Photoshop教學:建立相片或網頁檔案,快速轉存為PNG
Photoshop開新檔案時有很多選項,本文介紹最常見的相片及網頁兩,包括相對應的規格及色彩模式,置入圖片簡單處理,熟悉操作介面,最後快速另存為PNG圖片。
一、建立相片新檔案
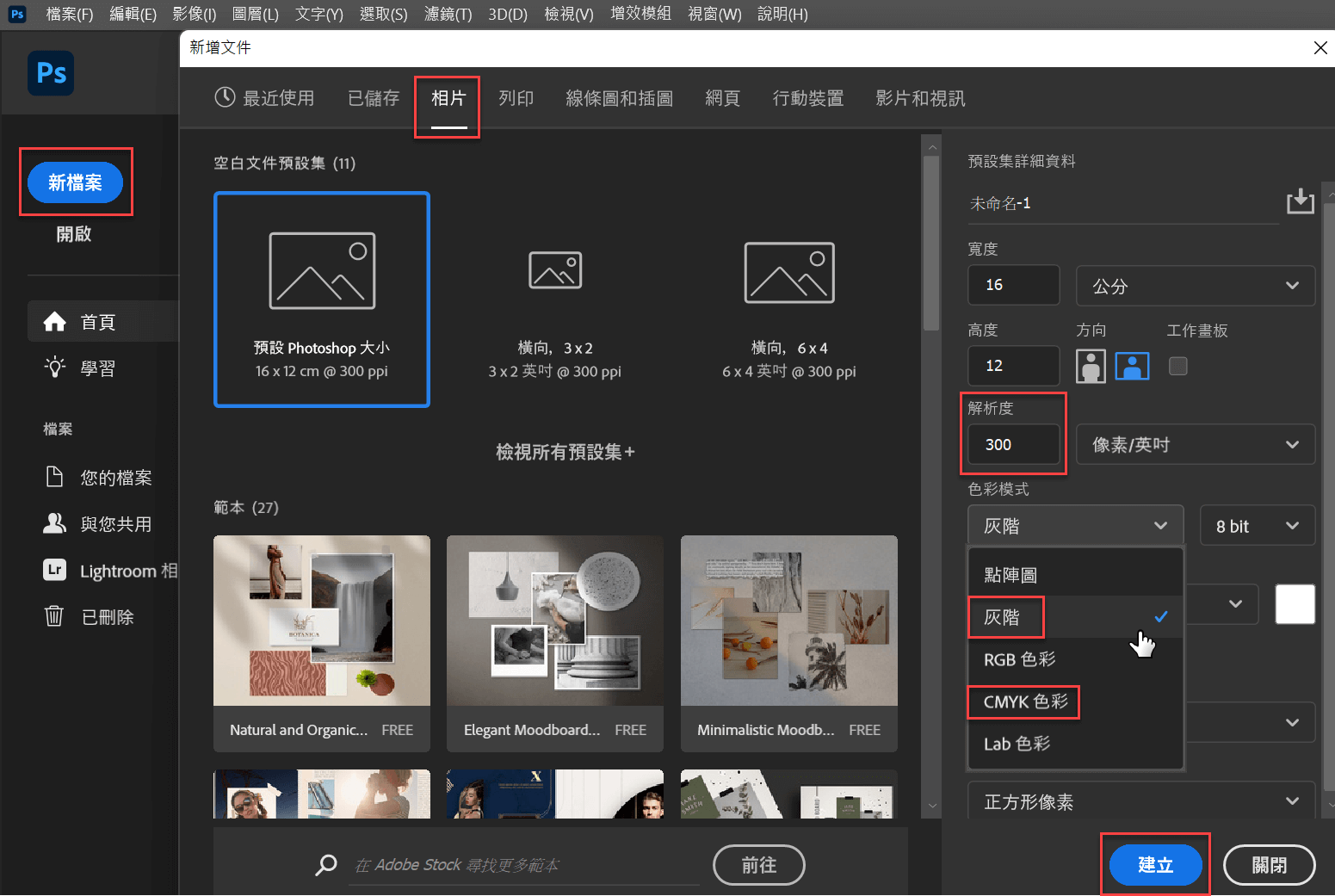
列印紙本通常將解析度設為300,色彩模式則為CMYK色彩
Photoshop建立檔案時有很多類型可供選擇。在此選擇預設的「相片」,注意到它的解析率為「300」,這是印刷紙本通常會使用的分辨率。另外在色彩模式有幾種選項,其中「CMYK色彩」紙本印刷應該使用的色彩模式,便於印刷設備列印,這個嘗試使用「灰階」色彩模式,最後按下「建立」。

二、置入嵌入物件
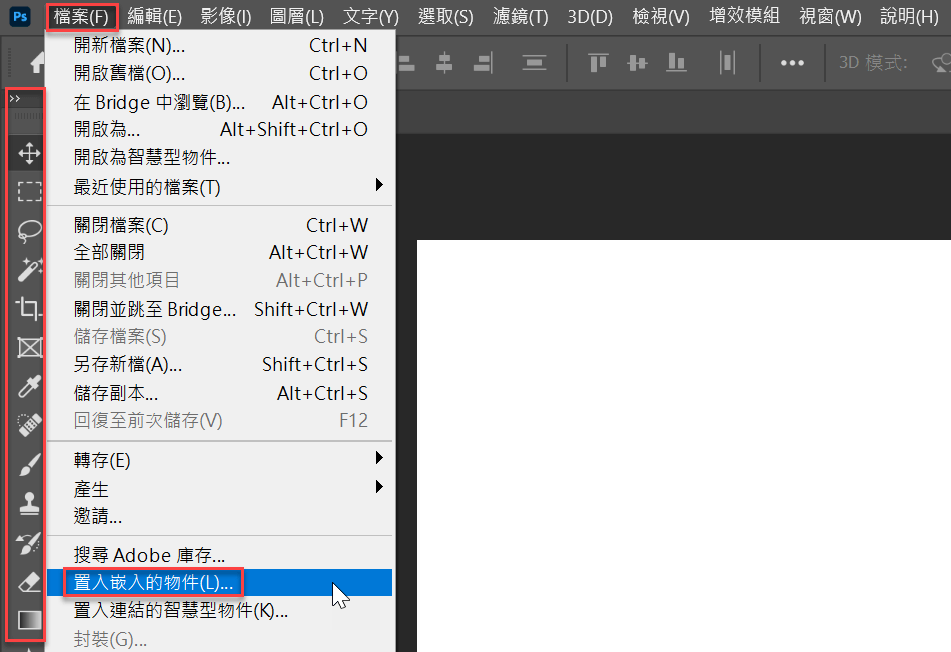
此時左邊工具箱為單排,有向右擴展的箭頭符號
建立新檔案之後,於上方指令列選擇「檔案>置入嵌入的物件」,注意到在操作介面最左邊有一排工具箱小圖示,目前是預設的單排工具箱,在最上方有一個向右的箭頭,在箭頭上點一下會將工具箱由單排擴展成雙排。

三、選擇圖片檔案
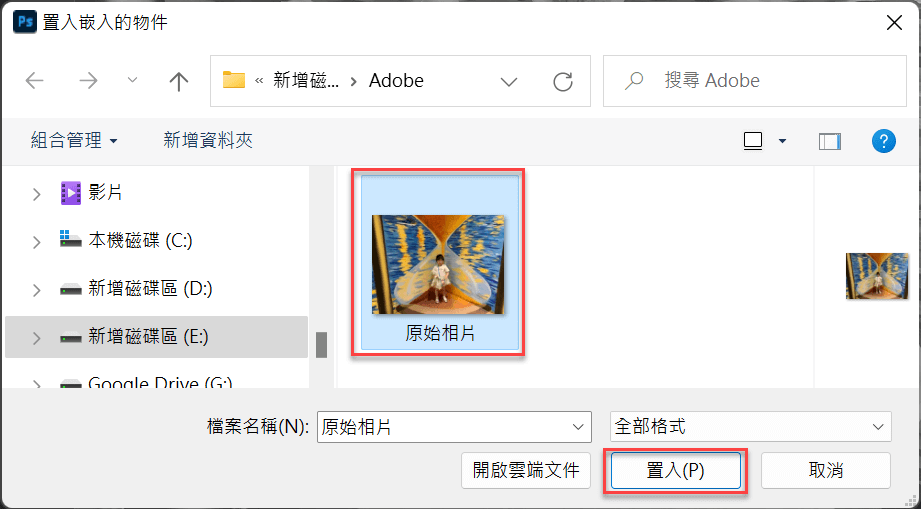
在Windows檔案總管中找到想要置入的圖片,按下右下方的「置入」。

四、PS操作介面
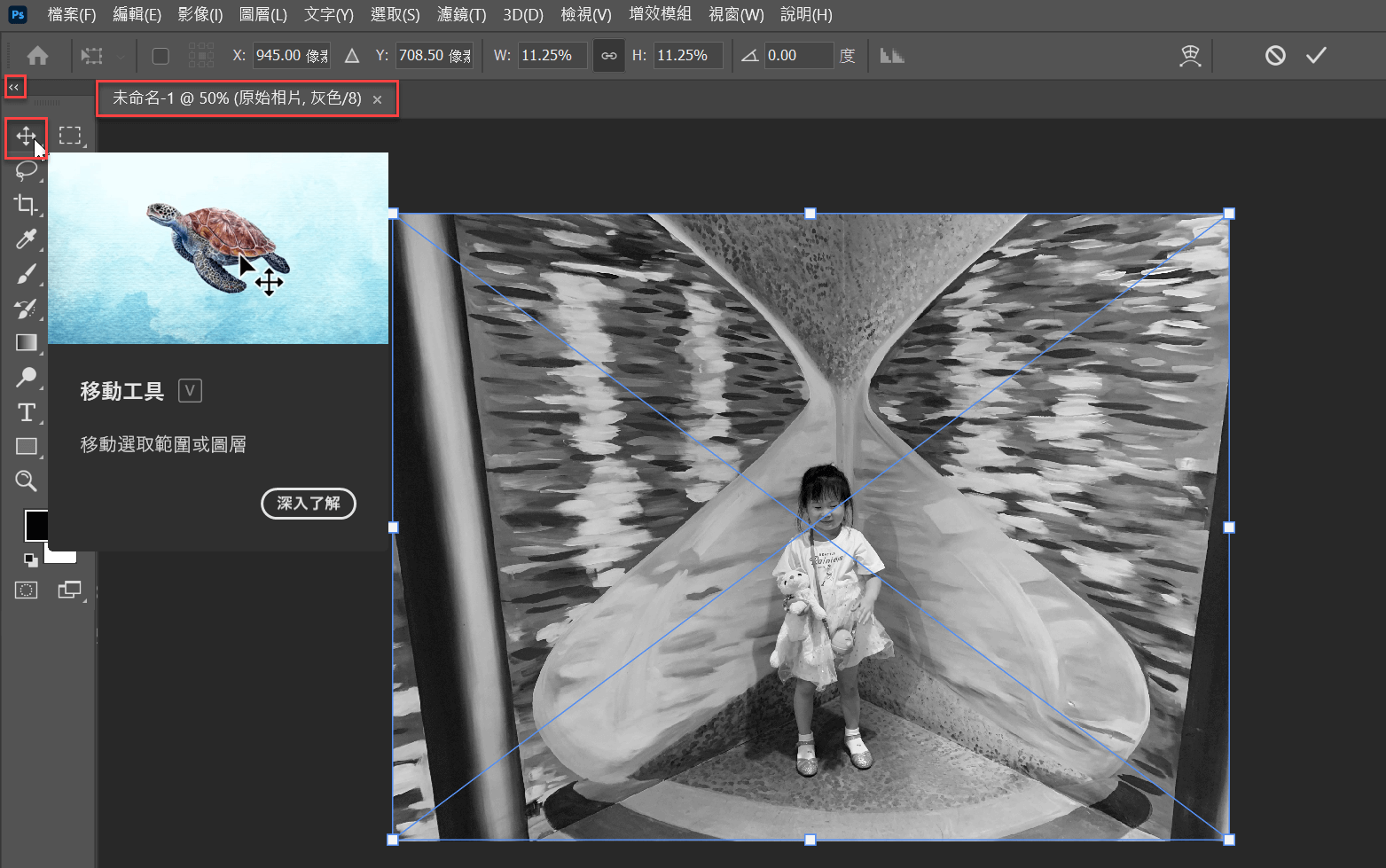
由於先前第一步驟選擇灰階色彩模式,置入圖片之後果然變成黑白相片。
在此可以稍微瞭解一下Photoshop的操作介面,首先在最左邊已經按下了先前第二步驟所提到向右擴展箭頭,已經從單排工具箱變成雙排工具箱,顯然在需要操作工具箱更為方便。
另外在畫板工作區域上方的頁籤是目前Photoshop檔案名稱,預設為「未命名-1」,「@50%」表示顯示比例為50%,目前是選取所置入圖片的狀態,可以看到圖片檔案名稱「原始相片」,以「灰色/8」呈現。
也正因為目前是選取圖片物件的狀態,沒辦法進行其他像是檔案的操作,所以先按一下左側工具箱中左上方的「移動工具」,如此就會取消選取物件的狀態。

五、直接開啟新檔案
從上個步驟的檔案標籤可以得知,PS(Photoshop)它是類似像瀏覽器一樣可以多標籤多檔案同時顯示切換操作,所以在上方指令列執行「檔案>開新檔案」,其快速鍵為「Ctrl+N」。

六、網頁文件設定
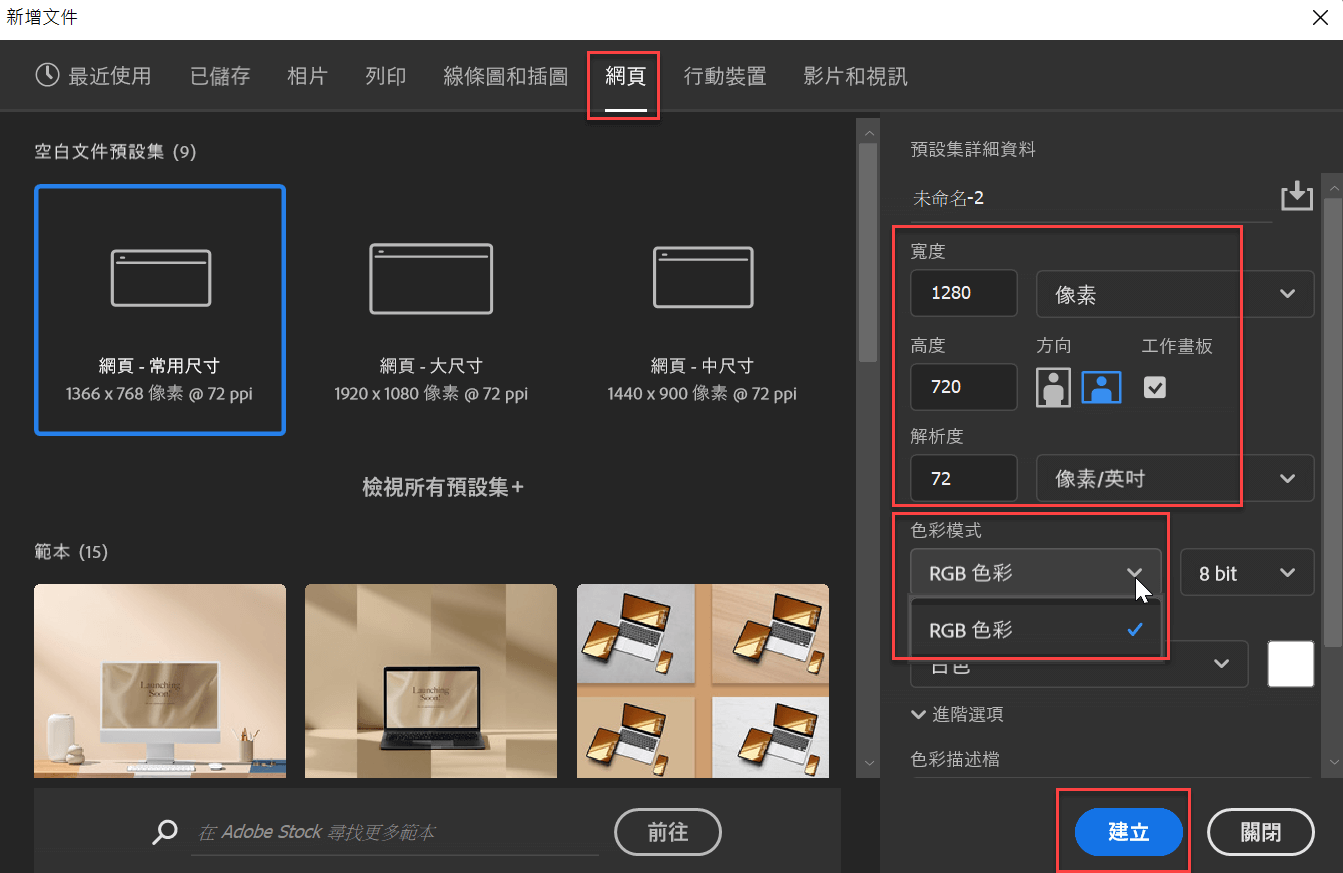
網頁及電腦顯示解析度通常為72,色彩模式只有RGB可選。
在「新增文件」視窗這裡選擇「網頁」類型,它主要是以像素進行設定,在此希望是YouTube影片封面縮圖,其規格為「1280×720」,然後通常網頁解晰度就是這裡預設「72」,電腦網頁都是「RGB色彩」模式,所以也只有這個選項,可以選擇,最後按下「建立」。

七、文件編輯介面
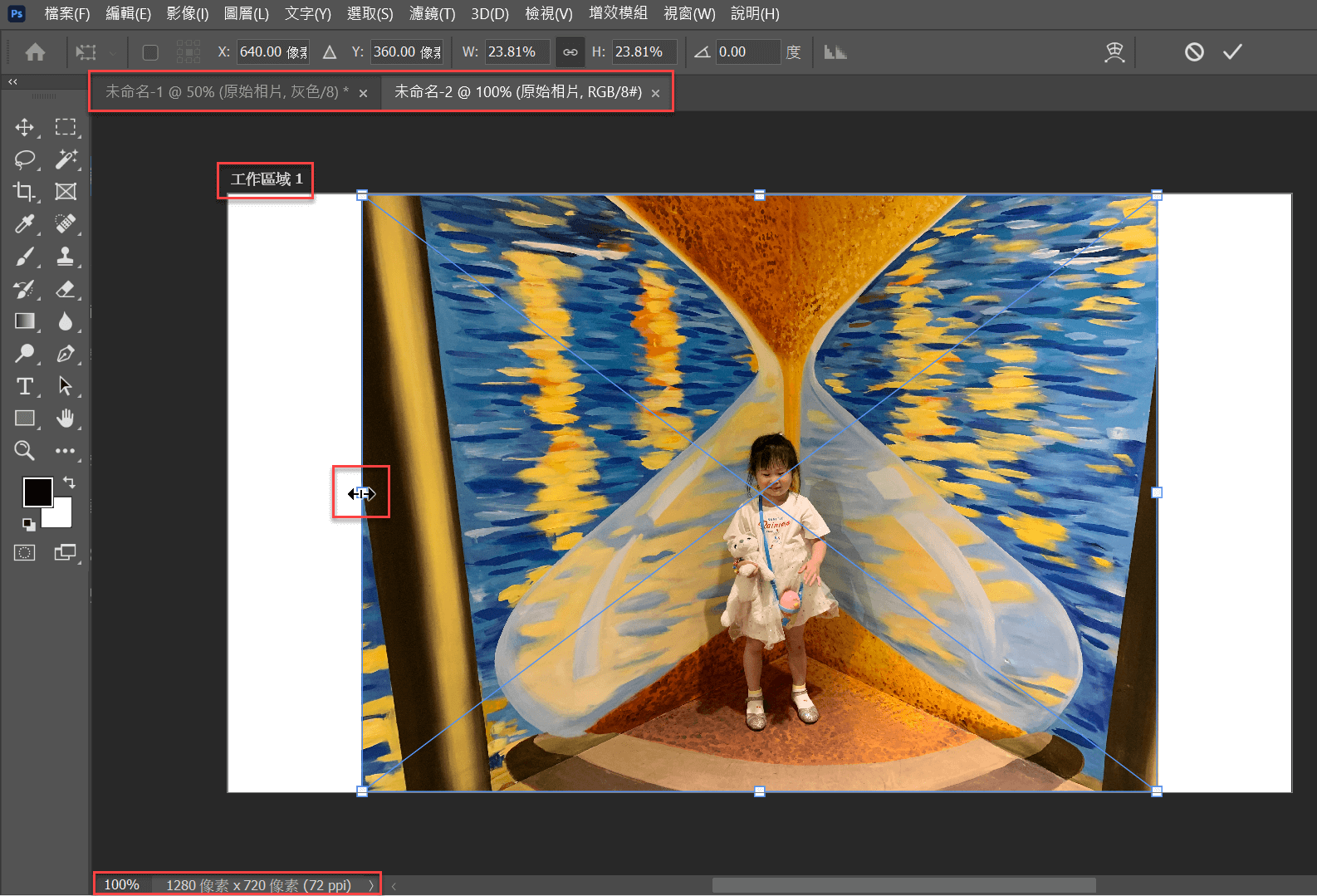
建立文件之後,和先前第二步驟同樣嵌入圖片,由於目前是同時編輯兩個文件,有兩個標籤,第一個是黑白相片,第二個是目前的彩色網頁。然後網頁這裡可以很明顯地PS整個編輯區域是被稱之為工作區域(「工作區域1」)。
接著在左下角可以看到文件狀態。首先目前顯示的是「100%」比例。規格屬性為「1280像素×720像素(72ppi)」,這個ppi表示每英寸像素(Pixels Per Inch)。
注意到置入圖片是比工作區域還要大,而且形狀不等比例,因此沒有完全貼滿工作區域,左右留有空白。此時是選取圖片的狀態,將滑鼠游標移到圖片左邊的邊緣,變成是左右箭頭的的小圖標,表示可以直接改變圖片的左右寛度。

八、調整圖片區域
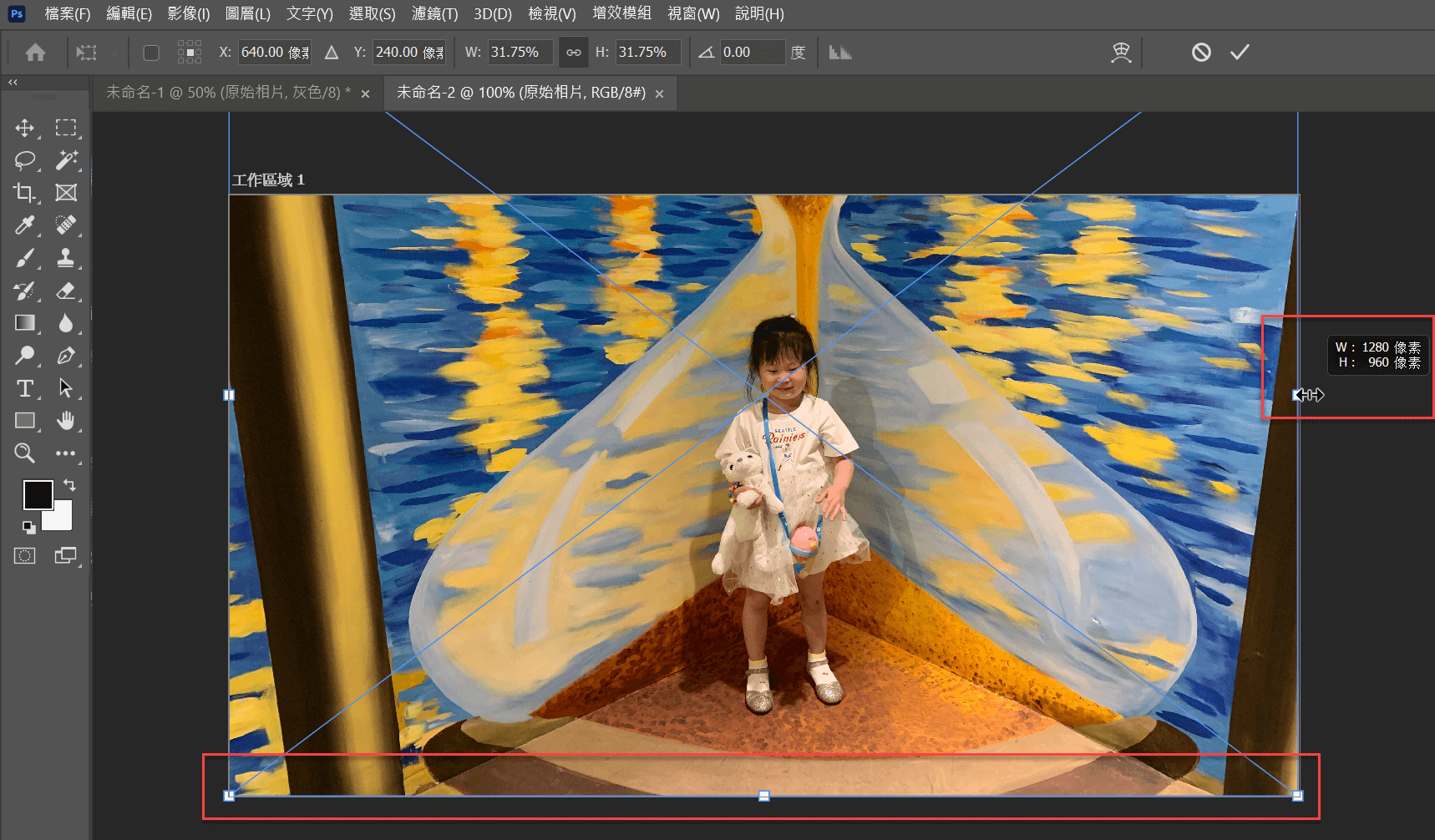
利用移動和拉伸的方式把圖片邊緣底部對齊工作區域的底端,然後左右延伸到剛好填滿整個工作區域的寛度,注意到圖片目前是有矩形框架圖示,從對角線很容易判斷出圖片和工作區域之間的相互位置。

