按鈕元件:App Inventor程式專案開發手機App第1步
按鈕元件是圖形化介面最基本也是最常用的工具,本文介紹App Inventor2如何新增程式專案,開始在網頁設計手機App的第1步,補充可以作為開發參考的說明文件。
程式語言粗分為兩種:一種為機器語言,以最純粹的0和1與電腦計算機溝通、傳達指令,另外一種為組合語言或者低階高階語言,這個是後來發展出來接近人類的自然語言,用簡單易懂的英文單字語法,寫出一篇機器能夠讀懂、知道該做什麼的「文章」。
回到語言溝通的本質,通常英文語法第一個重點是主詞,一開始最基本是要確定說話對像為何,而在程式的自然語言裡,同樣一開始要確定的也是主詞,亦即程式術語所謂的物件,有時會聽到以物件為導向的程式語言,其實也就是跟英文文法一樣,主詞大部份是每一句英文的第一個單字,而在程式裡的主詞即為物件,也就是我們所要操作的對象。在這一節跟各位介紹在APP inventor裡面最核心、最基本的主詞:物件 (元件, Components)。
一、APP新增專案
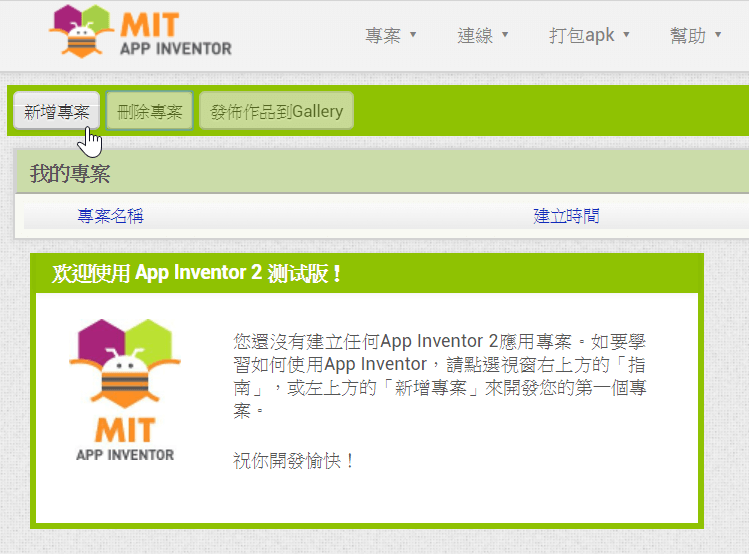
APP inventor首面,可以看到其作用主要為維護「我的專案」,以手機APP程式設計來說,一個專案便是一個APP。剛開始當然是「您還沒有建立任何APP inventor 2應用專案」,請點選視窗左上方的「新增專案」,來開發您的第一個專案。

二、設定專案名稱
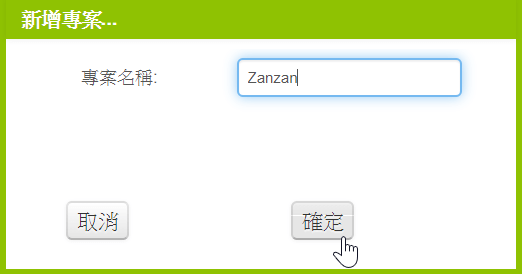
於「新增專案」視窗中維護「專案名稱」。例如將名稱設定為「Zanzan」,然後按「確定」。注意到專案名稱必須以字母開頭、專案名稱不能包含空格。

三、程式設計主畫面
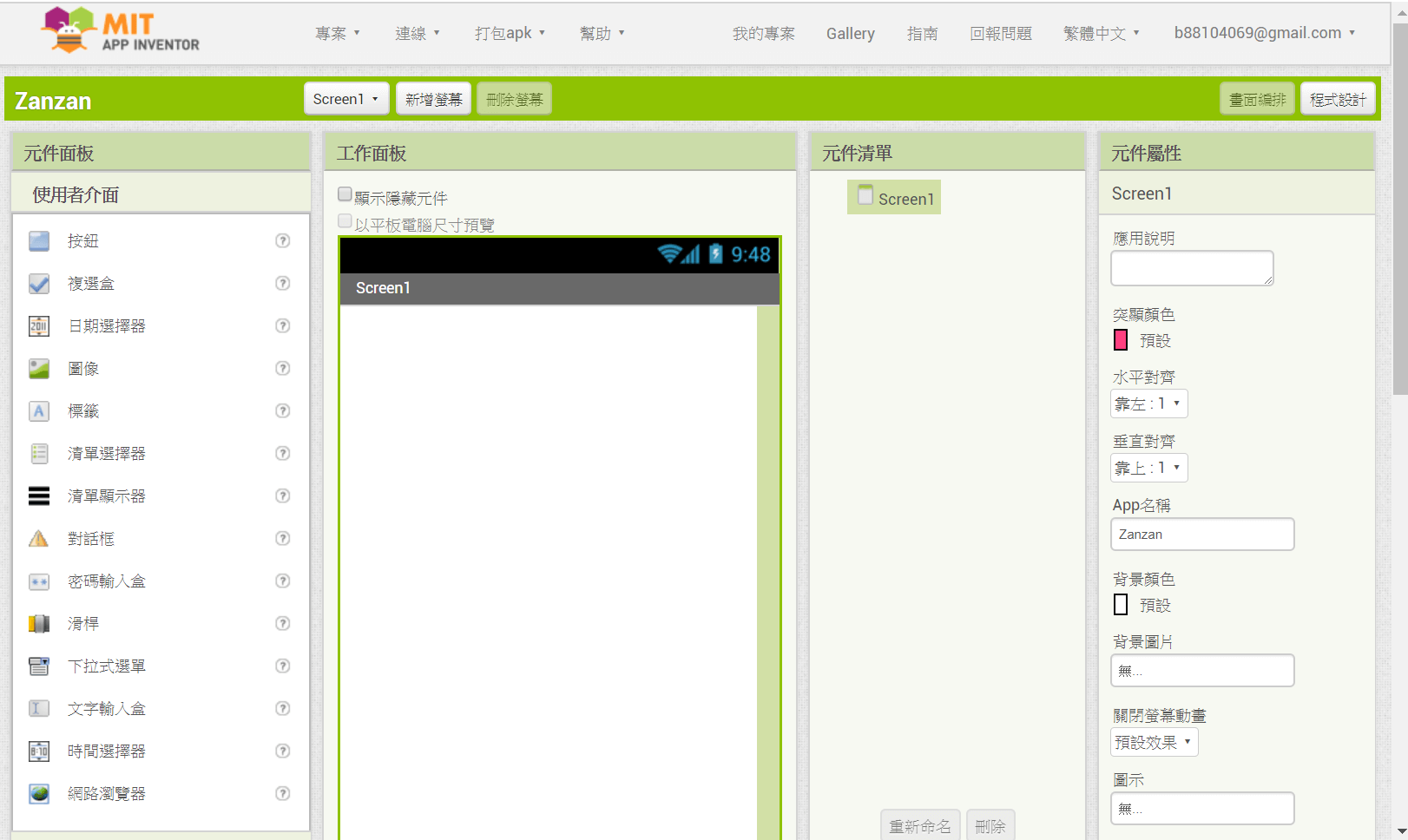
終於進入程式設計的主頁面,其由四個面板所組成,分別是「元件面板」、「工作面板」、「元件清單」、還有「元件屬性」。四個面板裡面有三個與元件相觀,而另外一個工作面板,其實也就是由元件所組成的,由此可見何謂「以元件(物件)作為導向的程式設計。

