App Inventor教學:如何建立你的第1個圖片按鈕
App Inventor教學首先是要設計操作介面,本文以最基本的元件作為範例,介紹如何設定屬性、修改標籤名稱、上傳圖片素材文件,輕鬆建立你的第1個圖片按鈕。
以類似英文文法的概念學習程式語言,也許會比較容易進入狀況,從國中國小開始學的英語,我們都知道在英文文法裡面有幾大類型句型,其中最根本句型為主詞加動詞,又分為「主詞+be動詞+形容詞」以及「主詞+一般動詞」。上一節跟大家介紹了元件(主詞)之後,這一節緊接著跟各位介紹屬性(形容詞),也就是「主詞+be動詞+形容詞」的程式句型。
一、元件屬性設定
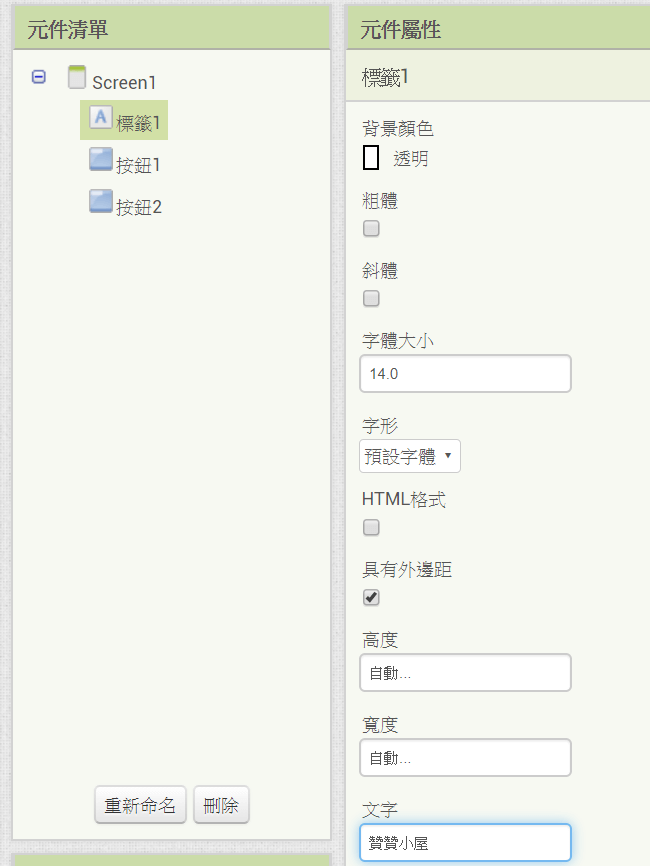
APP Inventor主頁面右半部為「元件清單」和「元件屬件」,點選「元件清單」上的任一項目,例如「標籤1」,「元件屬性」即列出該元件目前的屬性欄位和屬性值,在此可以清楚明瞭地設定各屬性值,例如將「文字」改為「贊贊小屋」。

二、元件重新命名
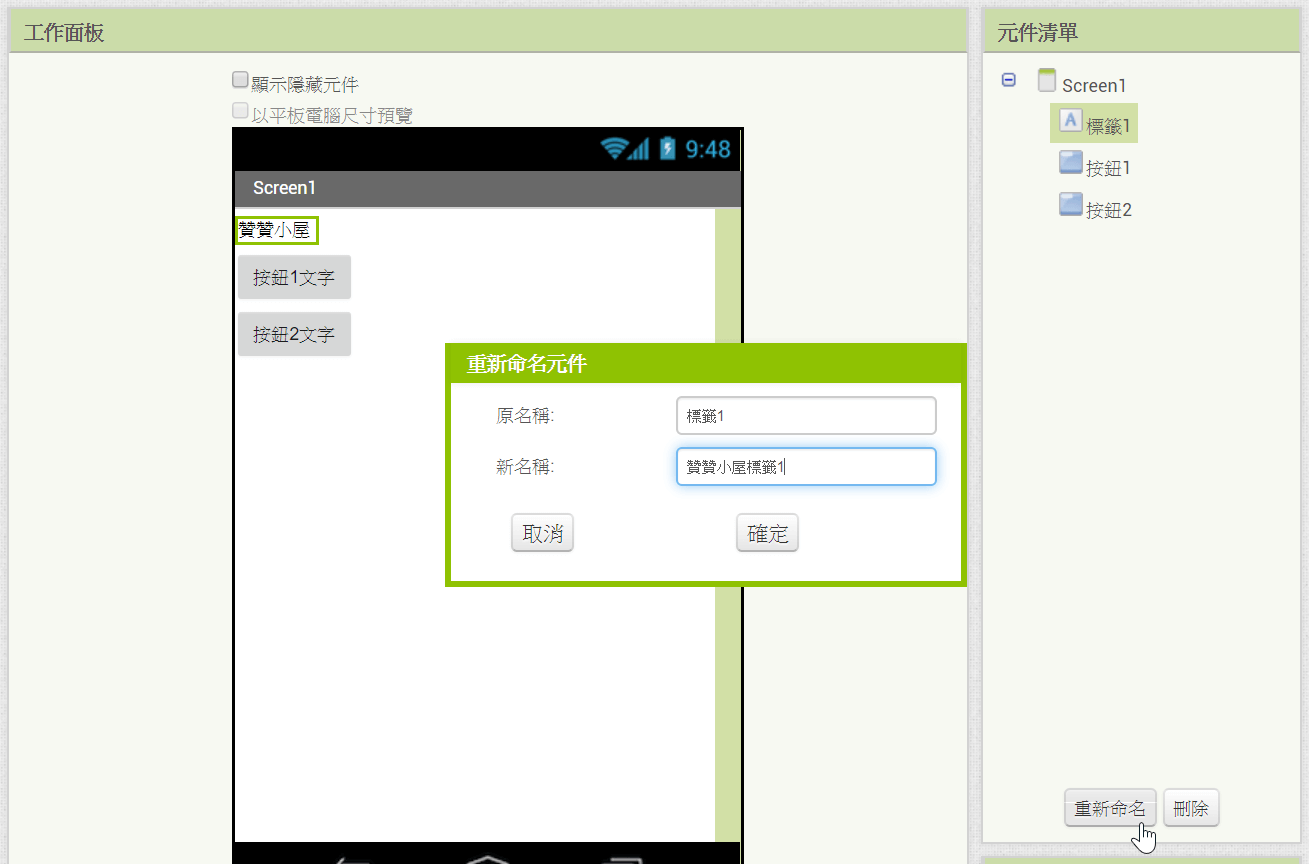
上個步驟設定好標籤元件的屬性文字之後,於「工作面板」馬上看到標籤顯示為「贊贊小屋」。