網頁設計如何讓電腦手機加載不同廣告

我在將自己網站調整成響應式網頁的過程中,找到的教學資料,用的方法大同小異:在CSS上加上一段媒體程式碼,設定當裝置寛度小於某個程度,不要加載側邊和底部,以我的網站為例:
/* for 600px or less */
@media screen and (max-device-width: 600px) {
#home{display: none;}
#header{display: none;}
.comment{display: none;}
#sidebar {display: none;}
#footer{display: none;}
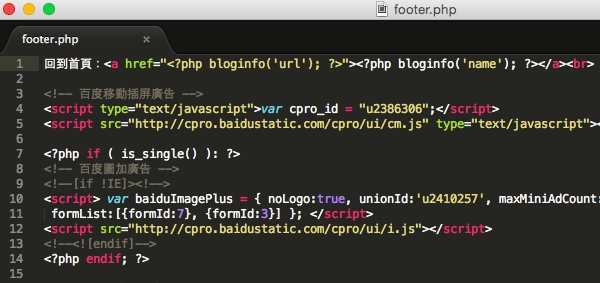
如此一來,我測試用手機瀏覽網頁,的確沒有展示#sidebar(側邊)和#footer(底部),但是馬上發現有問題,我一個廣告JS代碼是寫在底部裡面,雖然手機已經不顯示底部了,那個JS廣告仍然跑出來,由此判斷,就算網頁自適應看不到底部,不代表底部區塊的代碼沒有被加載。自己架網站的想必都能理解,JS代碼很吃伺服器資源,會影響網頁加載負擔和速度,既然手機瀏覽的網頁不需要底部,那麼最好乾脆不要加載底部代碼,不然只是浪費而已。
和這個問題直接相關的,還有另一個考量。有些類型的廣告是電腦版、有些廣告是手機版,我希望同樣網址,在網頁和手機不但呈現的內容精簡不同,更希望能加載不同的廣告代碼,這個,單單CSS3的媒體設定沒辦法做到。
在查找了一些教程中,我偶然發現wordpress有一個非常棒的函數:「wp_is_mobile()」,利用這個是否手機裝置的判斷函數,很輕鬆完全解決了我的問題,實際運用上有三種方式,以我自己的網站為例:

一、手機上才加載的代碼:
<?php if (wp_is_mobile() ): ?>
<!– 百度移動插屏廣告 –>
XXXXXX(移動廣告代碼)
<?php endif; ?>
二、電腦上才加載的代碼:
<?php if ( wp_is_mobile() ) { ?><?php }
else { ?>
<!– 百度圖加廣告 –>
<!–[if !IE]><!–>
XXXXXX(電腦廣告代碼)
<!–<![endif]–>
<?php } ?>
三、電腦手機若P則Q合併代碼:
<?php if ( wp_is_mobile() ) { ?>
<!– 百度移動插屏廣告 –>
XXXXXX(移動廣告代碼)
<?php } else { ?>
<div id=”sidebar”><?php get_sidebar(); ?></div>
<div id=”footer”><?php get_footer(); ?></div>
<?php } ?>
第三種方式非常合乎我的需求,不但設置了電腦和手機呈現不同廣告,同時也限制了側邊和底部只在電腦瀏覽時才加載。