四、使用者介面新增
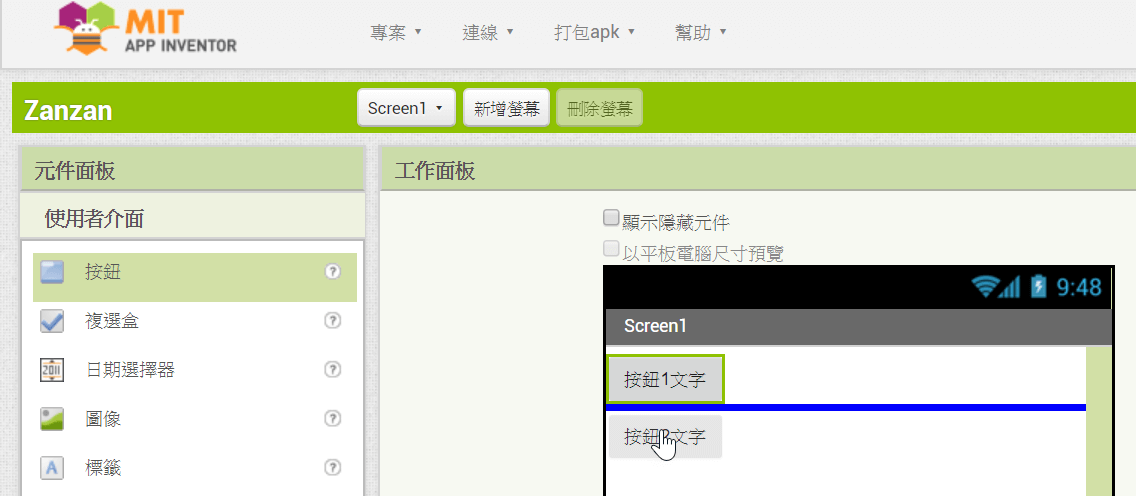
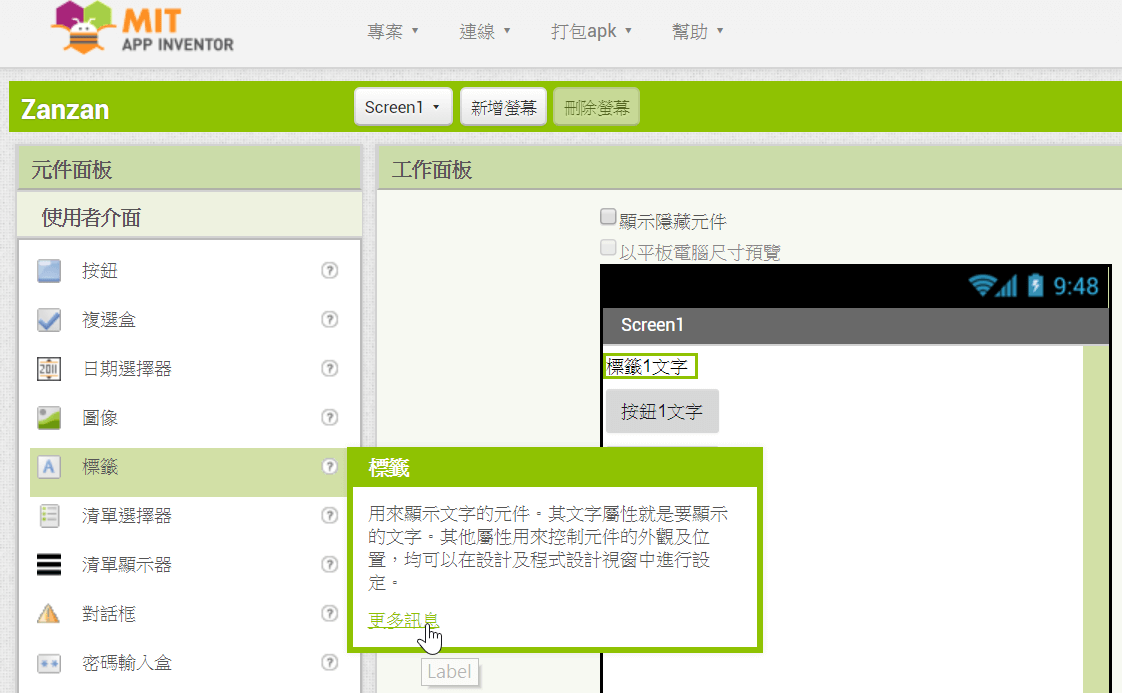
於「元件面板」的「使用者介面」群組裡,將第1個按鈕以滑鼠左鍵按住,然後用滑鼠將它拖曳到右邊「工作面板」的「screen1」上面。如此簡單一個動作,已經在Zanzan專案(ZanzanAPP)新建了一個可以手機觸控的按鈕了。

五、其他元件說明
除了「按鈕」之外,還有其他很多的元件,例如「標籤」。每個元件在右邊都有一個相對應的問號圖標,將游標移到問號上面,會有關於這個元件的簡短說明,左下角還有一個「更多訊息」。

六、線上說明文件
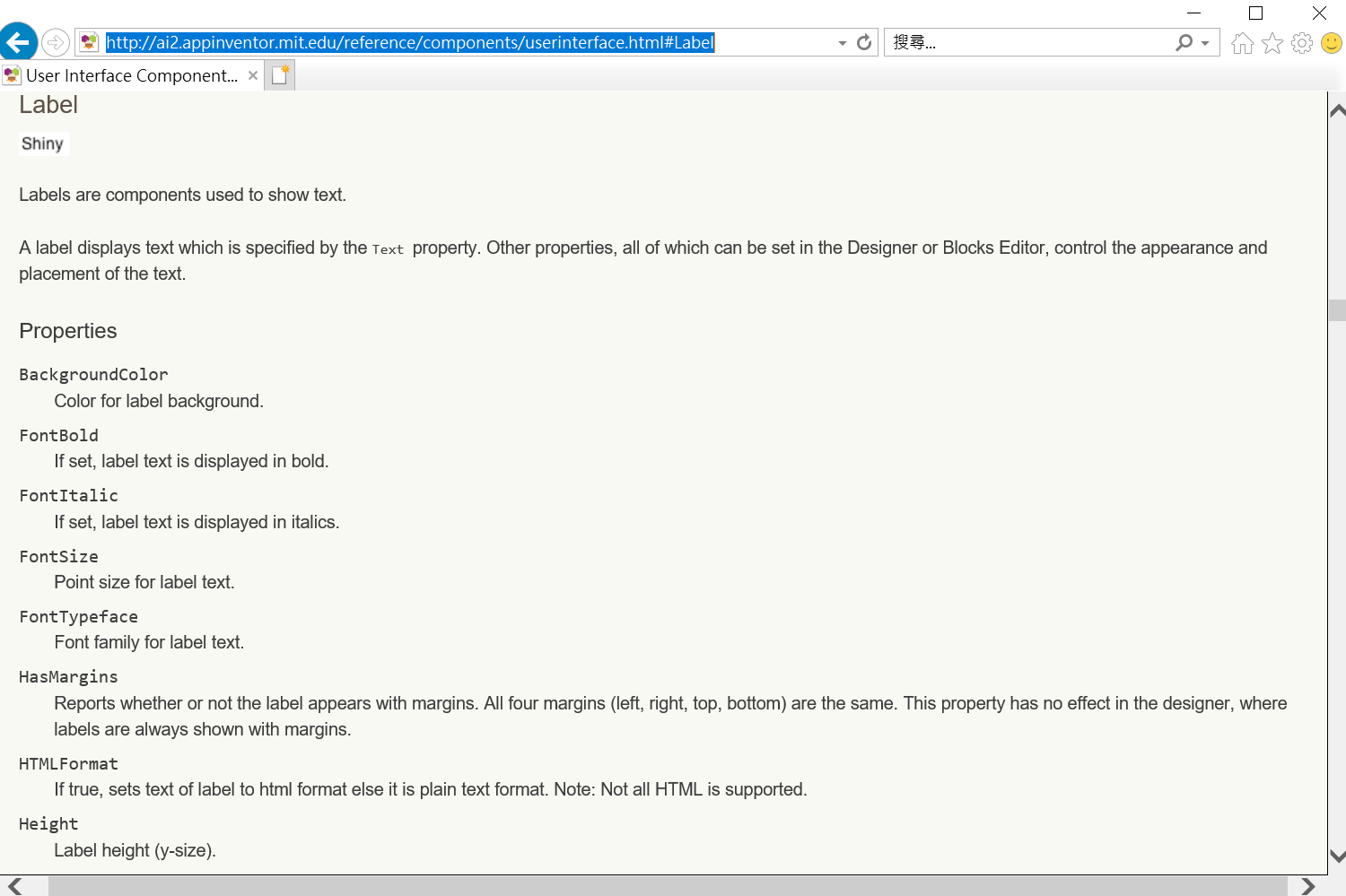