另外在「元件清單」下方,有兩個圖形指令方塊:「重新命名」和「刪除」,在此即以元件作為對象操作維護,例如將「標籤1」改名為「贊贊小屋標籤1」。

三、上傳素材文件
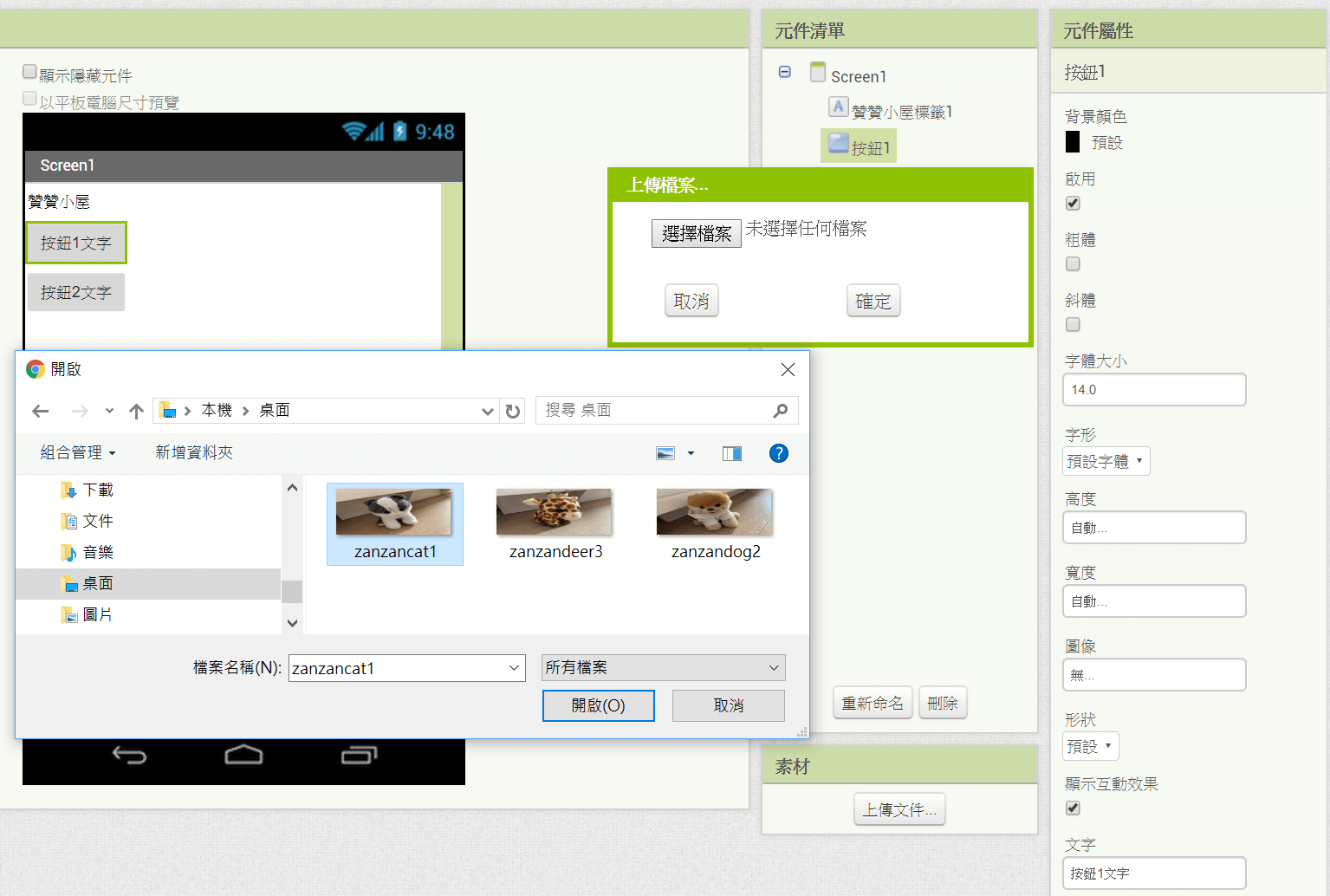
於「元件清單」下方還有個「素材」,這裡能上傳維護照片、聲音之類的多媒體文件,以便於APP引用。例如點擊「上傳文件」,於「上傳檔案」視窗中再點擊「選擇檔案」,切換到電腦裡的「zanzancat1」照片檔案「開啟」,上傳好了按「確定」。

四、元件圖像屬性
