網頁字體設定:Google Chrome自訂1個Serif字型
網頁字體設定是可以在瀏覽器自行選擇,本文以Google Chrome為例,介紹有哪些不同樣式以及大小的選項,說明如何自訂serif字型,讓你的電腦網頁看起來很不一樣。
一、Chrome瀏覽器設定
瀏覽器字型設定請於Chrome網頁右上方,點選三個點顯示網頁設定列表,並選擇下方的【設定】。

二、外觀自訂字型
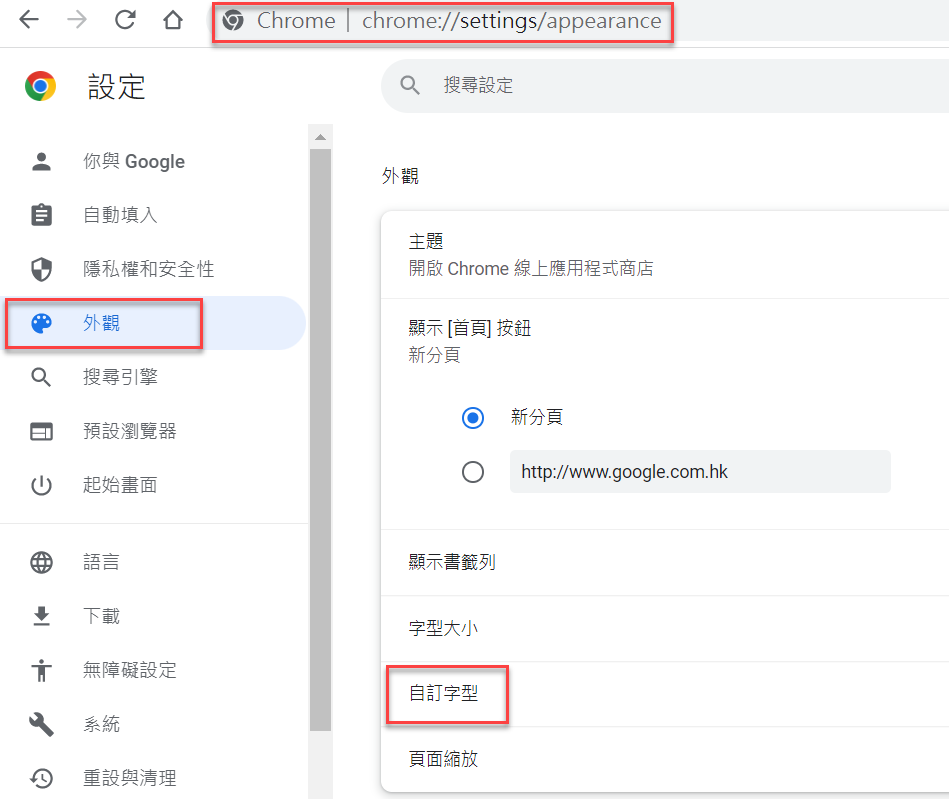
進入設定畫面,請點選左邊列表【外觀】→【自訂字型】,亦可開始設定字型。注意到Chrome瀏覽器設定本身也是一個網址,所以最上方有個網址,因此也可以直接輸入此網址或者將它加入到瀏覽器書籤。

三、設定字型大小
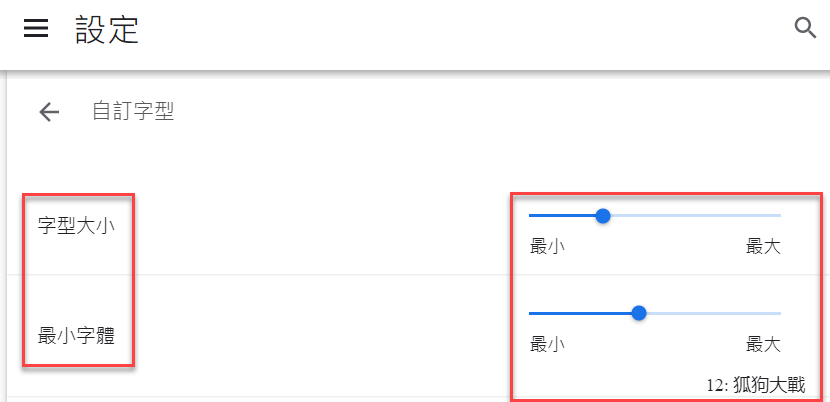
進入自訂字型畫面後,可針對【字型大小】與【最小字體】設定網頁Chrome想要呈現之字型大小畫面。

