Elementor教學:標題元素排版樣式,進階Custom CSS陰影效果
標題是最基本的HTML元素,本文介紹如何利用WordPress的Elementor外掛編輯器進行標題格式設定,包括置中對齊、文字色彩排版樣式,補充Elenmentor Pro付費進階的自訂Custom CSS功能。
一、標題置中對齊
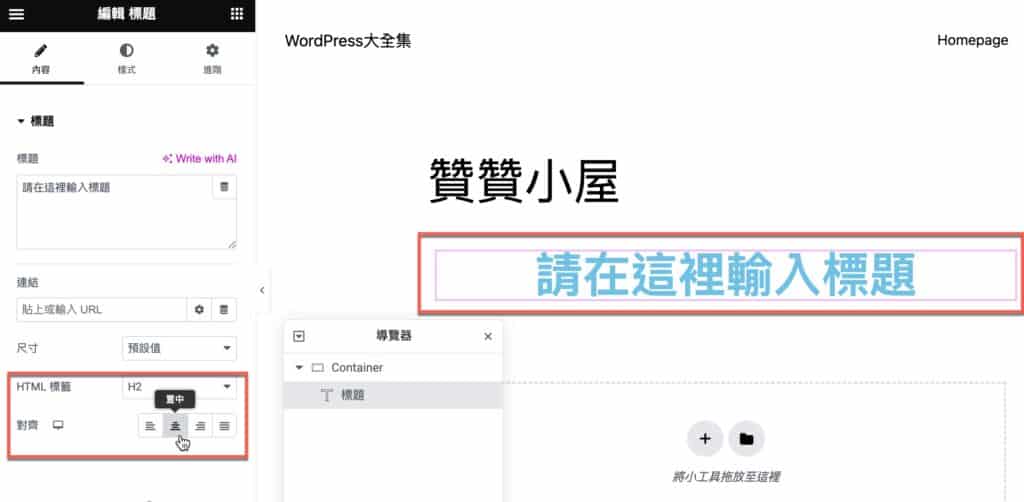
WordPress網站不管是文章或者是頁面都會有網頁標題,這兩種情況的標題原則上都是一般文字的靠左對齊,因此Elementor標題預設就是靠左對齊。不過如果是頁面中的標題,蠻多時候會希望是置中對齊,可以很簡單的在「對齊」屬性中點選「置中」圖標,右側網頁畫布上的標題便是置中對齊了。