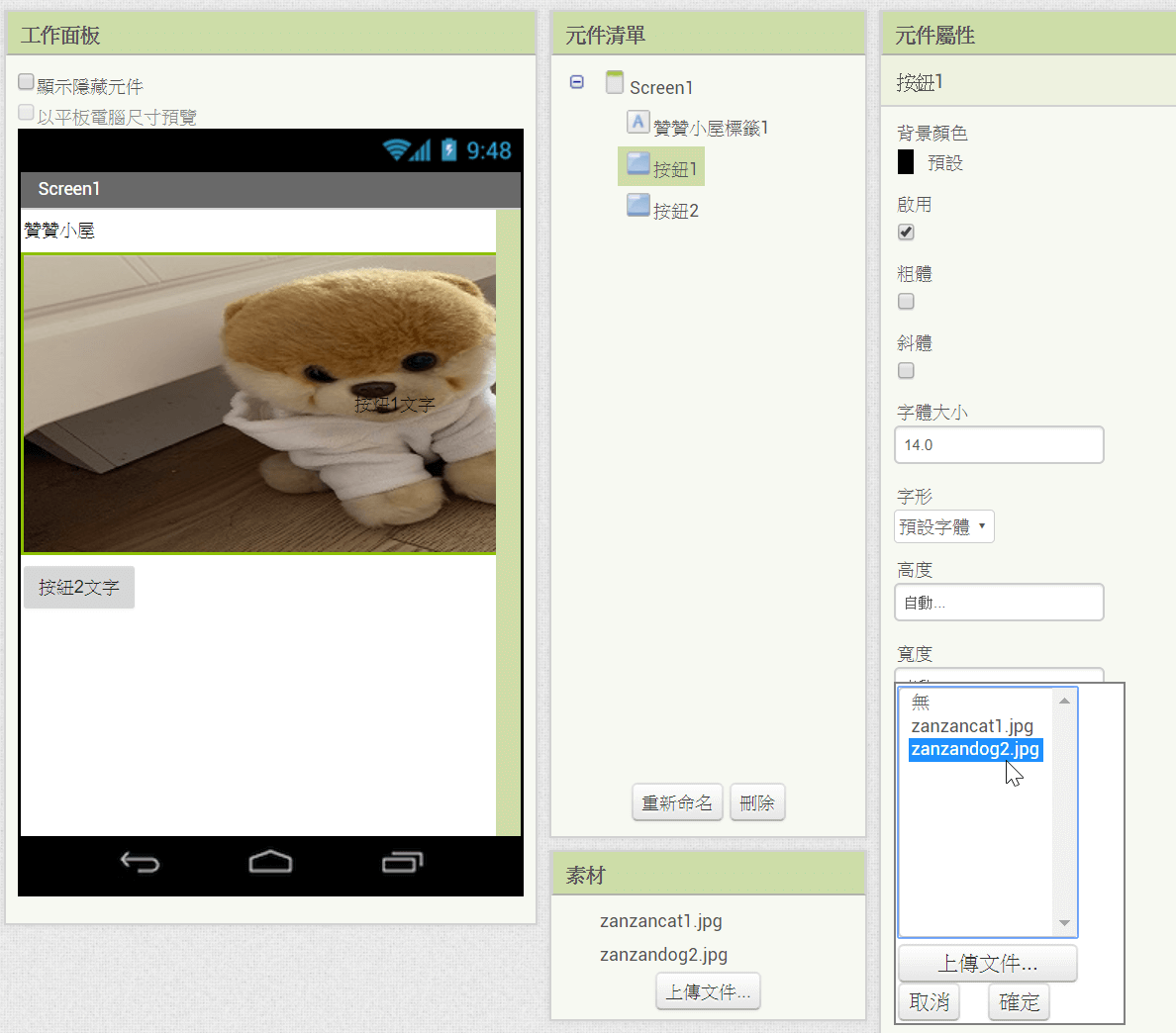
上個步驟完成後,「素材」區裡多了一項「zanzancat1.jpg」,表示目前APP Zanzan專案可以引用此照片了,例如選取「按鈕1」,此時「元件屬性」中的「圖像」已經有了剛才上傳的「zanzancat1.jpg」可供選擇。
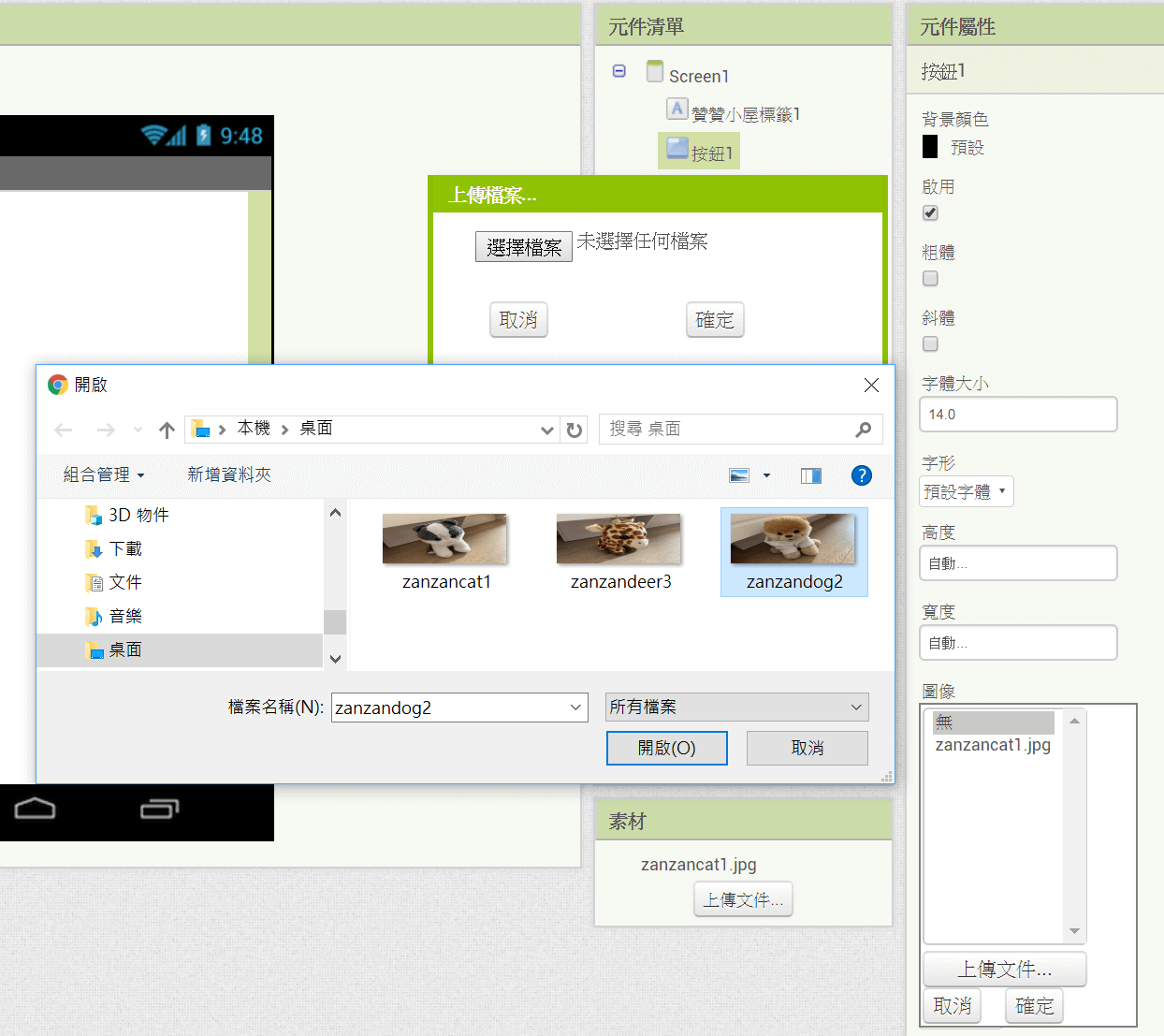
除了於「素材」上傳引用外,還可以直接於元件屬性區上傳。例如在「圖像」屬性也有提供「上傳文件」功能,操作方法與「素材」區如出一徹。如圖所示, 準備上傳「Zanzandog2」照片。

