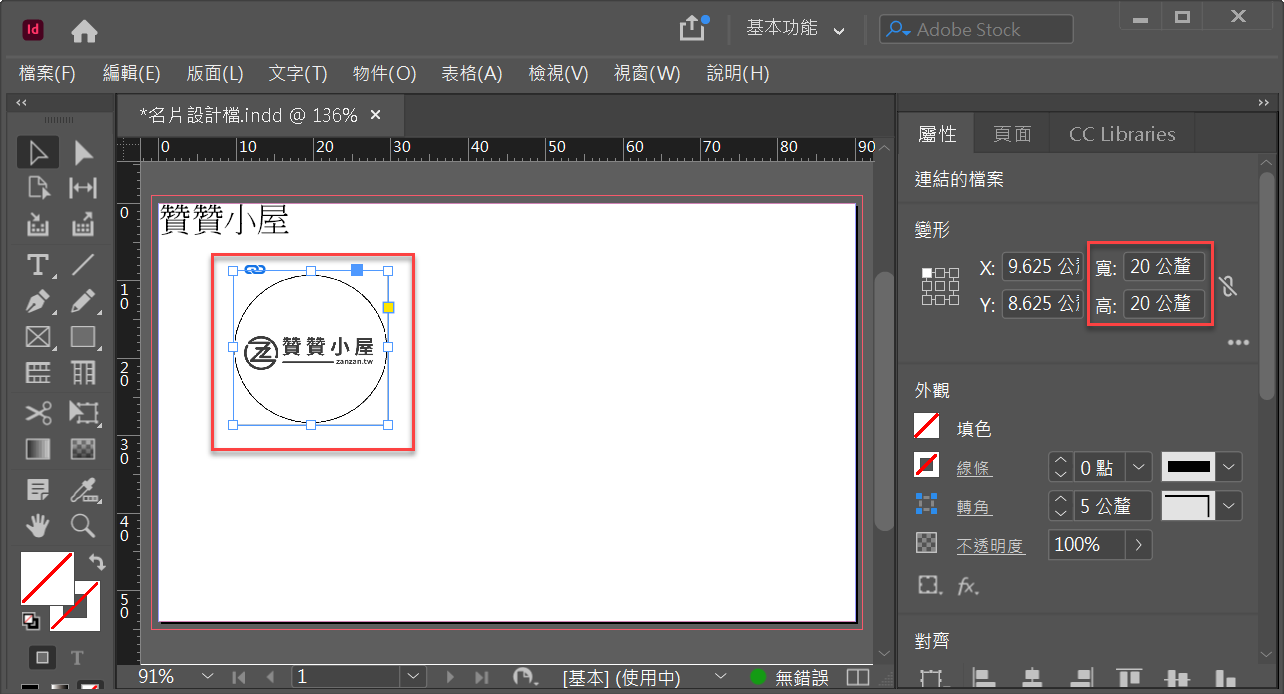
五、改變框架大小
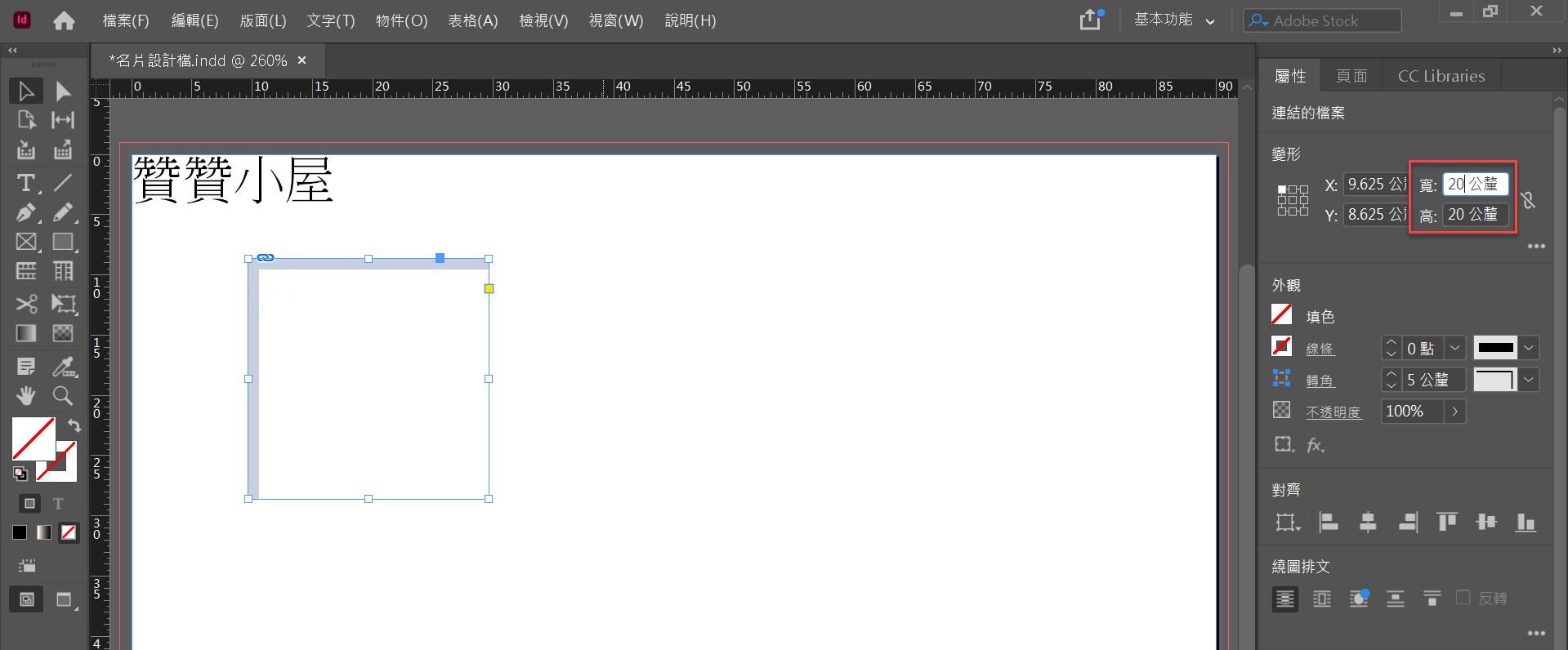
瞭解了原因之後。解決方法很簡單,同樣在右上角的圖片對象屬性這裡,將它的高跟寬都設置為是20公釐,如此可以看到那個框架已經比較符合名片的大小了,可是還有一個問題:框架裡面完全看不到圖片!