關於Elementor如何新增標題,可以參考贊贊小屋相關文章。

二、變更文字色彩
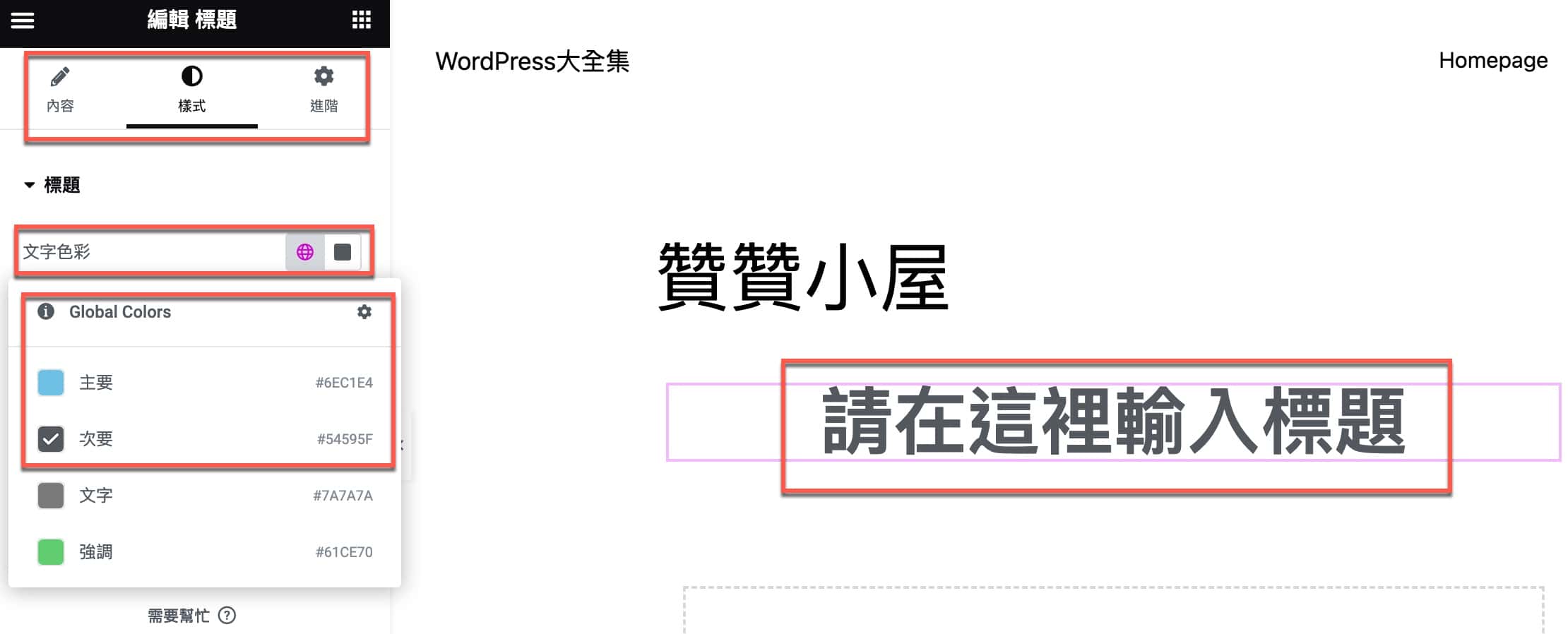
除了對齊之外,文字色彩是另外一個基本的屬性設定,最上方功能區切換到「樣式」頁籤,在」標題」區塊第一個便是「文字色彩」,點選左邊的網站預定色彩,再選擇「次要」,將文字顏色從上個步驟的藍色改成黑色。

三、排版樣式設定
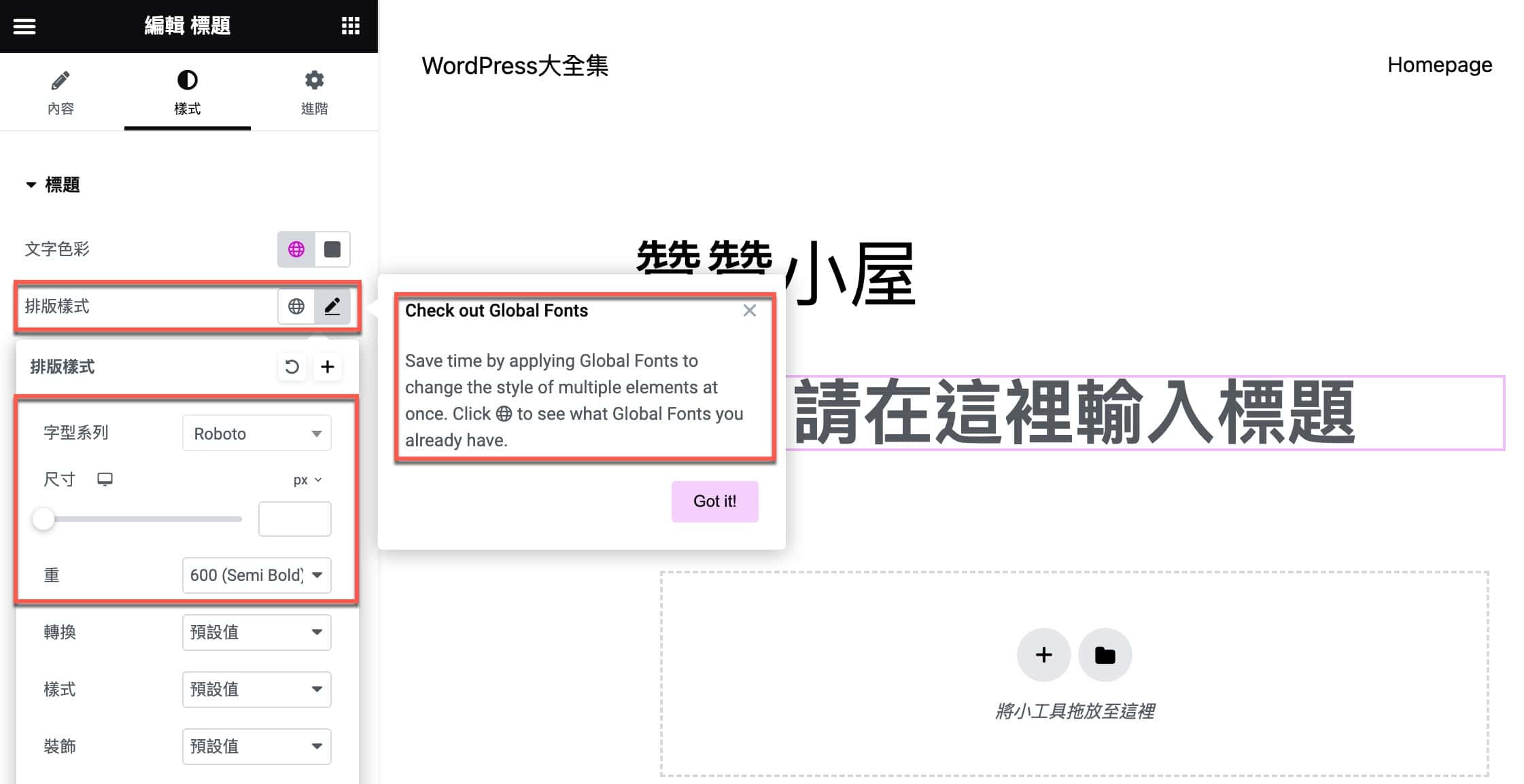
