App Inventor圖像選擇器是蠻重要的開發元件,可實現很基本的功能:讓操作者選擇手機裡的照片,本文以簡單的介面設計作為範例,教你如何設計1個圖片按鈕。
目錄
Toggle到目前為止,從第一章到第二章的手機程式設計案例而言,圖片是非常廣泛普遍的素材,先前都是用直接從電腦上傳圖片到APP Inventor裡,然而真正對於使用者來講,這一個圖片上傳的過程類似像是後臺操作,前端使用者並沒有辦法進行和掌握。所以正常手機APP都會提供調用手機圖片的功能,方便選取手機本身所拍攝或是所儲存的照片。此功能已成為手機應用的核心組件之一,當然在APP Inventor也有相對應元件供使用,這一節具體介紹。
一、元件屬性可見性
於「元件面板」的「多媒體」頁籤中,將「圖像選擇器」拉到「工作面板」,注意到在「元件屬性」裡有一項「可見性」,如果打勾,這個元件會顯示於「工作面板」中,亦即手機安裝啟動後會出現在應用螢幕上。

二、工作面板圖像
把四個圖像選擇器加都到工作面板中,取消可見性,於工作面板不會看到此元件,它也不會落到「非可視元件」,其作用是特定事件發生時,啟動選取手機照片行為,所得到照片再作特定用途,具體設計流程詳待後述。

三、停用程式方塊
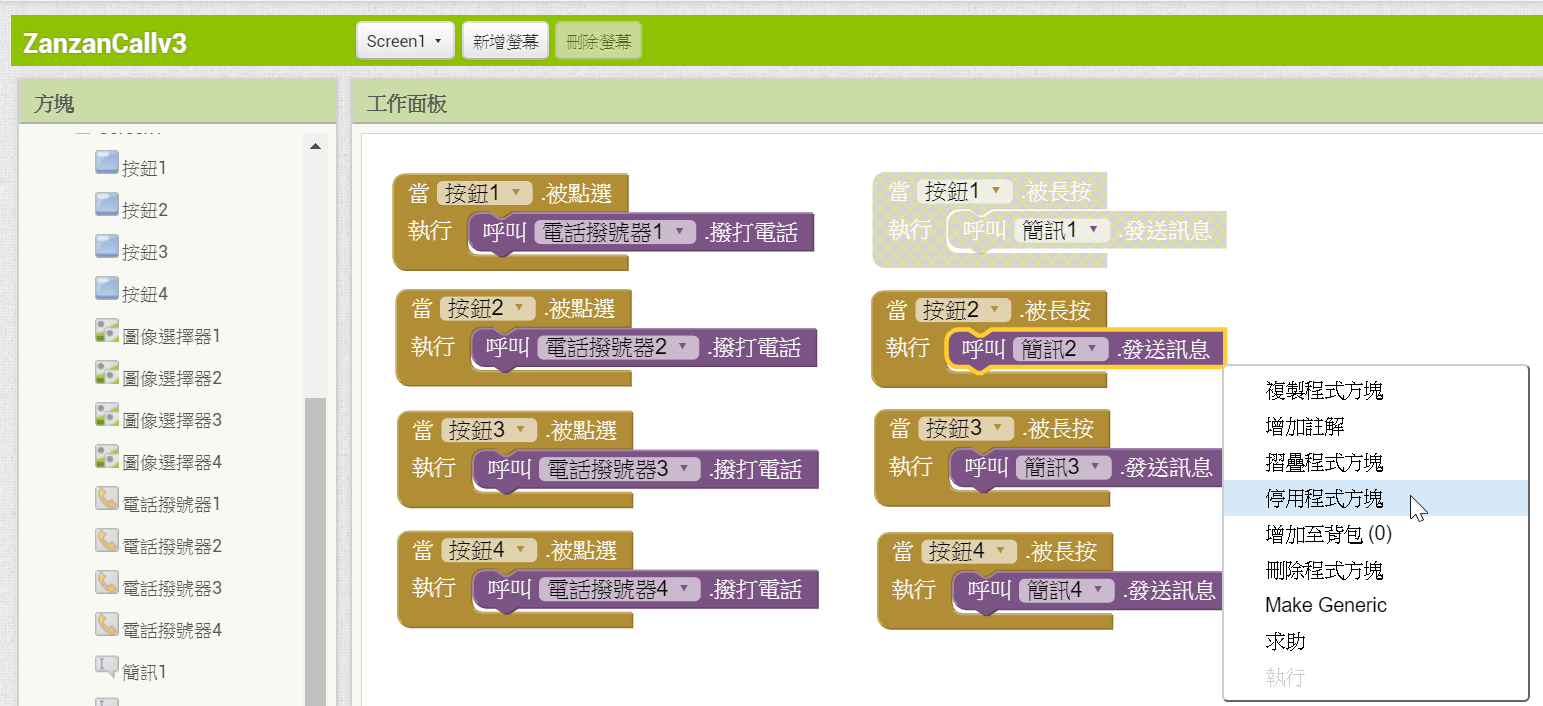
進入程式設計頁面,先前文章設定了長按時發送簡訊,其實如今像Line這樣的即時通訊應用相當方便,發送簡訊的機會大大減少,因此預計將簡訊改為更換圖片。
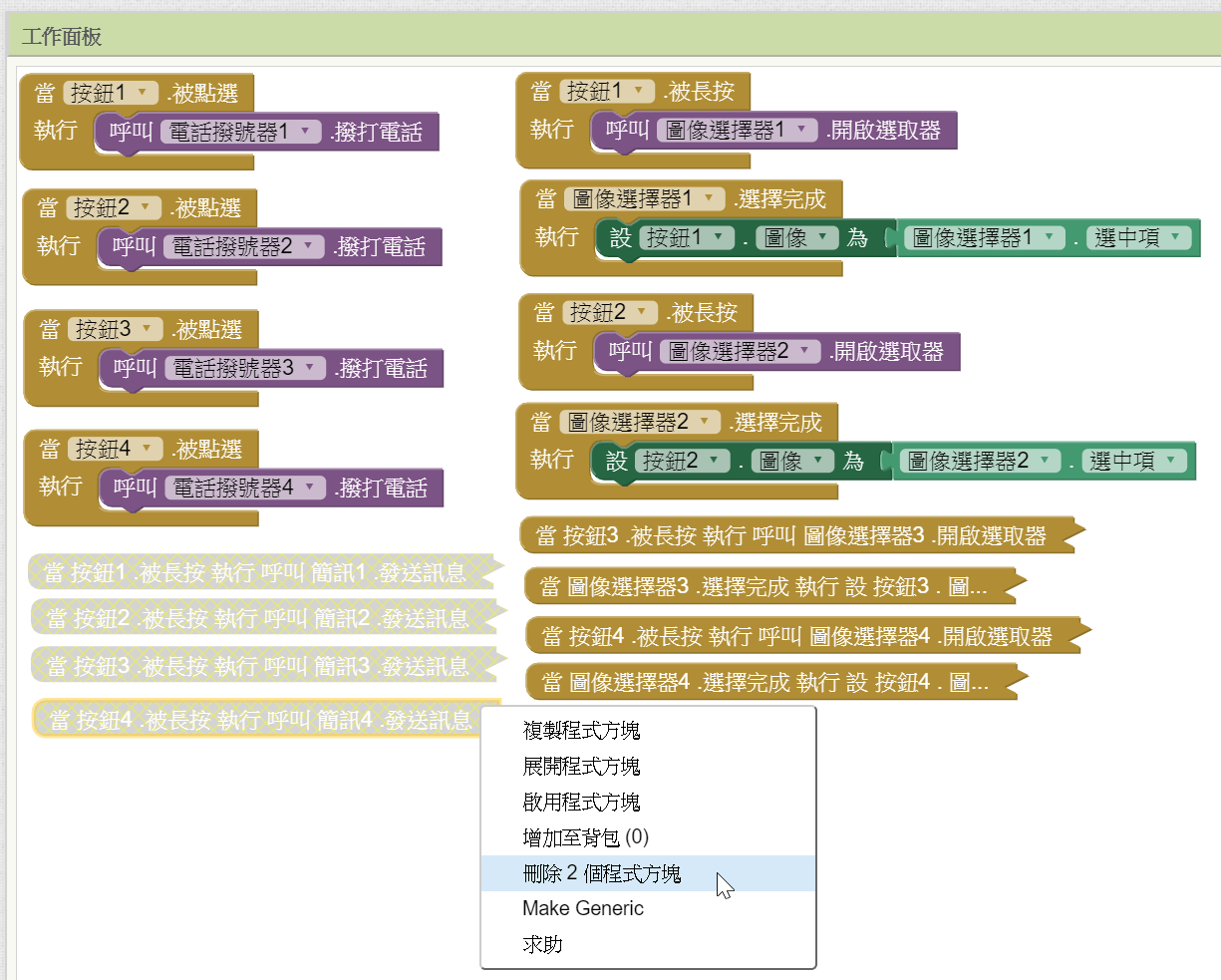