四、四種字型設定
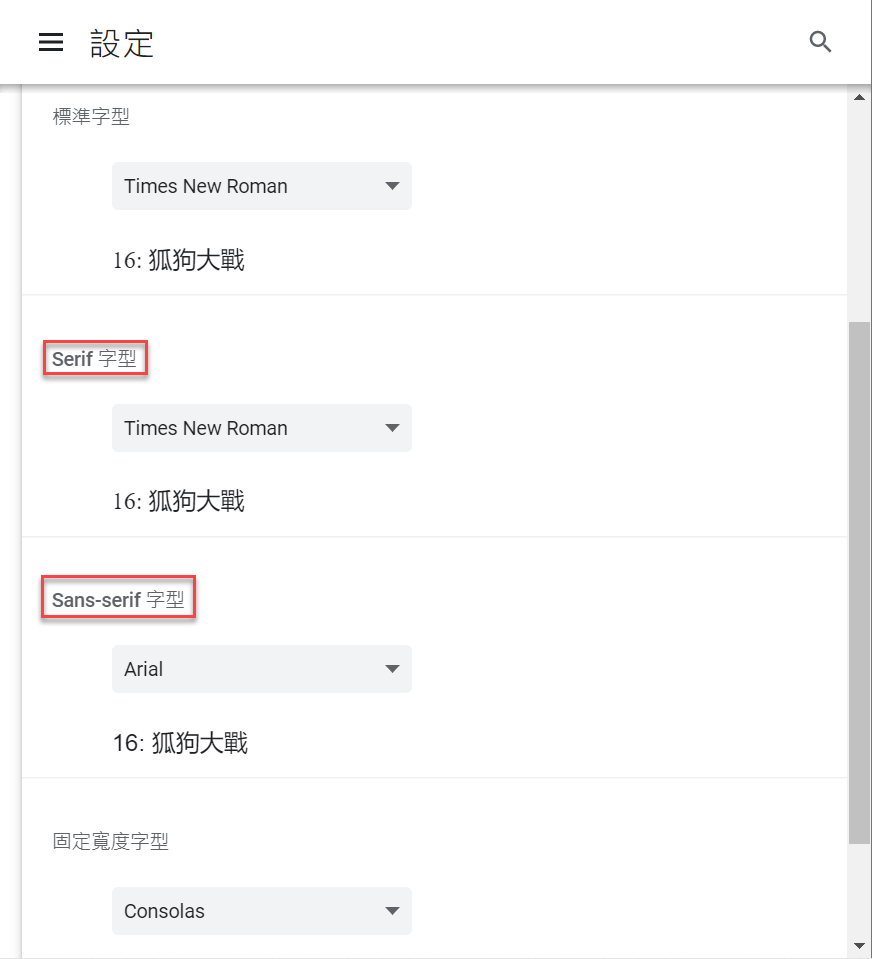
於【自訂字型】可針對網頁上呈現的四種字型去做設定,分別為標準字型、Serif 字型、Sans-serif 字型與固定寬度字型,稍後會重點介紹其中的Serif 字型及Sans-serif 字型。

五、Serif襯線體
以下為Sans-serif 無襯線體與Serif襯線體的字型範例,以典型的Arial及微軟正黑體作為無襯線體代表,Times New Roman及標楷體作為襯線體代表,可以看到相同的中文英文所呈現的差異,Sans-serif 無襯線體特色是筆劃末端是圓滑型,在電腦螢幕或手機呈現較為簡潔,Serif襯線體則在筆劃末端會有像手寫書法那樣翹曲裝飾,偏向復古風格,在印刷紙本有設計感。