標題的內容就是文字,而網頁文字都有一些共通設定,沿續上個步驟點選第二項「排版樣式」,有「字型系列」、「尺寸」和「重」度。在此和其他的Elementore小工具一樣,大部份屬性只要稍作調整,馬上在右邊直接預覽調整後的效果,如此的視覺化編輯器非常方便。另外這裡還有浮窗說明,介紹如何使用自訂的樣式模板,讀者可以參考看看。

四、添加裝飾底線
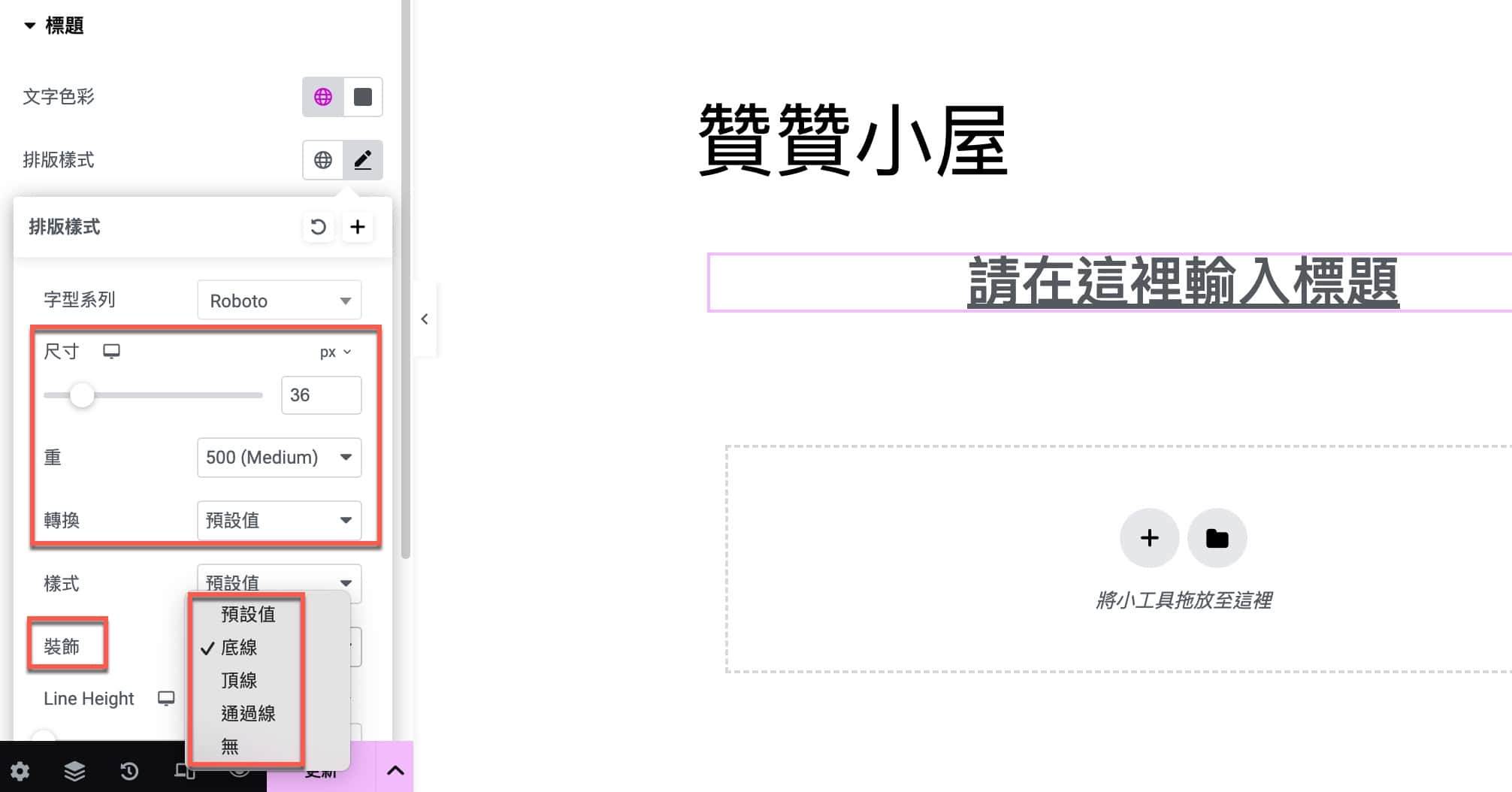
Elementor編輯器小工具屬性由上到下大概是依照是否常用的程度排列,所以先前步驟較為常用的文字色彩和排版樣式之後,接下來的屬性是「裝飾」,「預設值」是沒有任何的裝飾,可以試看看為文字添加底線,這顯然是在實務上不一定每次都會用到的設定。