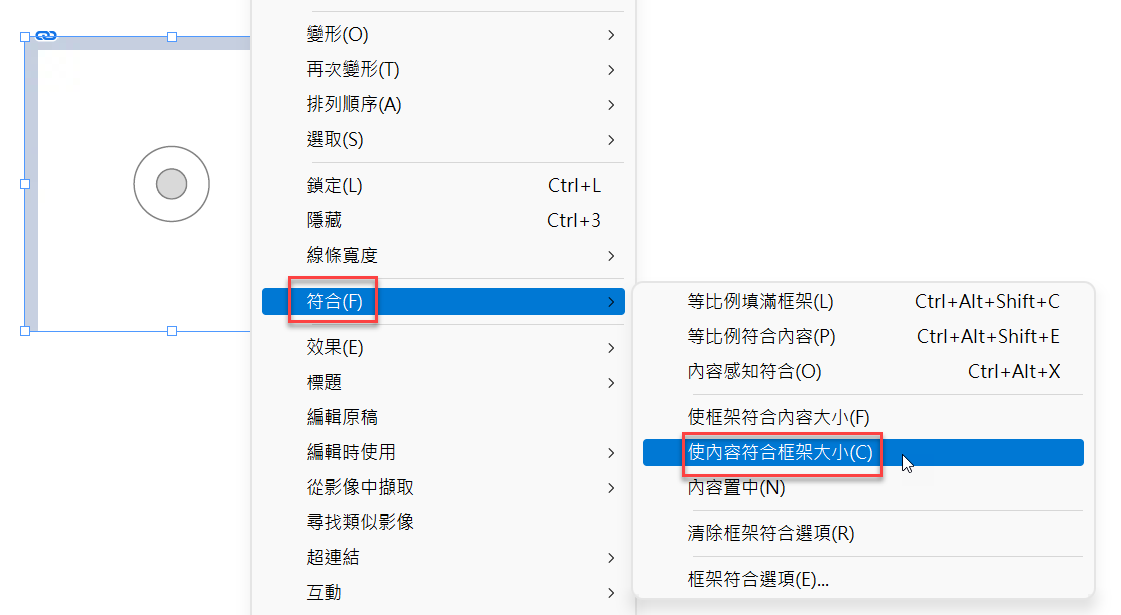
六、內容符合框架
直接在框架上滑鼠右鍵,選擇快捷指令「符合」中的「使內容符合框架大小」。從這裡的操作會更清楚在Adobe InDesign雖然是置入一張圖片,但是它會自動建立一個框架把圖片放到裡面,亦即所謂的內容。雖然這個機制以設計上來比較完善,但是在有些時候例如像這篇文章只是單純置入圖片,很顯然會造成一些問題。

七、成功置入圖片
上個步驟操作之後,框架及圖片都已經正常顯示在畫板上了,可以參考右上角的屬性資訊,高度跟寬度都是20公釐,如此算是比較完美的置入圖片。

InDesign框架及內容
透過這篇文章操作過程,可以得知在Adobe InDesign即使是置入一個簡單圖片,它也會自動建立一個矩形框架,然後把圖片放到框架裡面成為框架的內容。如此的設計雖然在進行簡單操作時候會覺得麻煩,不熟悉的話還會不知道該怎麼處理,但是可以想見在真的設計比較複雜的文件排版,這個機制會讓整個版面編排更加的整齊有序,更容易執行種種設計。進一步而言在Adobe InDesign的物件類型大概都是如此,例如先前贊贊小屋相關文章有看到的文字方,瞭解這一點是在剛開始接觸Adobe InDesign要比較注意的地方。
本文章相關影片:
贊贊小屋Adobe教學中心:


