Elementor圖片轉盤:圖文並茂以幻燈片進行簡報展示
Elementor圖片轉盤小工具將圖片幻燈片和標題段落的文字敘述結合在一起,可以針對某個項目主題做個很好的圖文並茂呈現,本文介紹如何操作以及可能的限制。
一、Elementor編輯器
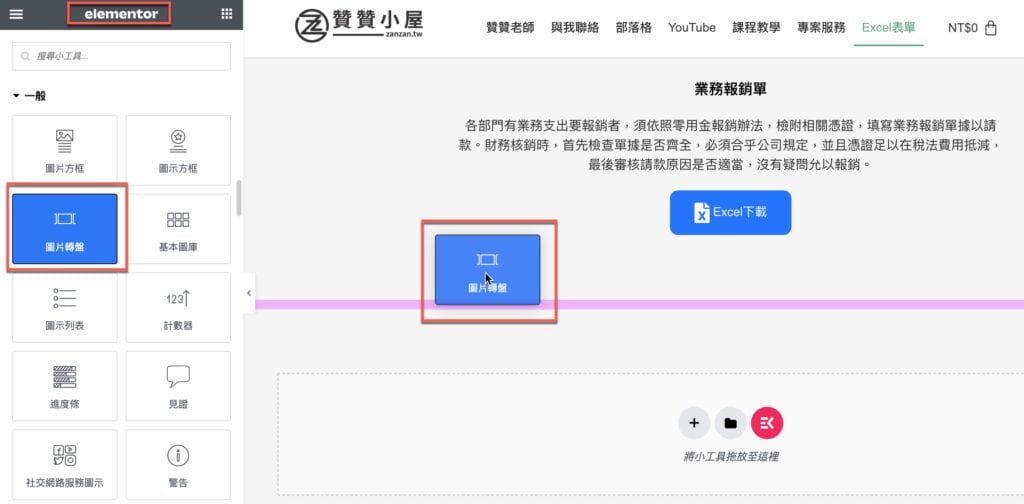
WordPress網站的Elementor編輯器中,左側小工具有個「一般」類別,這是它所提供的常用工具,把其中的「圖片轉盤」拉到右側的網頁預覽畫布上。

二、圖片轉盤內容
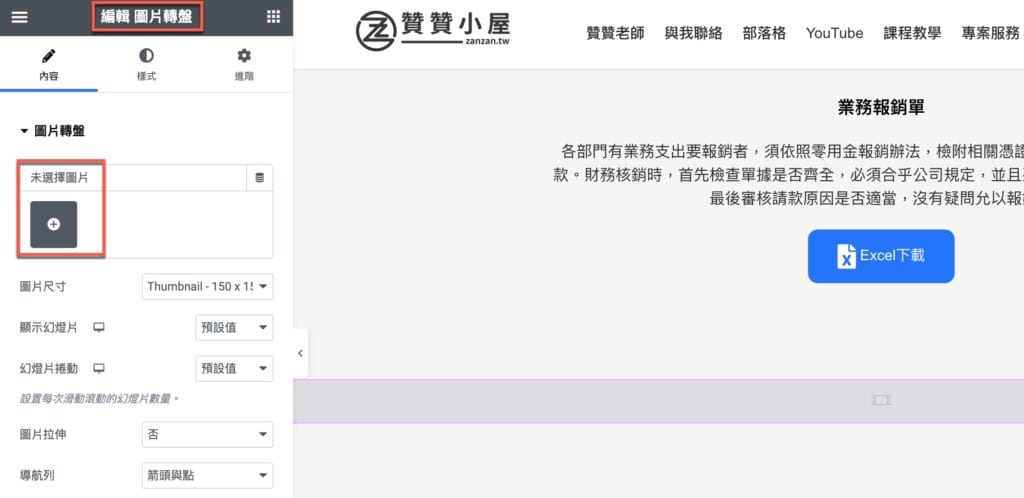
既然是圖片轉盤,顧名思義最主要的內容為圖片,因此編輯圖片轉盤的第一步是選擇要呈現的圖片。

三、媒體庫選擇圖片
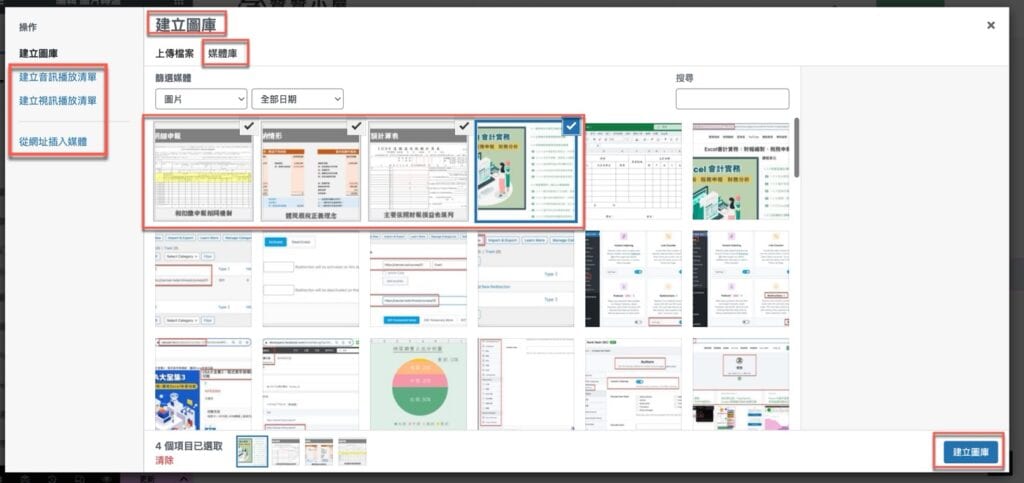
沿續上個步驟會進入WordPress圖片媒體庫,在此可以搜尋選擇既有圖片,也也可以另外上傳圖片。注意到其實還有「建立音訊播放清單」和「建立「視訊播放清單」的選單,還能「從網址插入媒體」,在此以最簡單常用的「媒體庫」圖片為來源,選擇4張圖片。

四、編輯圖庫排序
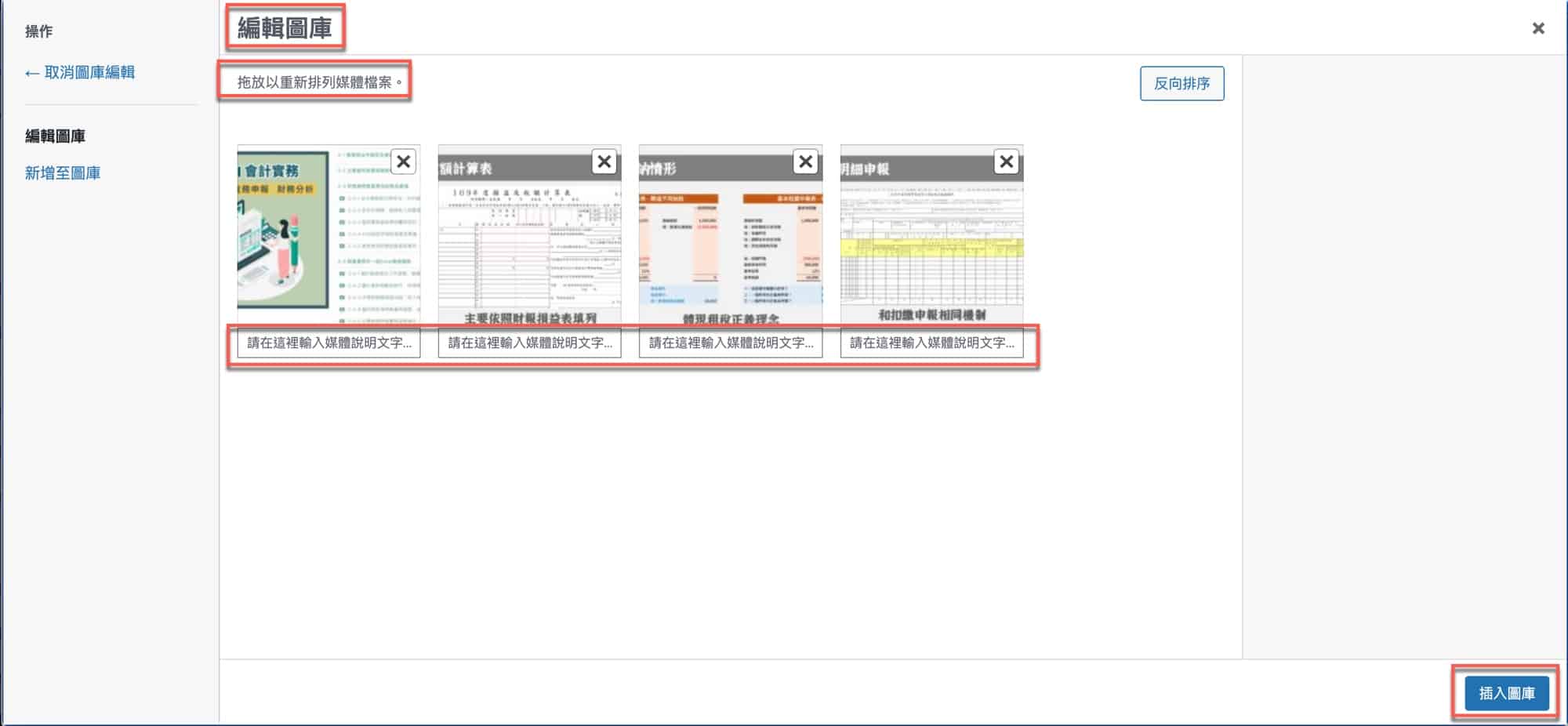
選擇好的圖片便會納入到轉盤中,在完成之前還可以調整圖片在轉盤中的順序,添加適當說明。

五、建立圖片轉盤
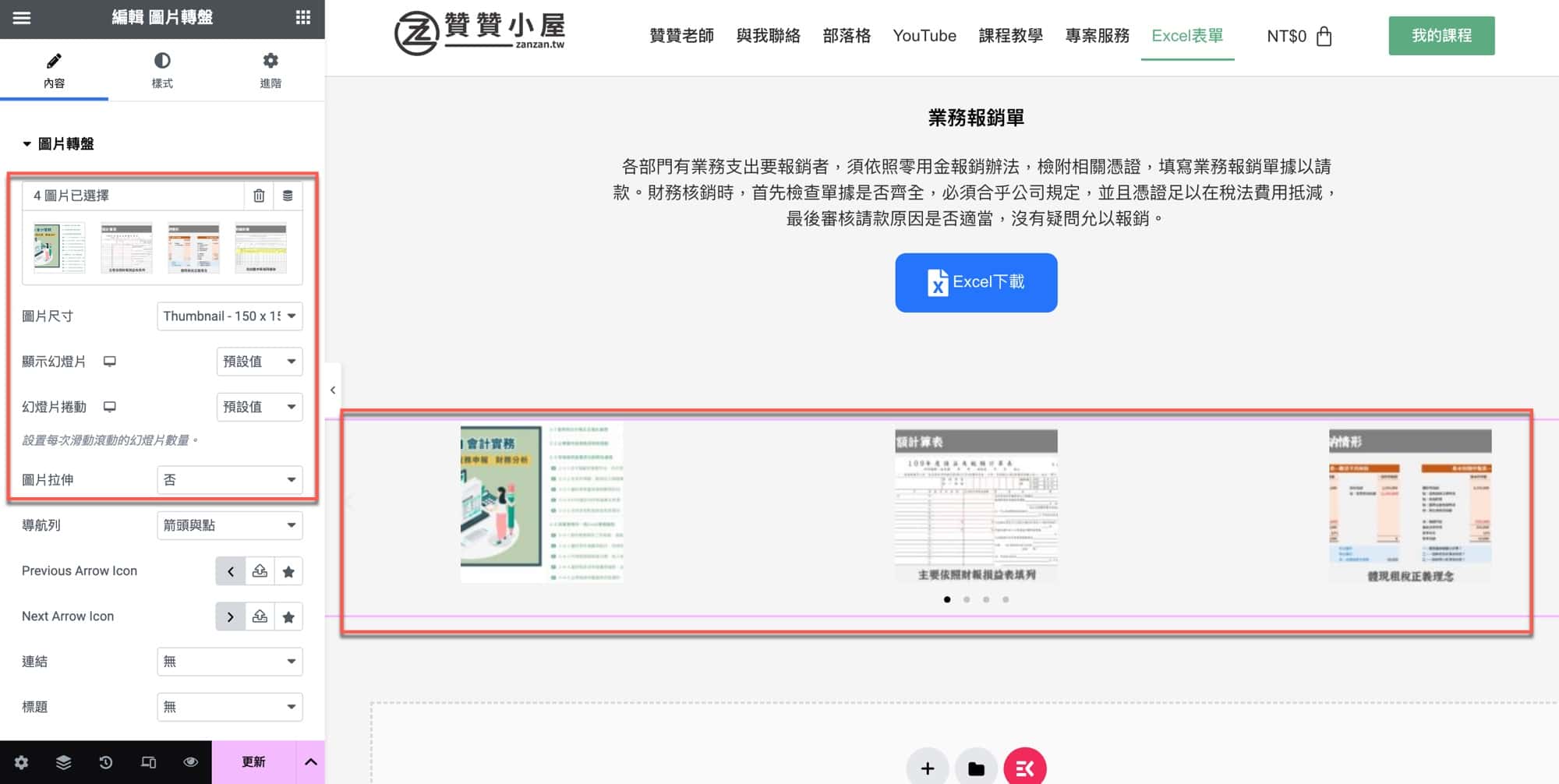
經過先前步驟操作之後,已經在畫布頁面上建立了圖片轉盤,接下來如同其他Elementor小工具一樣,左側工具箱中可以進行許多屬性設置。

六、圖片尺寸及拉伸
依照贊贊小屋實際經驗,圖片轉盤所顯示的圖片可能模糊不清,比較好的做法是將「圖片尺寸」下拉設定為充滿整個圖片框的「Full」,再將「圖片拉伸」切換為「是」,另外也可以把「顯示幻燈片」設定為「1」,表示一次轉盤顯示一個圖片。

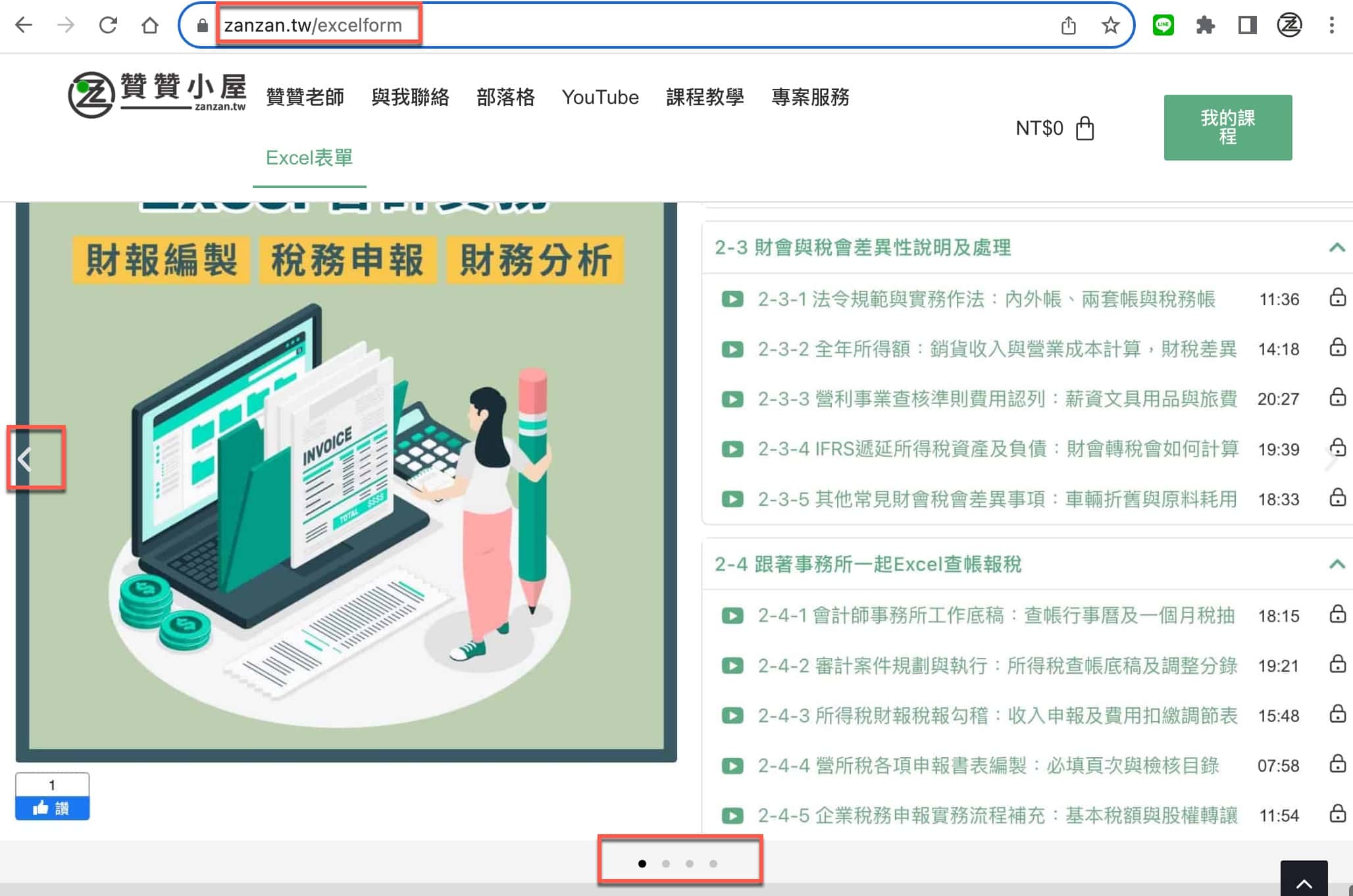
七、網頁實際檢視
編輯好了之後「發佈」此頁面,到網頁實際瀏覽最終所呈現效果,確實如同它的名稱所說的是一個圖片轉盤。