於組合好的程式方塊滑鼠右鍵,雖然快捷選單中有一項為「刪除程式方塊」,暫時不想冒然直接刪除,所以選擇「停用程式方塊」。如截圖「按鈕1」所示,停用後方塊會反灰,表示目前處於停用狀態,如果有需要再次啟用,以同樣滑鼠右鍵方式操作即可。

四、圖像選擇事件
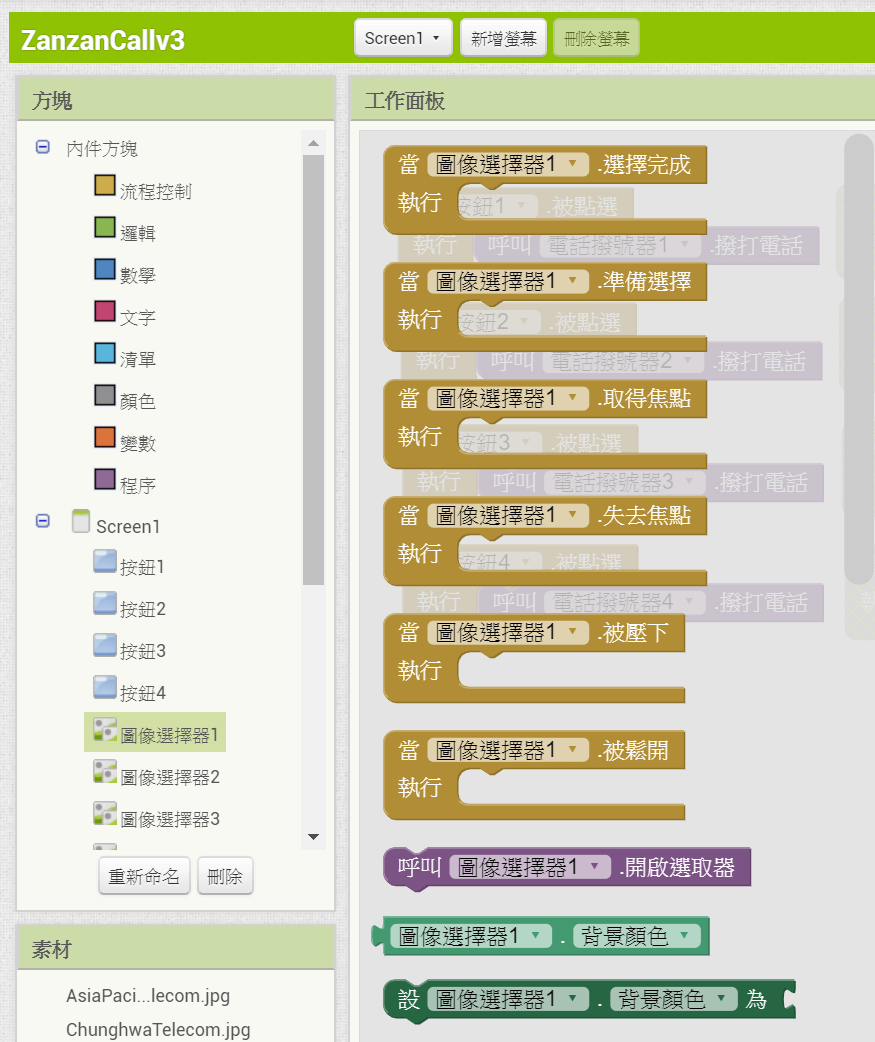
於「方塊」選擇這一節重點「圖像選擇器1」,照舊會跳出浮窗選項,仔細以英文文法歸納的話,大致分為「條件子句」(當…執行…)、「不及物動詞」(呼叫…)、「受詞」(元件屬性)、「及物動詞」(設元件屬性為…)等,不同性質是不同形狀的拼圖方塊,掌握了規則分類,就會比較有基礎觀念。這一節用到最基本普遍的「當圖像選擇器1.選擇完成,執行…」這項條件子句。

五、摺疊程式方塊
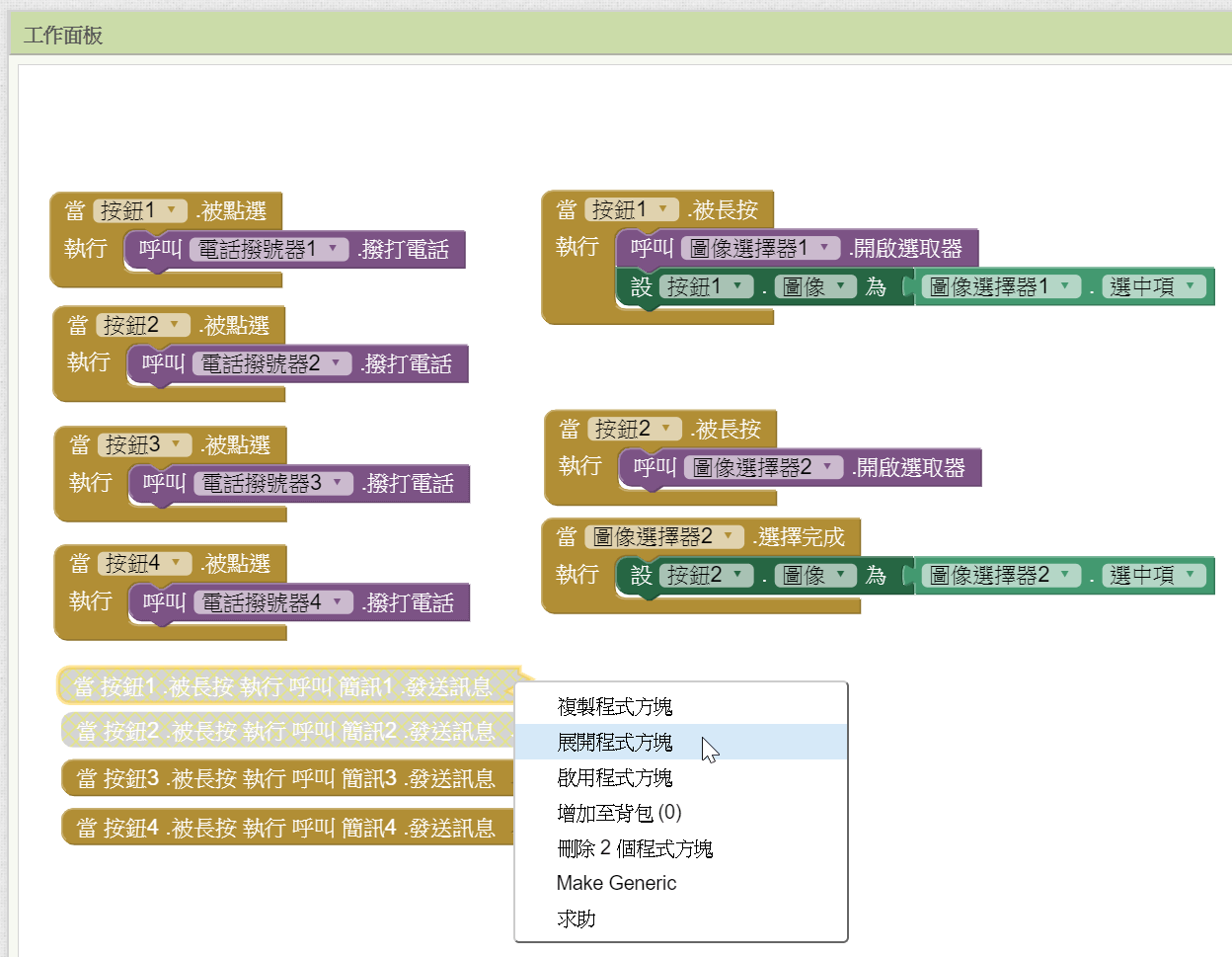
