避免使用非合成動畫:1個網站速度優化範例
避免使用非合成動畫是PageSpeed Insights評估指標之一,意思是儘量將網頁元素組合起來一起呈現,避免多次渲染而降低效率,本文分享1個網站速度優化的實際範例。
一、PageSpeed Insight
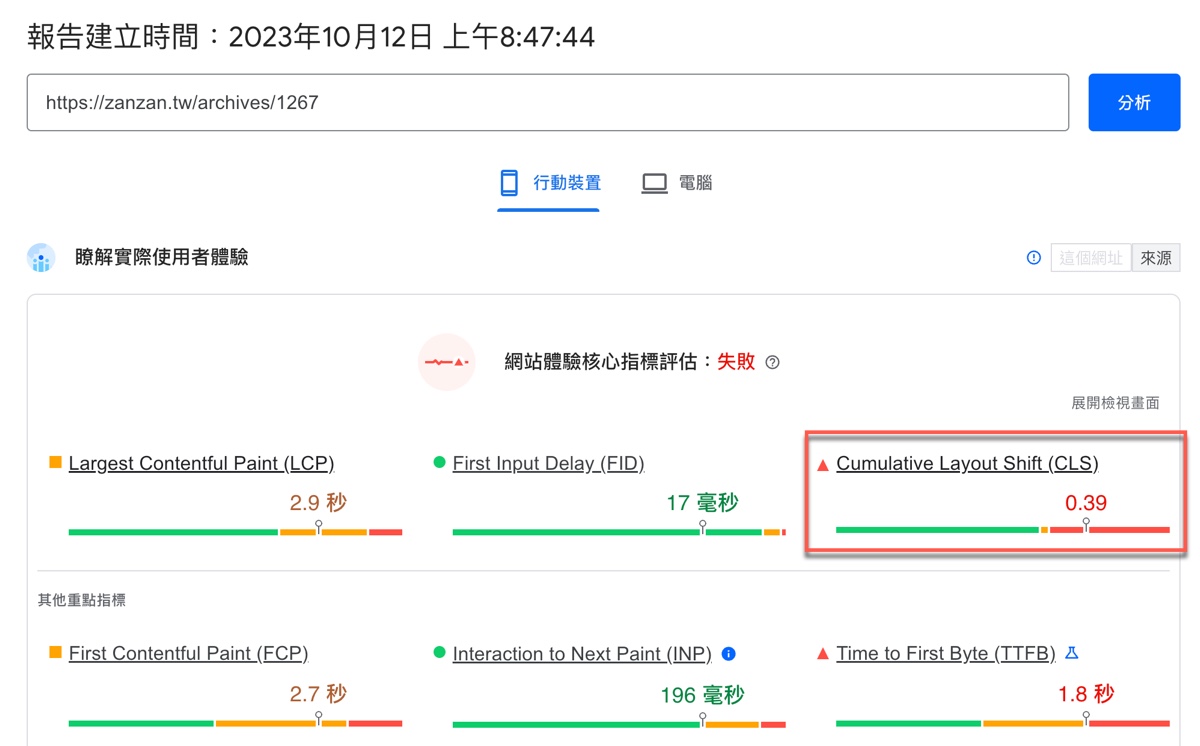
贊贊小屋在實際經營網站的時候,發現在Google搜尋控制台(Google Search Console)被判定行動裝置體驗不良,這個通常對於seo有負面影響,因此馬上到同樣是Google所提供的網頁速度評估(PageSpeed Insight)進行分析,結果果然在CLS(Cumulative Layout Shift)這項指標是嚴重的紅色。
關於Google搜尋控制台Google Search Console的使用分享,可以參考贊贊小屋相關文章。關於Google網頁速度評估(PageSpeed Insight)的使用,同樣可以參考贊贊小屋相關文章。

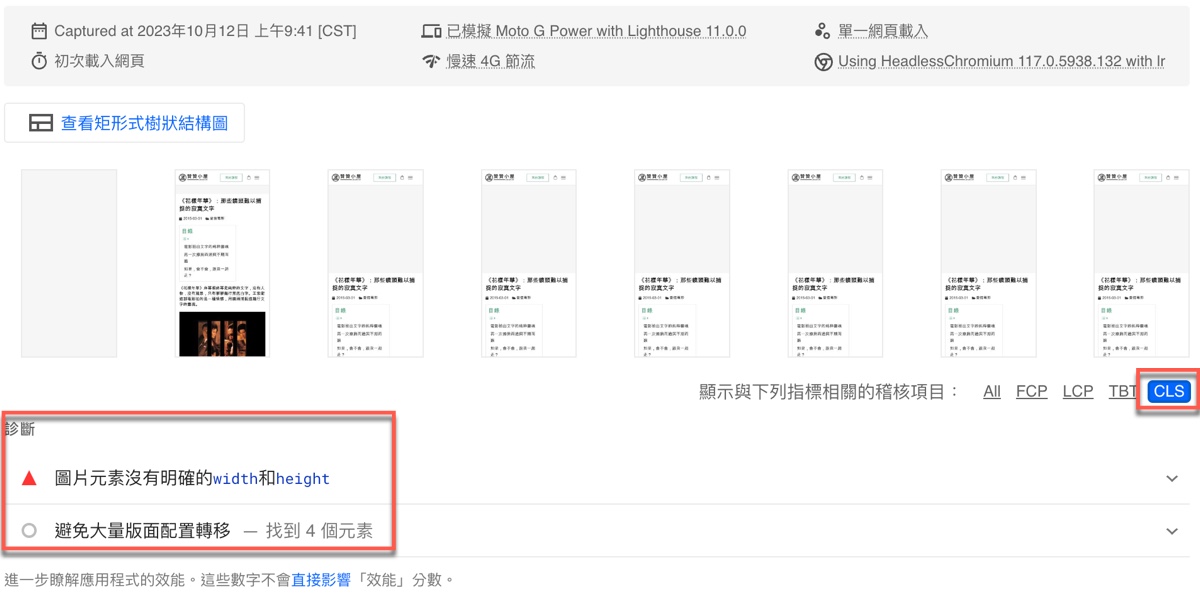
二、CLS效能診斷
網頁報告中的即時效能診斷這一段,預覽圖右下角可以選擇想要重點瞭解的指標:「CLS」,「診斷」結果有三個項目,這篇文章著重在第三項「避免使用非合成的動畫」。

三、使用非合作動畫
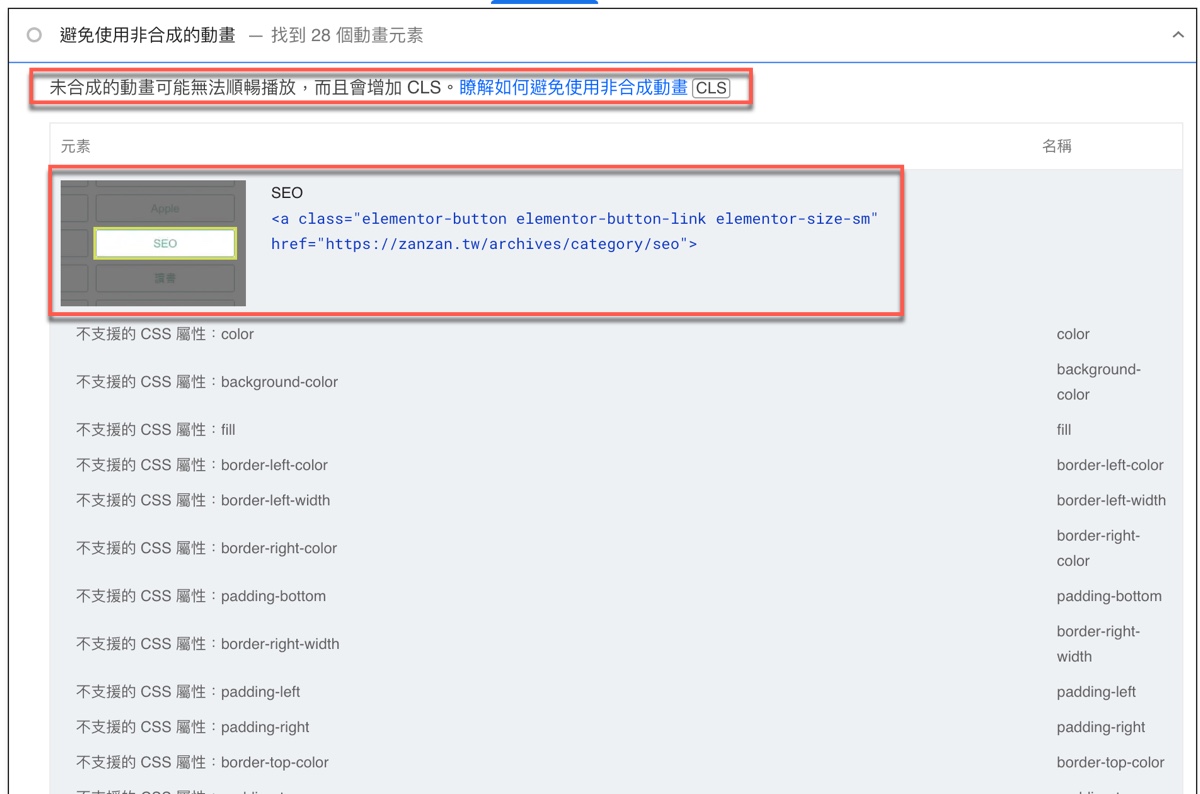
點選右邊下拉按鈕之後,展開「避免使用非合成的動畫」的診斷說明:「未合成的動畫可能無法順暢播放,而且會增加CLS」。句子後方附有藍色字檔的超連結網址:「瞭解如何避免使用非合作動畫」,可以想見它會前往Google的線上說明手冊。另外下方會有實際受影響的網頁元素跟相關html代碼,重點是有個預覽圖,由於是評估自己網站,一看這裡的預覽圖很容易就知道是自己網頁哪個部分出問題了。

四、Google線上說明
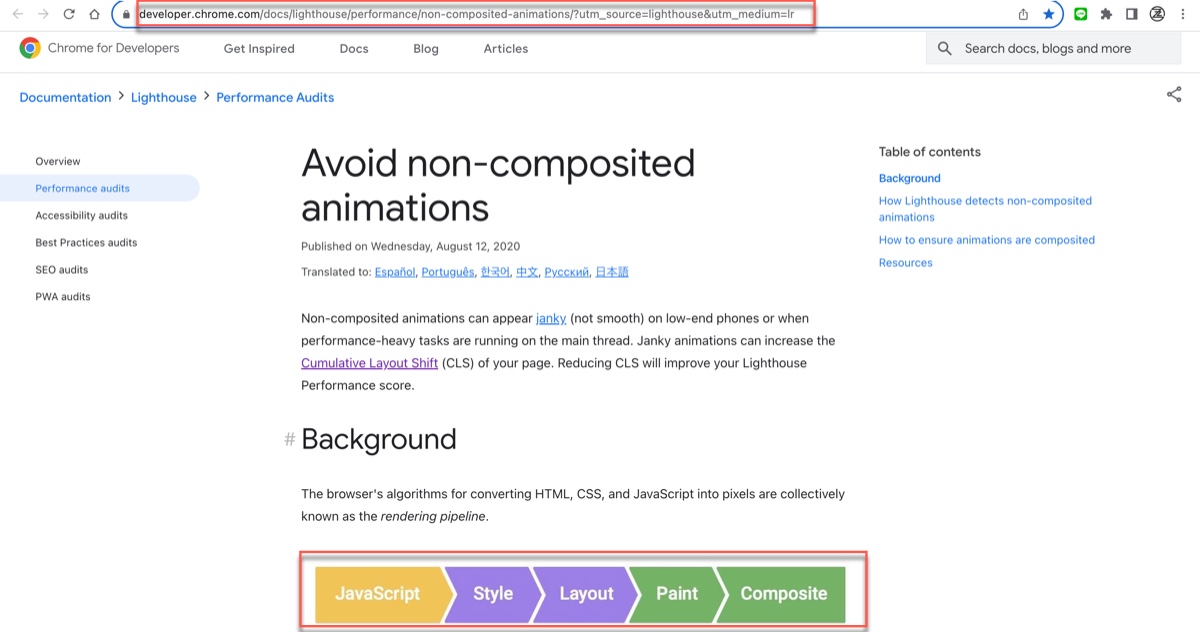
點選超連結前往線上說明網頁,Google非常用心,具體介紹非合成動畫之前先簡單明瞭用一張類似子彈圖描述網頁如何呈現的過程,大致上是從網際網路接收到遠端主機所傳來的html、css、JavaScript檔案之後,瀏覽器經過五個主要階段作業,呈現為使用者在電腦瀏覽器上所看到的畫面。這個過程中當然會有很多技術性黑盒子般的東西,可以想作就好像在電腦上畫一張畫一樣,總是會有些必經階段,例如素描、打底、輪廓、上色、調整之類的。在此只要瞭解並整個過程不容易,因此Google才會有評估工具協助網站經營者優化。

五、網站頁面確認
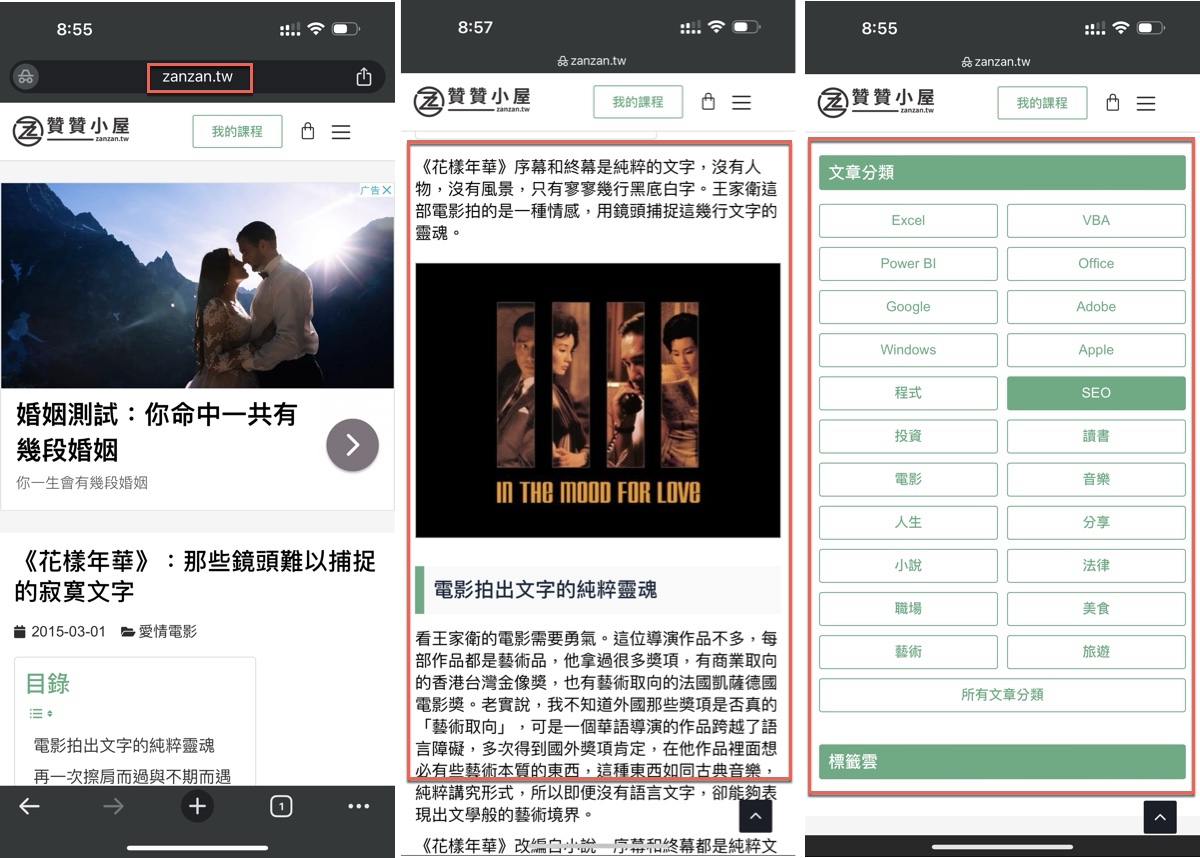
接下來到自己網站或者客戶網站確認Google報告中所提到的內容元素,例如這裡截圖很顯然正是Google所提到的合成動畫。

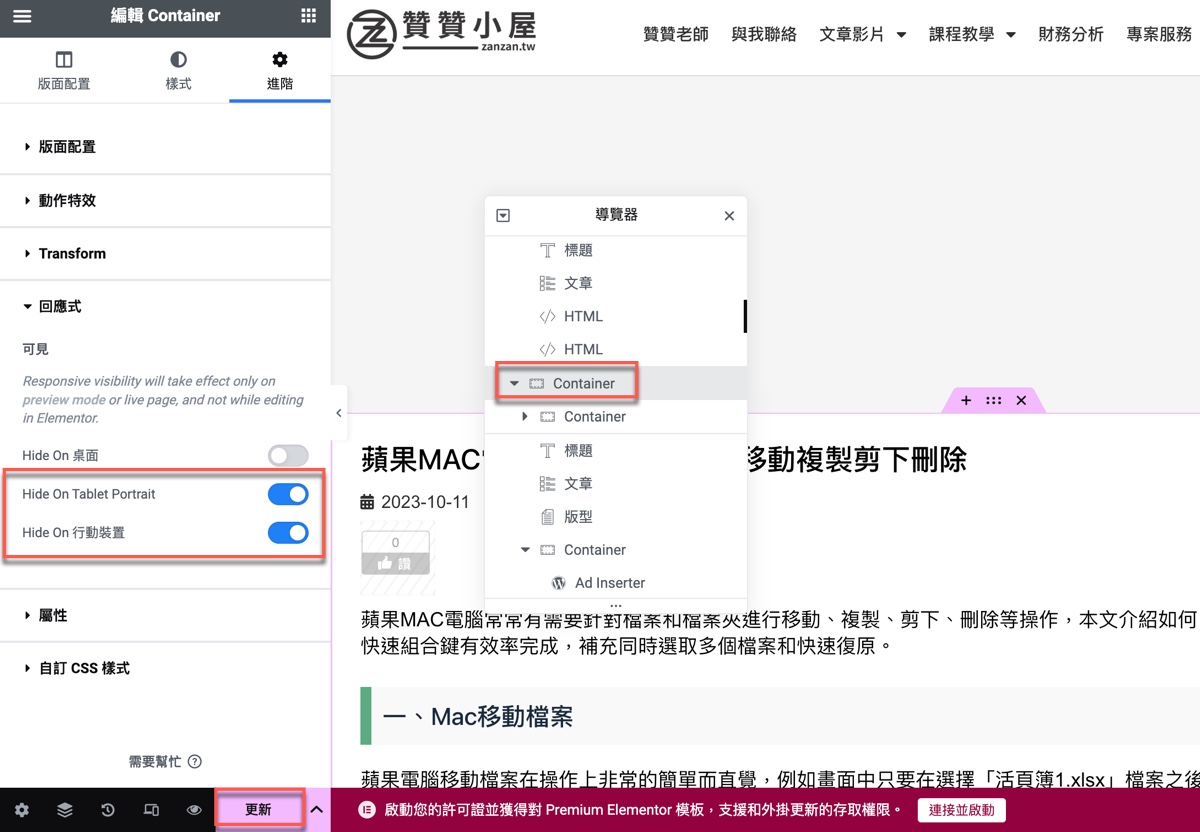
六、隱藏網頁區塊
找到原因之後解決方法相對簡單,WordPress控制台前往有問題的區塊,使用編輯器工具隱藏起來,這部分涉及到WordPress控制台的操作,贊贊小屋規劃會持續做這方面的分享,或者可以參考贊贊小屋相關課程。

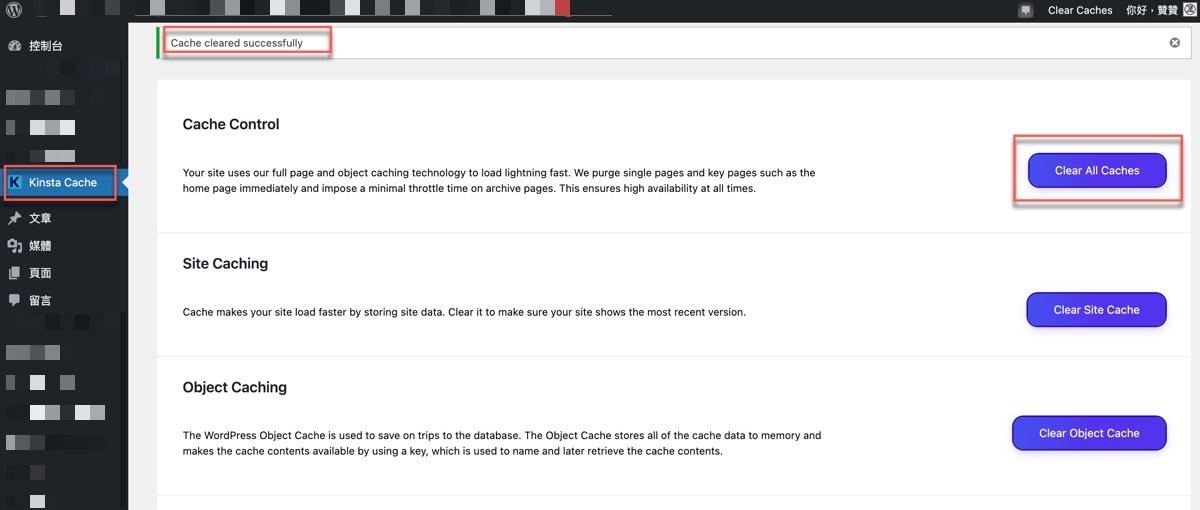
七、緩存重新整理
網頁變更之後,當然會想要去瀏覽器確認是否變更完成,不過瀏覽器有緩存機制,網站伺服器主機也有可能會有緩存功能。例如贊贊小屋是使用的Kinsta便有提供緩存服務,因此要到控制面板先清除緩存,接著在自己的網頁應該就會看到更新結果,不會再有第五步驟的分類區塊了。

八、網站SEO優化
網頁更新後到 Google網頁速度評估再次執行分析,果然看不到使用非合成動畫的診斷建議了,表示這部分問題得到解決。

SEO效能優化的評估
本文範例成功解決了問題,不過其實還有三個地方可以思考:第一,此項問題的負面影響到底重不重大?是否差到好幾秒或者是檔案本身很大?;第二,造成這個問題的元素是屬於網站重要內容或者核心功能嗎?;第三,倘若是不可或缺的部分,沒辦法直接將區塊隱藏或拉掉,那就要考慮是否有其他替代方案,或者如何減輕它對於網站效能的衝擊。以上個人心得供讀者參考。
贊贊小屋SEO教學:
SEO是什麼、PageSpeedInsights教學、Rank Math SEO教學、臉書社群經營、YouTube頻道設定。