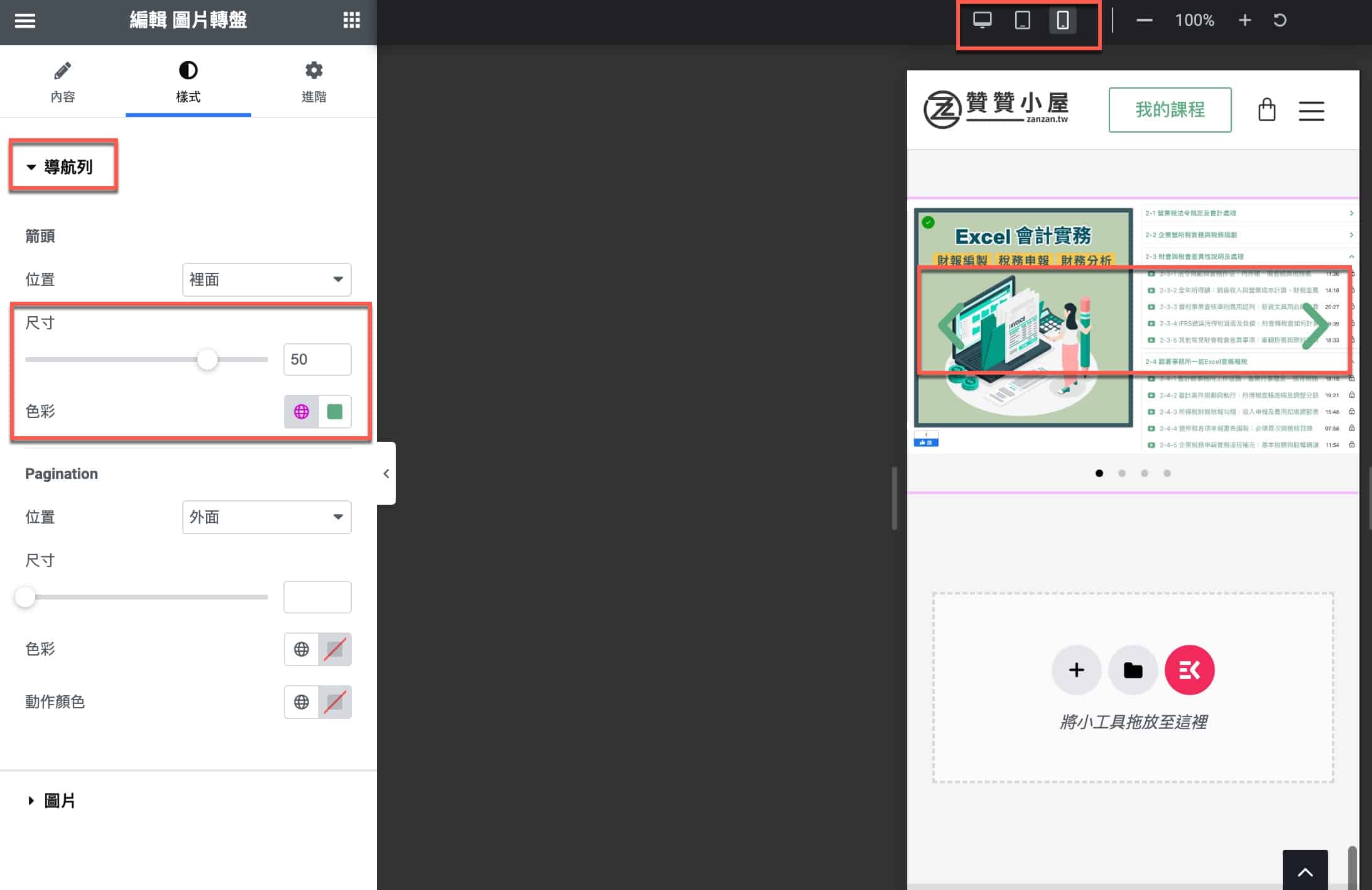
八、手機導航列設定
設計網頁必須養成良好習慣,除了電腦端之外還要記得顯示手機裝置的呈現情形。以這篇文章範例而言,圖片轉盤在手機網頁的兩側箭頭顯得特別大。回到 Elementor編輯器會發現這是屬於「導航列」的設置,而且它並沒有電腦或手機的小圖標,表示這個屬性沒有辦法進行不同裝置的響應設計,不能特地調整手機裝置端的顯示情形。

Elementor響應模式限制
熟悉Elementor操作的讀者都很習慣切換響應模式,針對某個小工具屬性在有需要時進行不同裝置的分別設定,不過也有可能少數情況遇到像這篇文章所看到的狀況,不能進行這個操作。所以雖然圖片轉盤可以輕鬆建立像幻燈片那樣展示圖片的效果,導航列的部份要特別注意只能統一設定。
從這個例子其實也可以反過來瞭解到Elementor響應模式是多麼的方便功能,另外,它提供這個多的小工具,每項小工具都是像圖片轉盤有強項也有可能的限制,因此就跟Excel函數多多益善一樣,熟悉越多的小工具,越能在依照情況使用最適當的一項工具,這也是贊贊小屋在這方面的分享規劃。