需求為選擇某一手機照片作為按鈕圖片,方式之一如截圖右邊上面部份,當「按鈕1.被長按」後,選擇圖片作為按鈕1圖像,這是比較原始直接想法。但如同本書前面所言,程式語言是寫給機器人讀的,機器人一絲不苟、一個口令一個動作。方式一在執行時會有問題,在圖片選擇同時,圖像選擇器的圖片並不會馬上更改,此時設定按鈕1圖像不會生效。必須像方式二分成兩個動作,第一個動作先按鈕2選擇圖片、第二個動作選擇完成後,再此圖片設為按鈕2圖片,也就是一定要告訢機器人圖片選好了,可以拿來使用了。
動作(動詞)為英文文法上的用語,在程式語言中的說法是行為(behavior),以這個步驟來說,可以理解為使用者的某一特定操作。
上述兩種方式的差別,在後續模擬測試時會更加清楚。這裡先順帶補充一點,第三步驟的快捷選單有個「摺疊程式方塊」,其作用類似於電腦程式視窗最小化,只是將它面積儘可能縮小,但功能不變,仍然在執行中。例如截圖右下角部份,四個發送訊息的程式方法和第三步驟完全一樣,只是第三步驟為「展開程式方塊」,本步驟為「摺疊程式方塊」,另外本步驟簡訊1和簡訊2是「停用程式方塊」,簡訊3和簡訊4為「啟用程式方塊」。

六、手機模擬測試
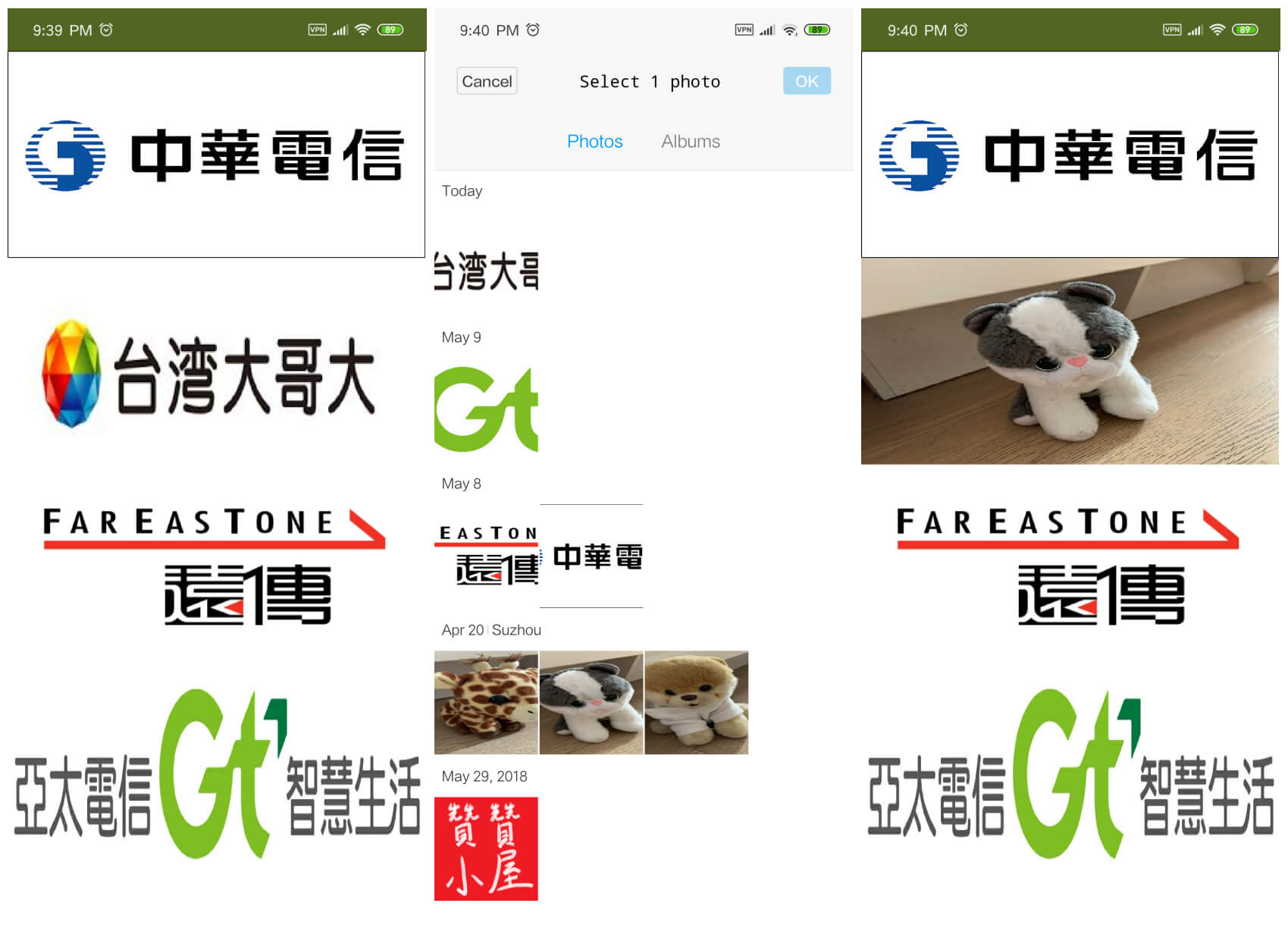
於手機模擬測試,第一個按鈕和第二個按鈕於長按後都可以選取圖片,分別對應上個步驟的方式一和方式二。第一按鈕選擇圖片後並不會馬上改變圖像,必須再長按一次才會發現按鈕圖片變了,第二按鈕則是選取圖片後馬上會改變圖像。配合上個步驟的程式設計,多加思考,對於機器人如何解讀程式當有更進一步的體會。

七、刪除程式方塊
最後設計好的程式如圖所示,按鈕3長按和按鈕4長按被摺疊了,另外原按鈕1到按鈕4長按發送訊息已無用處,可以滑鼠右鍵「刪除2個程式方塊」了。熟悉工作面板裡這些滑鼠右鍵的操作,無形中有助於調整程式方塊版面,提昇設計效率。

拼湊程式方塊也不簡單
從這節範例第五步驟到第六步驟可以見得,APP Inventor讓編寫程式變得簡單,以拼湊方塊代替書寫代碼,然而終究還是設計程式,在本質上沒有太大差異。因此必須掌握好每個元件的屬性、方法、行為、事件,要累積豐富寫程式(拼湊程式方塊)的經驗,學習如何寫一篇好的程式語言文章讓機器閱讀,才能夠在設計程式時容易上手,否則的話,縱然方塊拼湊起來了,可能到測試才發現沒辦法達到預期效果。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計自學:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