另外這裡同時有改修了「尺寸」和「重」,對比上個步驟剛好瞭解這兩個屬的可能效果。

五、字元間距選項
接著再嘗試設定文字之間的間距,分為每個字元「Letter Spacing」之間的間距和每個單詞「Word Spacing」之間的間距。中文的話大致上比較少用到單詞間距,只有字元間距會起到作用。調整的時候,由於文字太擠或者過於分散都是不利於閱讀,在此可以依照個人喜好適當做個調整。另外這裡還設定了粗體和斜體,同樣從右側預覽可以瞭解到調整之後的呈現效果。

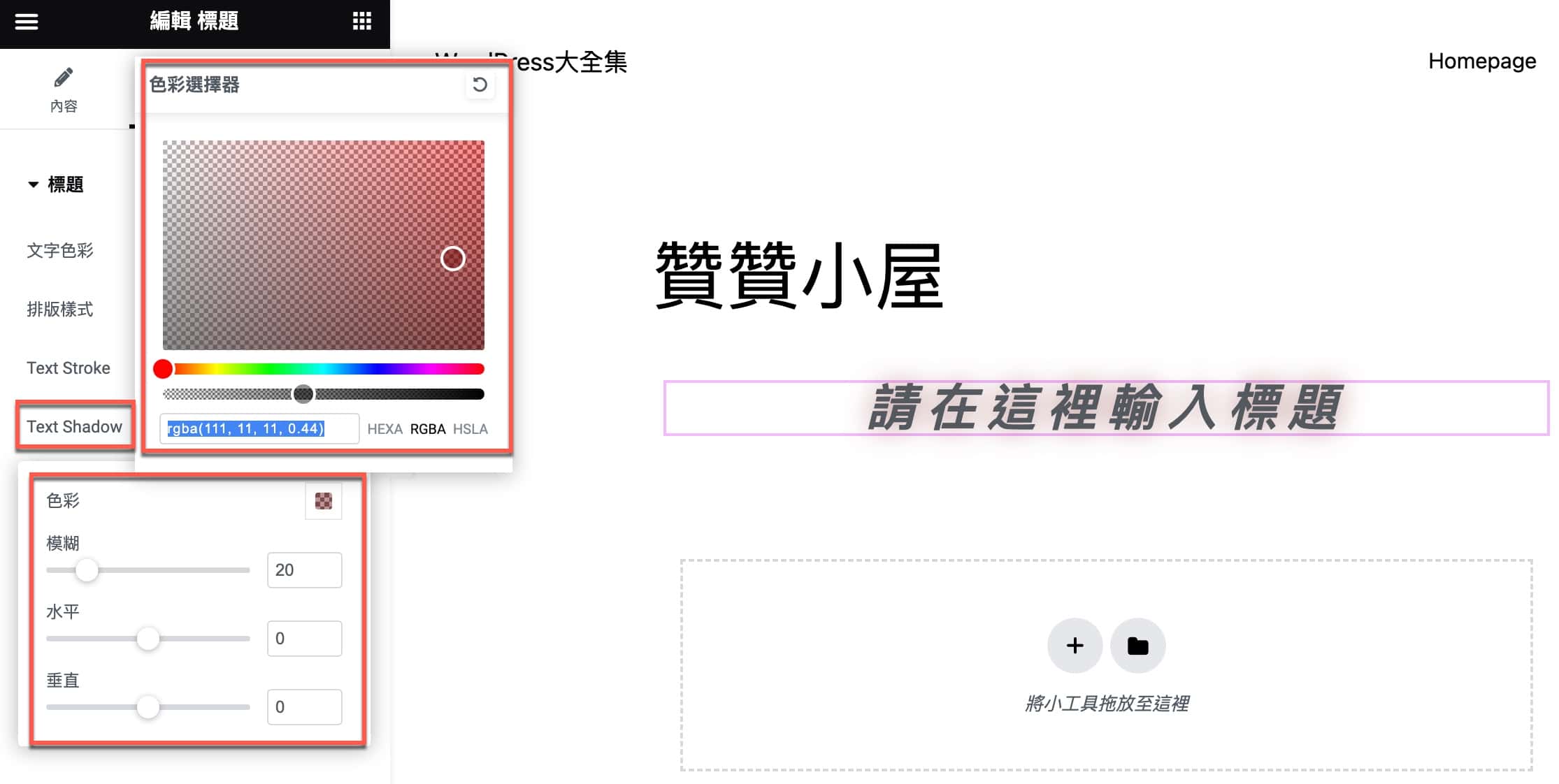
六、模糊陰影色彩