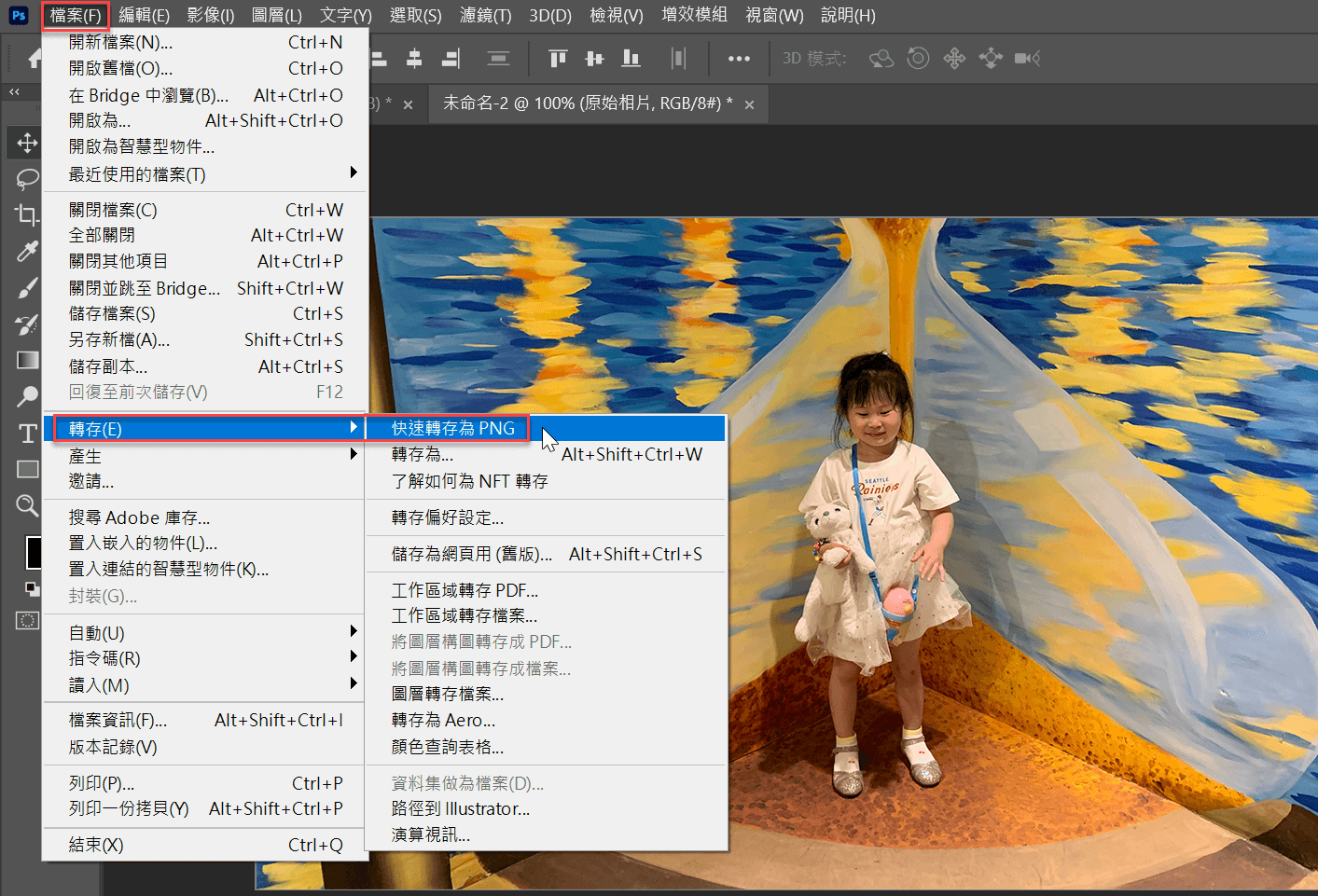
九、快速轉存為PNG
圖片編輯好了之後,上方指令列選擇「檔案>轉存>快速轉存為PNG」。

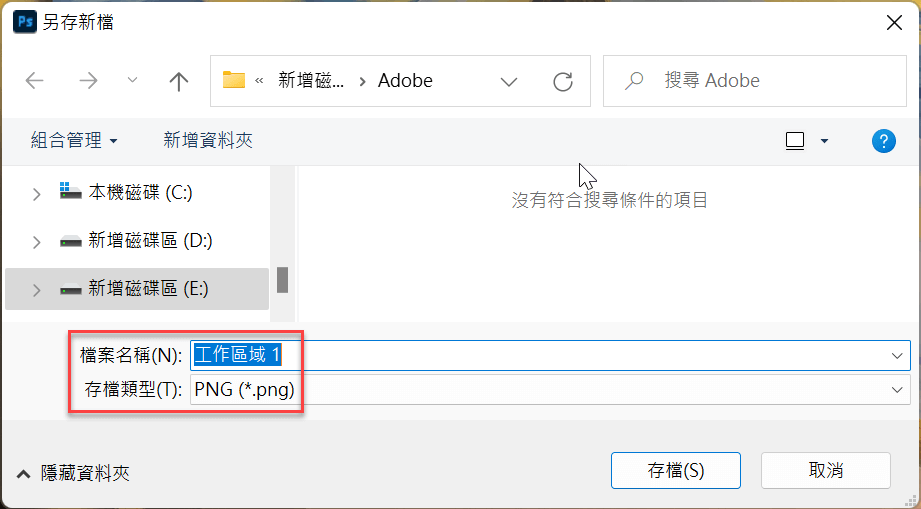
十、另存新檔設定
「另存新檔」視窗中預設檔案名稱即為「工作區域1」,從這裡可以更加瞭解PS是把編輯顯示區域稱之為工作區域,存檔類型為「PNG(*.png)」,預設儲存位置會是跟原始圖片相同的資料夾,沒有問題按「存檔」。

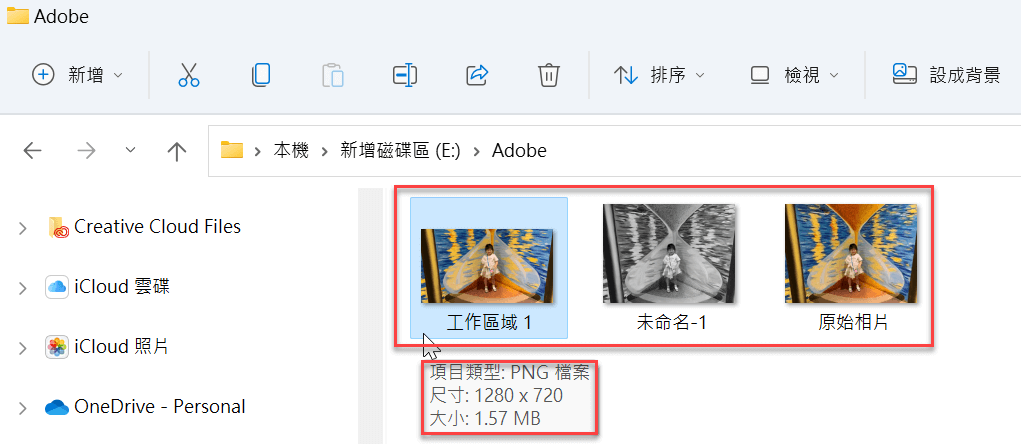
十一、檢視轉存圖片
保存圖片之後前往資料夾,首先是第九步驟轉存的PNG圖片,像素的大小規格果然是「1280×1720」,適合作為YouTube影片封面,接著是先前步驟的灰階黑白照片,已經使用第九步驟的方法轉存為PNG,最後則是本文範例的原始相片。

熟悉Photoshop基本操作
這篇文章對於相片素材並沒有進行處理,但在簡單操作過程中,大致可以瞭解到Photoshop如何建立檔案、規則選項、操作介面、包括上方指令列、文件標籤及下方文件狀態,置入原始圖片最後轉存為PNG,等於是熟悉Photoshop的基本操作。
更多學習:Photoshop文章合輯。