六、Noto Sans TC
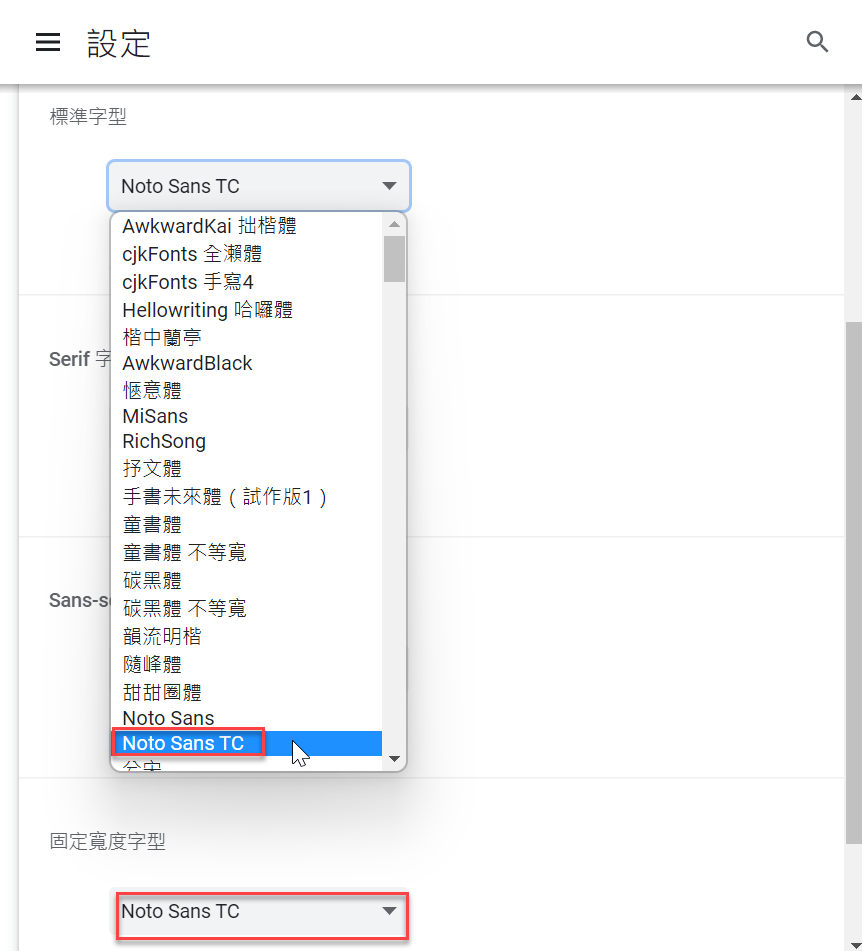
在瞭解了Sans-serif和Serif襯線體的差別之後,配合Google Chrome瀏覽器及手機電腦特性,將Chrome瀏覽器的網頁字型設定為統一格式,四種字型皆設定為:Noto Sans TC,使用Google本身所開始開發的無襯線字體。

七、瀏覽器甜甜圈體
Noto Sans TC和系統預設常見字體差不多,而且中英文及數值統一適用,如果自己有購買字體,例如上個步驟看到的「甜甜圈體」,設定之後可以看到連Google試算表的指令面板也改變了,不過有可能商用中文字體只設計中文部份,英文及數字沒有特別設計,或者即使設計了,系統仍然用預設字體呈現,所以看起來會有點奇怪。如果出現這種情形,建議還是設定免費商用授權的Google字體,雖然可能會比較沒有獨特性,但至少顯示效果均衡且易於閱讀檢視。

Google試算表課程與字型
這篇文章緣起是因為贊贊小屋在準備Google大全集時,希望課程中的網頁試算表有比較不同的呈現,因此試了一下發現可以在瀏覽器去更改字型,本來是想使用贊贊小屋已經購買擁有的商用字體,但是卻發現如同本文最後所述會有中英文不同調的問題,所以最後還是使用了比較通用性的Google字體。
另外還有一點補充:不僅僅是在Google Chrome瀏覽器可以自訂字型,由於瀏覽器就是Windows的軟體應用,就跟Office或 Excel一樣,因此幾乎大部份瀏覽器同樣能自訂字型,包括贊小屋有測試過的Opera和Firefox都可以。
學Google Apps Script和Javascript,歡迎報名課程:

