Elementor標題小工具:如何做一個真正全寬的網頁標題
Elementor標題可以放置在有背景色彩的容器中,成為橫幅醒目的頁面標題,本文介紹如何調整標題樣式,重點將預設的邊框間距值進行版面配置,修正全寬效果。
一、Elementor新增元素
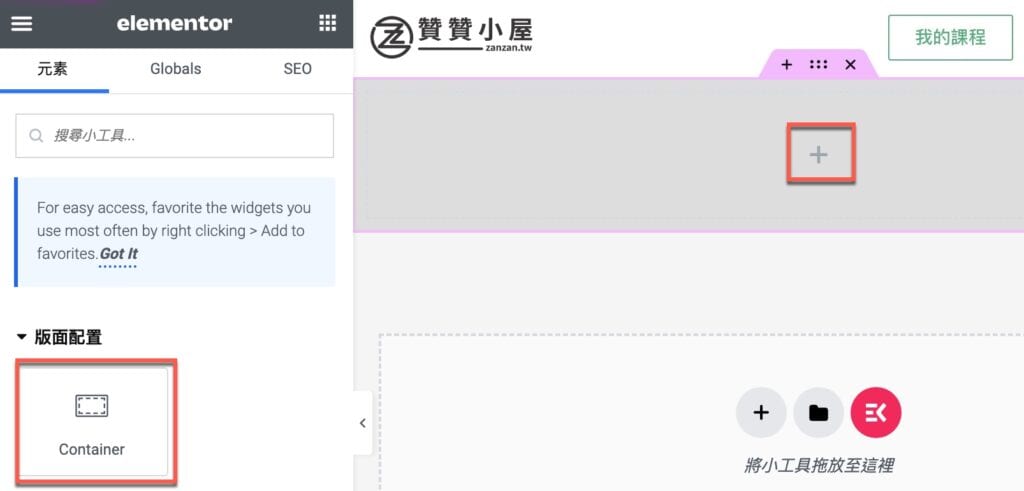
WordPress Elementor外掛設計網頁的時候,通常先設置一個等同於整個網頁大小的容器,例如這裡看到的是帶有灰色背景的網頁容器,接著右側畫布上點選加號,或者左側小工具側邊欄用拖曳方式將Container容器拉到畫布中,如此即新增了一個容器。
Elementor編輯器如何新增頁面,設定和網頁同樣大小且具有背景色彩的容器,可以參考贊贊小屋相關文章。

二、100%全寬容器
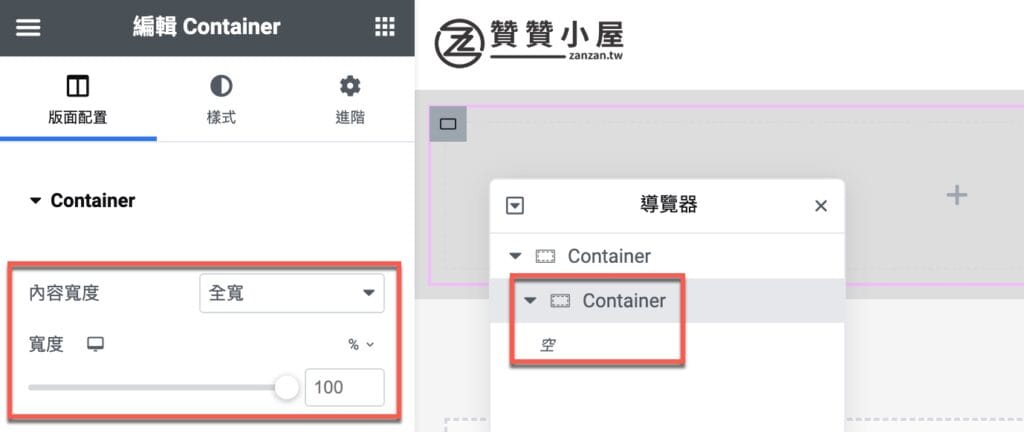
如圖所示,已經在網頁容器裡面再新增了一個容器,將它的「內容寬度」下拉設定為「全寬」,預設為100%比例。

三、新增標題小工具
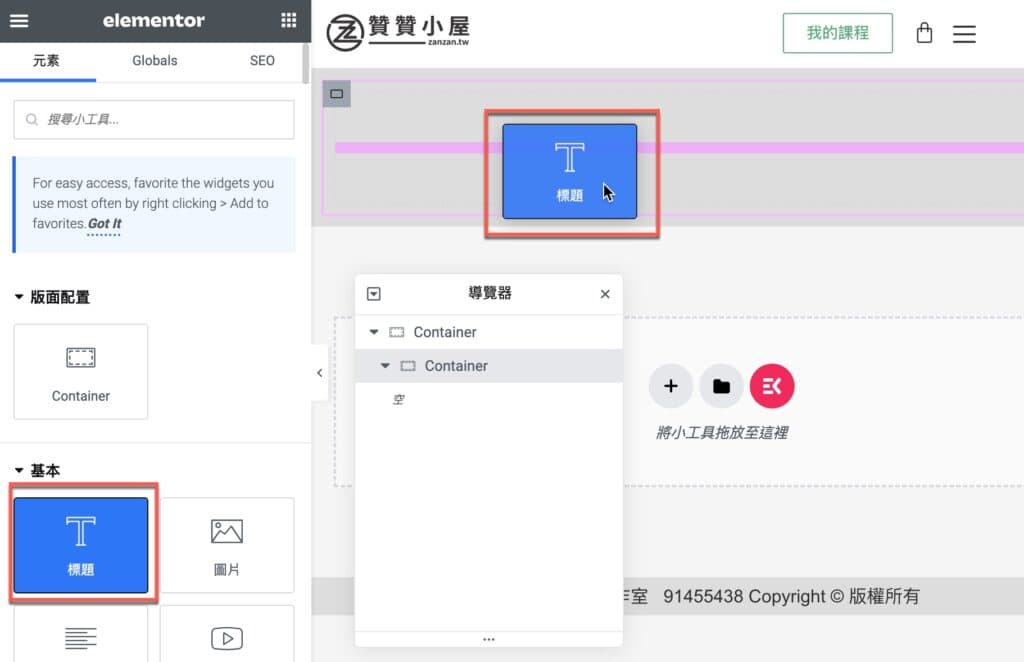
容器本身沒有任何內容,在此選擇最常用的標題元素或者說是小工具,和第一步驟同樣方式將它拖曳到上個步驟新增的子容器中。

四、內容置中對齊
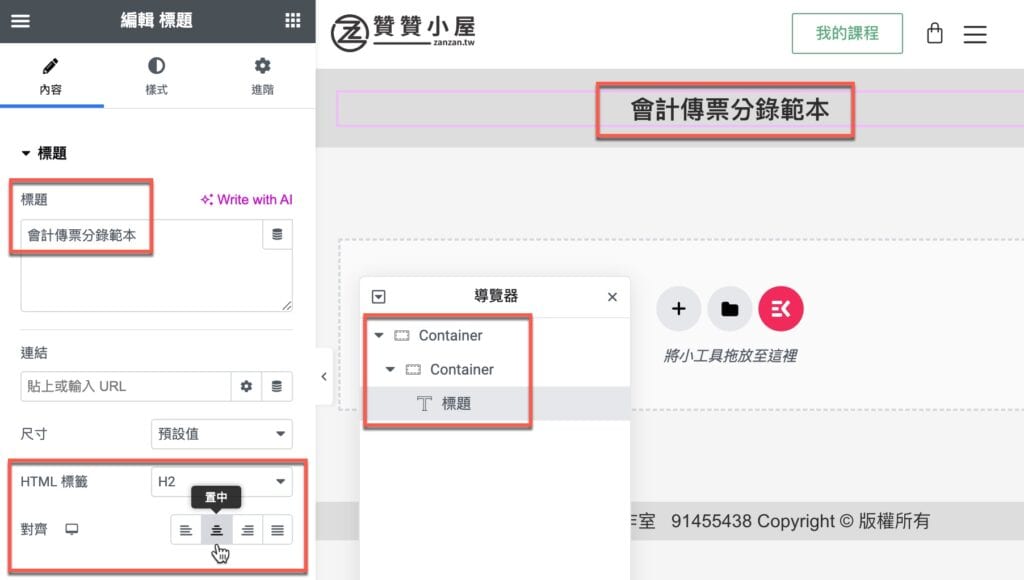
標題元素相對比較簡單,在「內容」的部分主要有三個地方可以進行設定,第一個當然就是輸入內容:「會計傳票分錄範本」,第二個「HTML標籤」部分維持原有預設的「H2」,第三個將「對齊」改為「置中」。

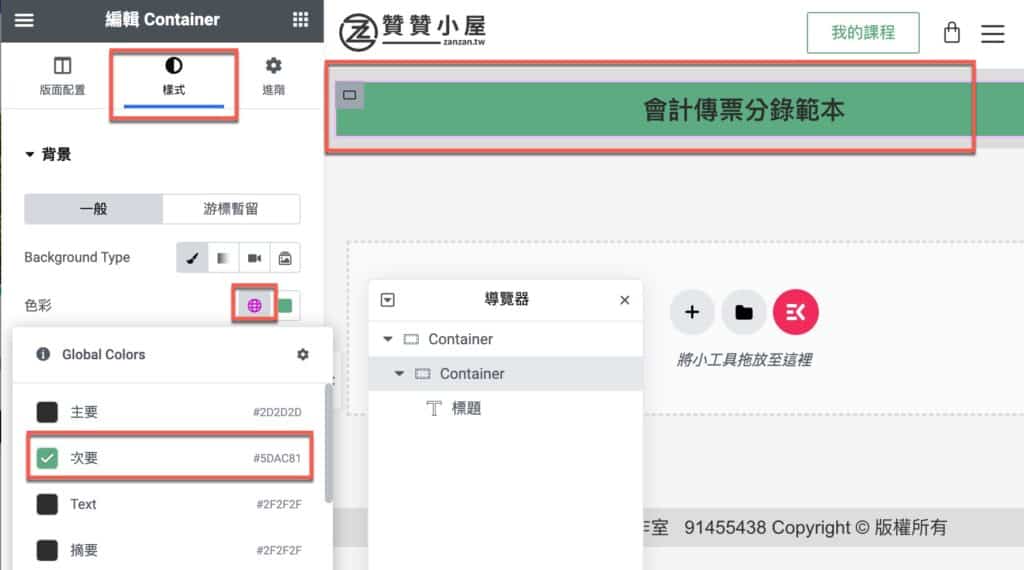
五、背景色彩樣式
接下來是這篇文章範例的重點,想要為標題設置背景顏色,最上方的主功能頁籤切換到「樣式」,在第一個「背景」中的「一般」項下使用最左邊的填滿色彩選項,這裡的「Global Colors」代表整個網站預先設定好的共用顏色,直接點選其中的綠色,這個便是贊贊小屋的網站主題色彩。

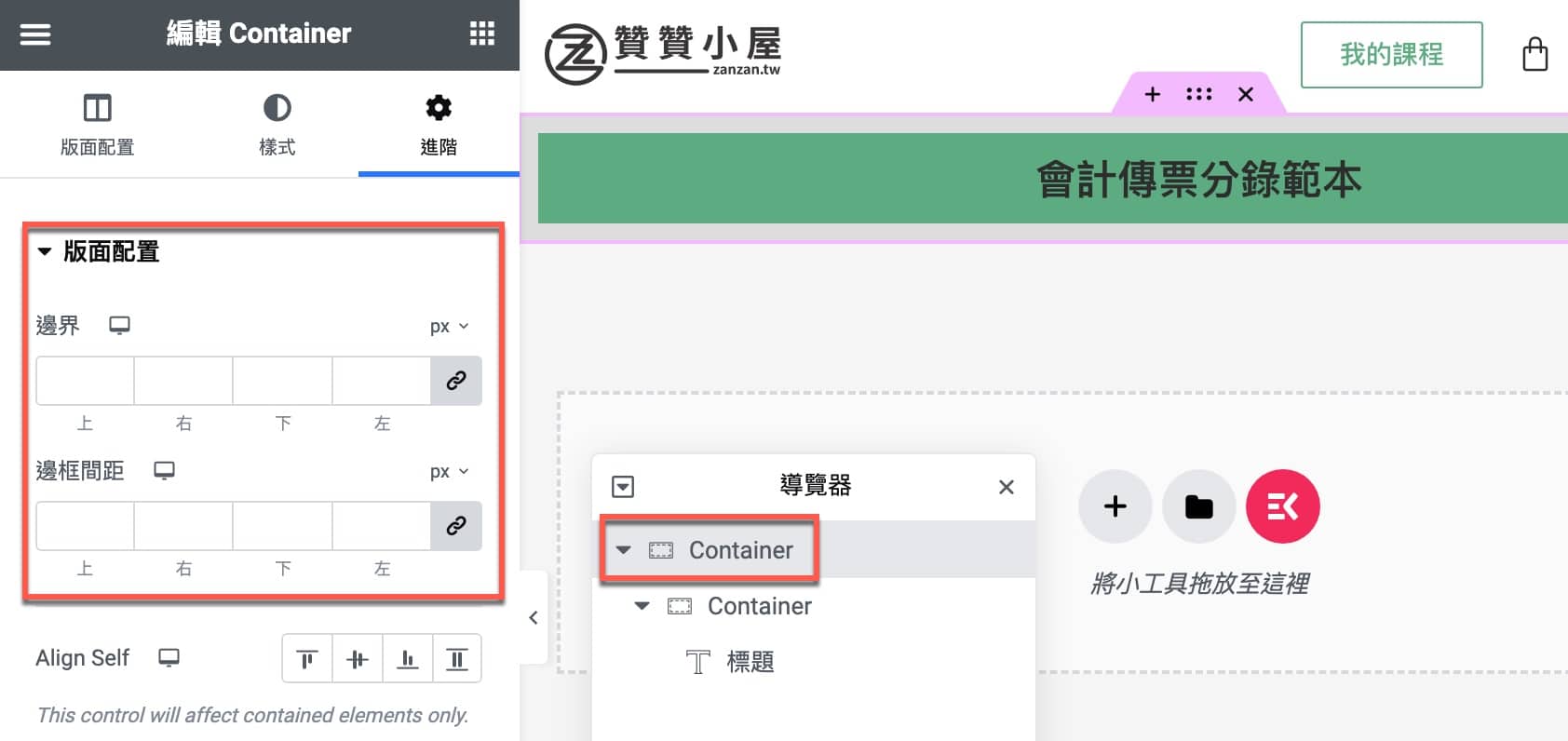
六、進階版面配置
上個步驟雖然成功設置了背景色彩,仔細看會發現到它跟外圍的網頁容器有空白間距,導致這個橫幅標題沒有達到真正全部寬度的效果。這是因為Elementor容器它有一些預設值的緣故,可以在上方的主要功能頁籤切換到「進階」,在「版面配置」這裡準備進行調整。

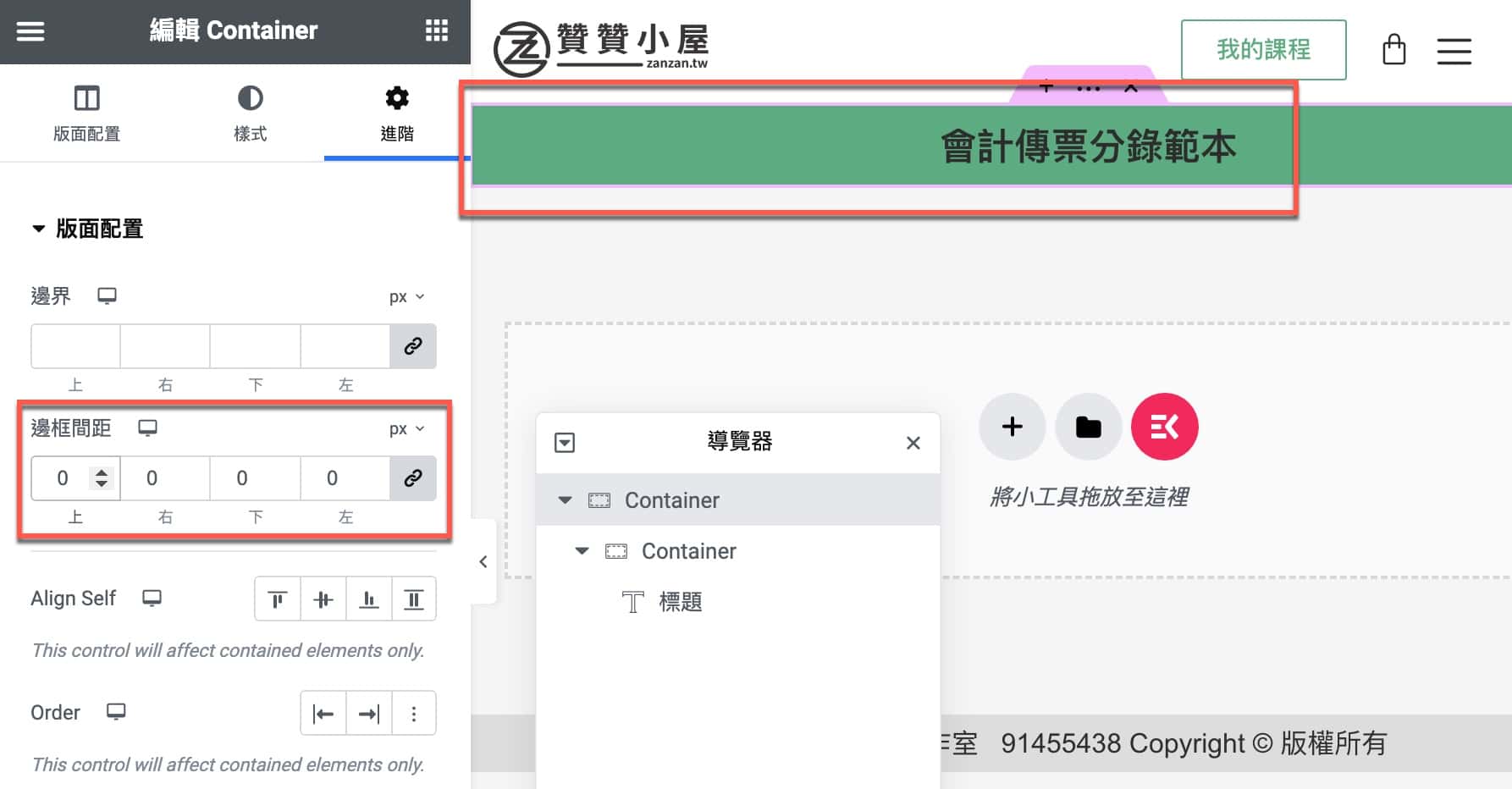
七、邊框間距調整
將「邊框間距」上下左右都設定為「0」,馬上看到整個標題元素已經是左右全部填滿的狀態了,達到真正全寬的網頁效果呈現。注意到四個上下左右的邊框間距值的右邊有個連結圖標,它預設是開啟的狀態,表示四個值是同步連結在一起,只要在某一個欄位中輸入0,全部四個值會連動一起調整為0。有需要的話也可以點一下連結圖標,切換成沒有同步的狀態,此時可自由調整設定上下左右四個為不同的值。

Elementor元素屬性預設值
從這篇文章的簡單操作可以知道Elementor每個元素(小工具)都有很豐富的屬性設定,通常狀態這些屬性是預設不起作用,不過也有部分屬性有預設值,而且有可能像文章範例所看到的容器邊框間距,雖然它應該是有預設值,可是並沒有顯示出來,因此在設計的時候必須特別留意,需要進一步調整才能達到想要實現的效果,此經驗提供給讀者參考。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

