Wordpress如何去除頂端空白列(工具列)
我的網站有個問題始終苦手,最頂端莫名其妙出現一行空白。為此我經歷無數次的百度和谷歌,參照建議,把「margin: 0;padding: 0;」,貼到「body」、貼到「header」,所有想得到和不太可能的地方都貼了,那行空白老神在在,雖然不是功能障礙,但一身白襯衫上面的衣領竟然發黃,有礙瞻觀,看到就討厭,卻又洗不掉。
曾經花錢請專業的來,淘寶上找到網頁設計專家,把脈一兩個小時之後,幫我在CSS「32、33行加了 overflow:hidden;」,本來很驚喜,刷幾次網頁發現真的沒了,但付錢後過沒一兩天,很驚喜發現,它又跑回來了……
事情就是這麼奇妙,最近一次偶然機會,我終於永遠和它說拜拜了(應該是吧!),以下分享:
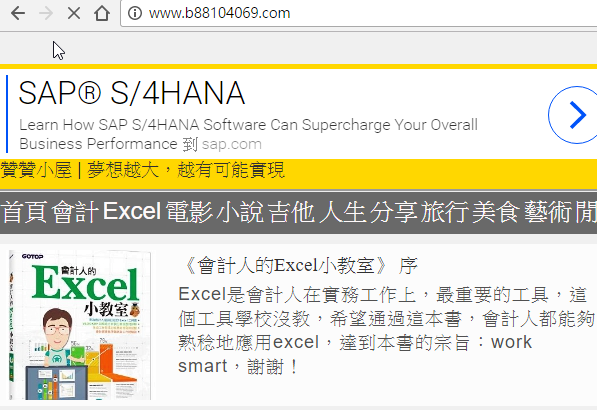
一、就是這一行,此題無解的空白列。

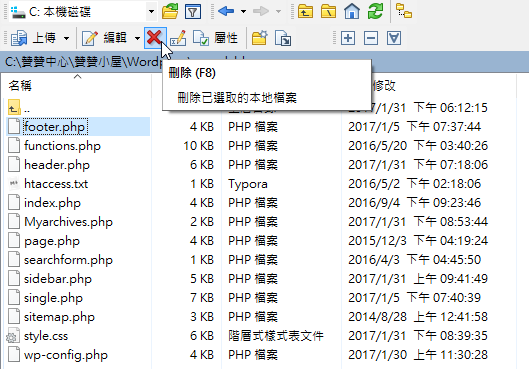
二、偶然間將網頁的「footer.php」拿掉。(圖片看來是電腦裡的檔案,實際是刪除Wordpress主題目錄裡的檔案)

三、咦,本來的空白列,竟然改成了Wordpress管理工具列!

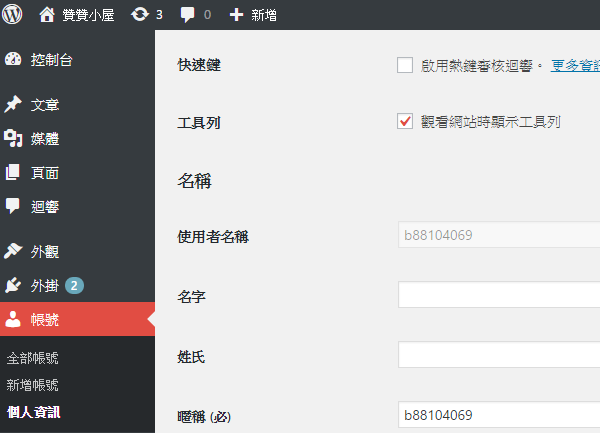
四、腦筋急轉彎,點開「控制台」,來到「帳號」、「工具列」,把「觀看網站時顯示工具列」取消勾選。

五、一刷網頁,頂端那行討厭的白蟑螂被殺死於無形,我誠惶誠恐,把「footer.php」裝回去,二刷網頁,頁尾出現了,白蟑螂仍然被殺死於無形,然後再刷刷刷,嘿嘿,看起來就是爽。

無意間靈光乍現,解決了一道糾結多時的難題。我沒像牛頓被樹上掉下來的蘋果砸了,而是在架設一個新網站時(贊贊小屋簡體版:b88104069.cn),偶然間只裝上「single.php」,發現頂端那一行竟然消失了,於是我「header.php」「sidebar.php」「footer.php」一個一個試,終於讓我發現了臭蟲。果然,知識革命需要跳躍性思考,必須丟掉原來的框框架架,但像我遇到的這個問題,正常搞網站的,應該如我一般,都會往CSS的方向鑽不是嗎?話說回來,淘寶上找來的專家也是如此!