五、小狗圖片按鈕
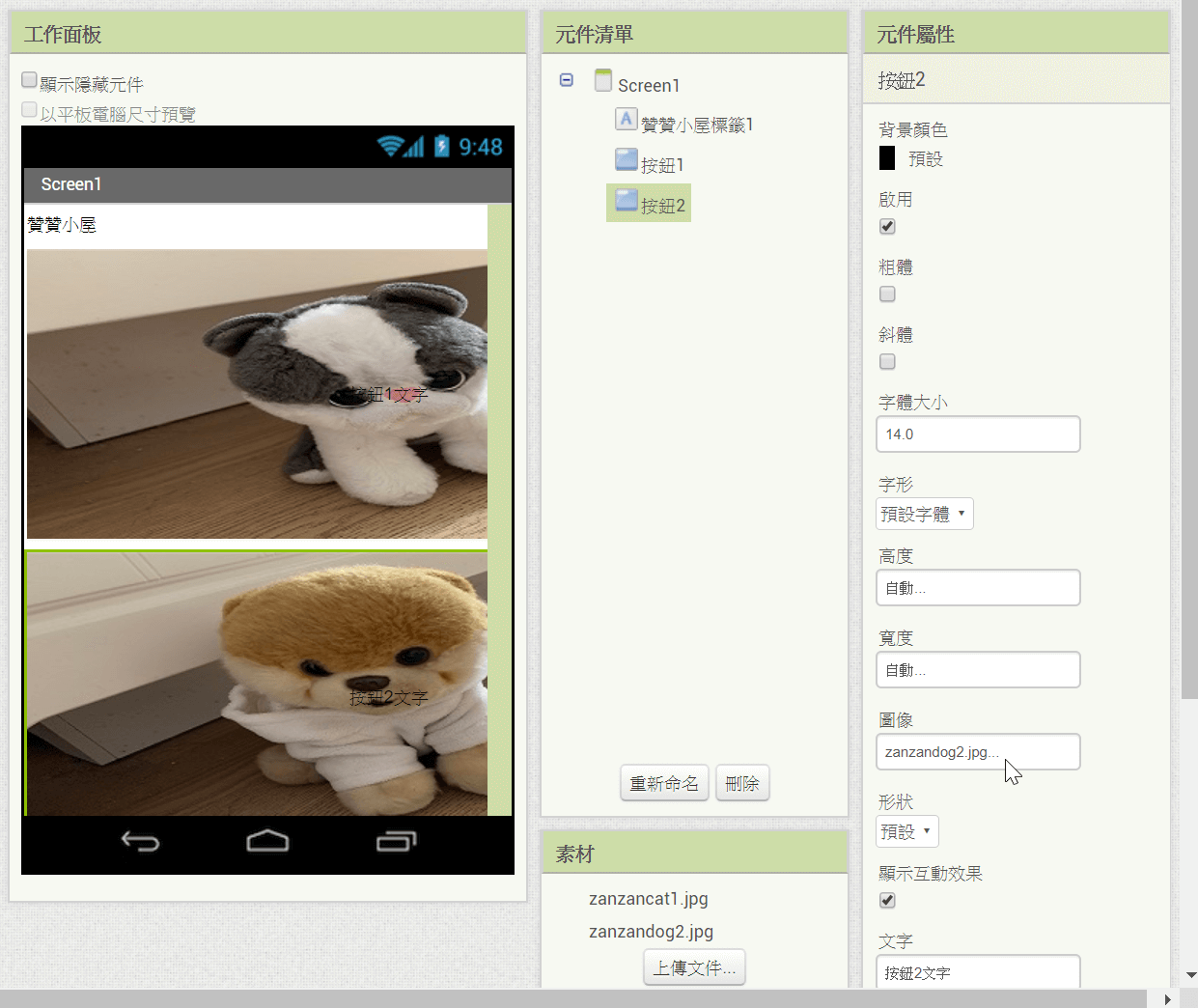
上個步驟設定好了「Zanzandog2.jpg」,馬上在「工作面板」中的「按鈕1」變成是小狗照片了,另外在「素材」區裡可以看到有兩個照片文件了。

六、小猫工作面板
同樣方式,將小猫(zanzancat1.jpg)小狗(Zanzandog2.jpg)的照片都設定於工作面板的「Screen1」上。

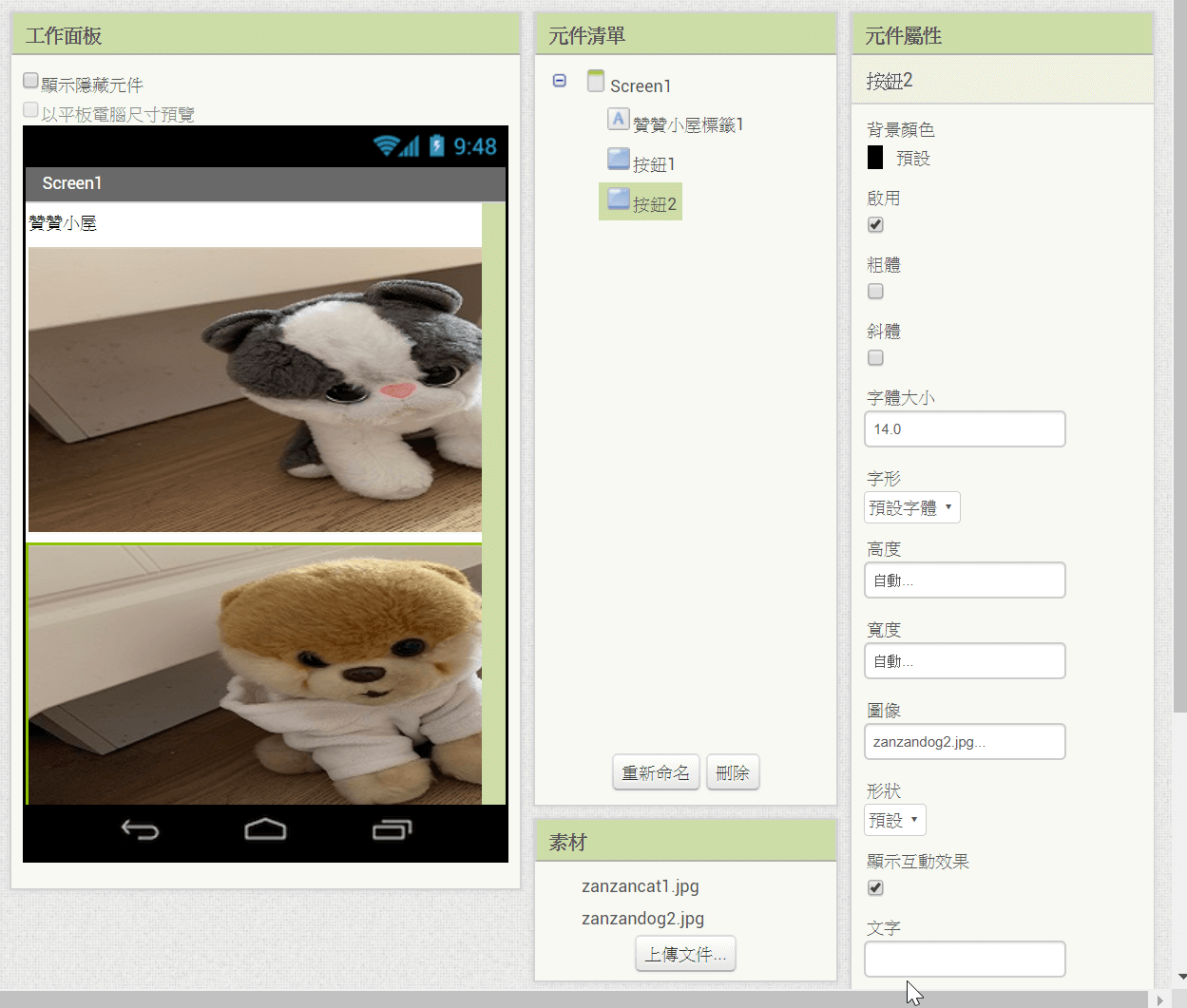
七、按鈕文字清除
上個步驟仔細看的話,分別有「按鈕1文字」和「按鈕2文字」的文字在圖片上面,這是因為按鈕元件的文字屬性預設內容所造成的,解決方法很簡單,把它刪除,變成空白就可以了,如圖所示。

寫小說一樣設計元件
這一節介紹如何設定元件屬性,從範例可以見得,只是簡單的設定按鈕元件的圖像和文字,足以使按鈕有這麼大的變化,而我們也看到屬性清單裡還有很多其他的屬性值可以設定。讀者有興趣自行嘗試看看不同屬性、不同屬性值會怎麼樣的效果,在此礙於篇幅限制,很難一一詳細說明。
學習App Inventor本身是一個快樂愉悅的創造過程,設計元件就好像在寫小說構思角色一樣,有了某個角色的雛形,就會開始設定其他屬性,亦即身高、體重、星座、血型等,而不同的角色設定,在小說故事裡面會有不同的發展。APP Inventor的元件也是如此,不同元件設定不同的屬性值,在APP專案中就有不同的作用。
到目前為止,還停留在開發網頁預覽階段,接下來章節馬上會看到App專案在手機的呈現。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計自學:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