在色彩的部分除了背景色彩和文字色彩,其實還有另外一個是文字陰影,Elementor有最基本的「色彩選擇器」,另外還可以進行「模糊」、「水平」、「垂直」的調整。這部分和Exce或Word的文字藝術師同樣,如此可以說設計網頁就跟熟悉的Office操作是同樣簡單。

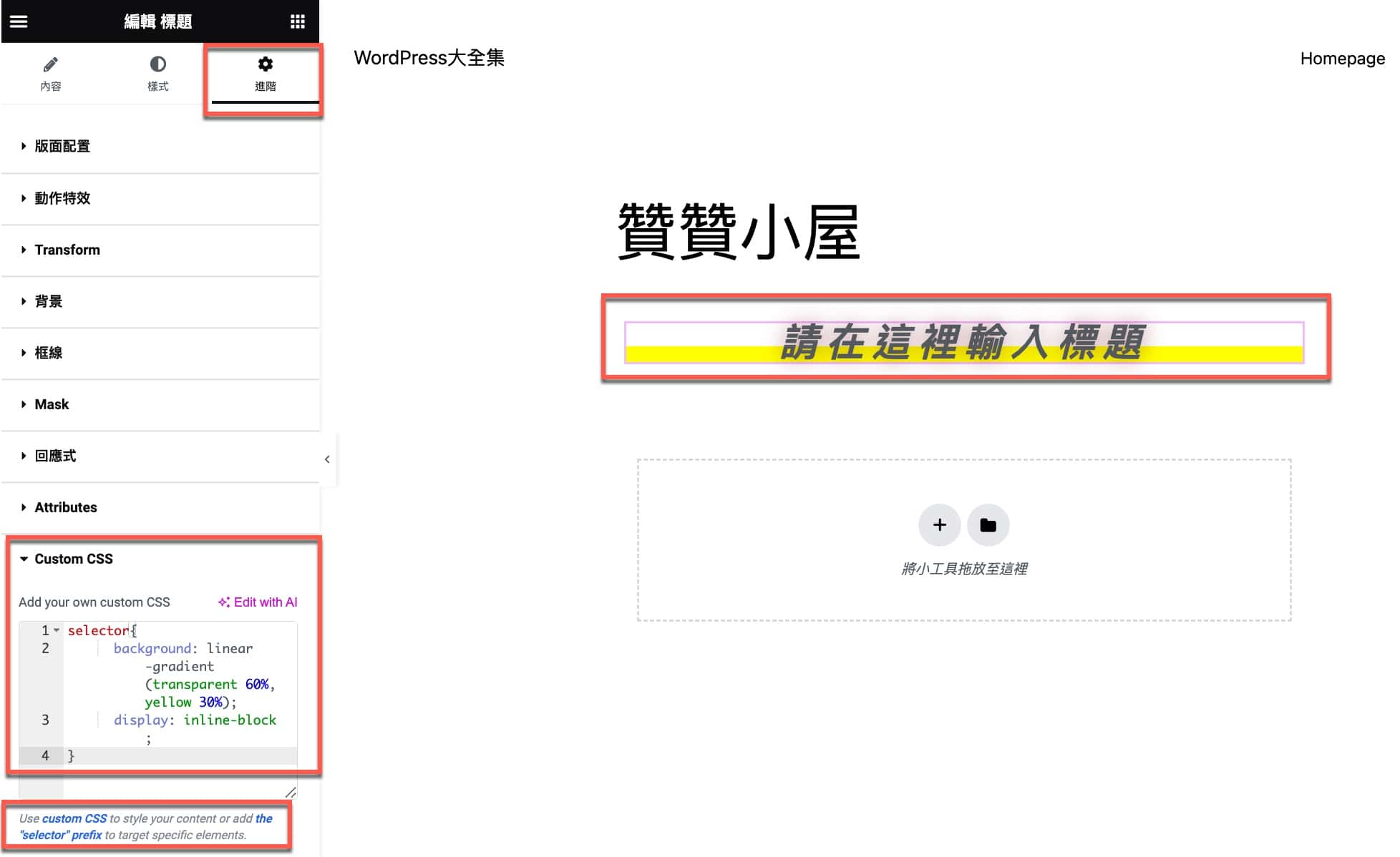
七、自訂Custom CSS
除了使用Elementor所提供的屬性設定之外,Elementor Pro進階付費版的話有更靈活自由的方式,在「進階」最下方有個「Custom CSS」自訂CSS,這個可以說是網頁設計最原始的方式了,因此可以達到一些不同的效果。例如以這裡的標題文字為例,簡單使用幾行HTML CSS代碼達到文字下方模糊畫線陰影的效果。

付費Elementor Pro的評估
本篇文章主要介紹網頁中標題樣式的設定,最後有介紹到Elementor Pro自訂CSS的用法,雖然CSS是網頁HTML最根本也是最靈活的方式,不過一方面正如同HTML是內容,CSS是樣式,網頁仍然應該以內容為主、樣式為輔,而既然Elementor已經提供了很多可以方便設定的屬性功能了,其實大部分情況只要使用這些既定功能去做調整變化即可。另一方面,自訂Custom CSS是付費版Elementor Pro才有的功能,真的有需要的話必須衡量成本與效益之間的取捨。