點擊「更多訊息」之後,會跳到APP inventor2(夲支援中心說明頁面,在這裡可以看到關於標籤 (Label) 的說明:「Labels are components used to show text.」,重點還有標籤種種的屬性描述,例如背景顏色(BackgroundColor):「Color for lable background.」,從這裡可以得到關於元件最重要的程式作用為屬性,以英文文法來說,就是「主詞+be動詞+形容詞」的概念,對此將於下一節再有詳細介紹。

七、說明文件目錄
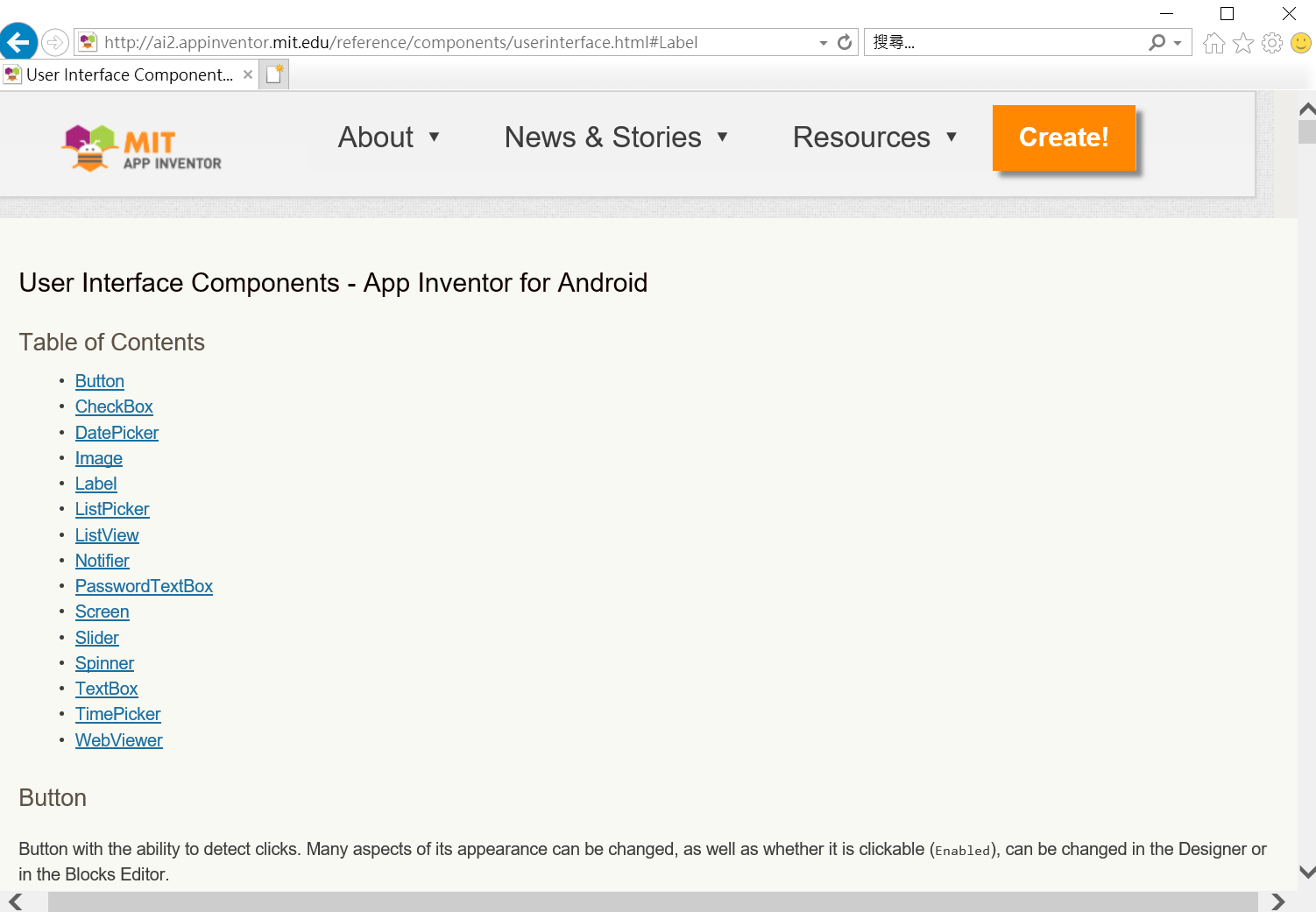
同樣網頁將內容移到最上面,此文件標題為「User Interface Components(使用者介面)-App Inventor for Andrid」,目錄(Table of Cotents)則是使用者介面元件的元件的清單,各個清單都可以超連結到像上個步驟那樣的詳細介紹。

善用線上文件資源
關於這一節內容最後三點補充:
1.雖然APP Inventor原始支援文件為英文,但難度並不高,對於大部份程式愛好者應該不會造成太大障礙,換個角度想,利用這機會溫習英文也是不錯,況且如同許多程式一樣,APP Inventor是面向全世界的語言,共享資源當然也是英文。
2.學習程式的過程並不是百科全書般的背誦,而是從做中學、遇到問題去找答案,至少APP Inventor官方提供相當完整的使用說明書,只要瞭解其文法便能按圖索驥。
3.反過來看微軟的Office,它在Excel函數方面提供了很完整的支援文件,但是在VBA方面卻不是那麼完整,同樣是學習程式,VBA的難度會高於APP Inventor,因此應該珍惜、善加利用APP Inventor線上資源。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計自學:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

