Elementskit ImageBox:快速建立圖片盒子並調整hover效果
Elementskit是WordPress搭配Elementor編輯器使用的外掛,提供許多輔助網頁設計小工具。本文介紹其中的ImageBox圖片盒子,可快速建立以圖片為主的網頁區塊,重點說明Hover放大效果。
一、新增Image Box
WordPress Elementor編輯器有許多不同類別的小工具,有些是Elementor本身既有的,有些是其他外掛所提供的,例如這篇文章所介紹的是ElementsKit外掛工具,在它的Elementor編輯器工具箱中有個「ImageBox」圖片盒子,將它拖到右側的網頁畫布上。

二、選取圖片媒體
既然叫做ImageBox圖片盒子,它最重要的內容素想必是圖片,所以這個元素屬性的第一項便是「Image」圖片,在此點選「選取圖片」。

三、圖片替代文字
在插入媒體的視窗中,可以直接選擇先前已經有上傳到WordPress媒體庫的圖片,也可以在此另外上傳。注意到在圖片屬性有個「替代文字」,其原本作用是在瀏覽器尚未完全呈現圖片的時候,先顯示這個文字幫助瀏覽者更快瞭解圖片內容,或者甚至是在圖片因為種種原因無法在網頁顯示的情況下,,以這裡的文字作為替代。
在實務上剛好搜索引擎只能閱讀文字無法辨識圖片,一般在SEO搜索引擎優化會認為圖片加上替代文字說明是蠻好的做法:一方面,增加搜索引擎對於網頁內容的理解,另一方面在真的是要搜索圖片的場合,圖片替代文字剛好作為關鍵字的對象。

四、標題與文字說明
插入圖片之後,接下來是「Body」內容文字的部分,在此輸入標題和敘述。

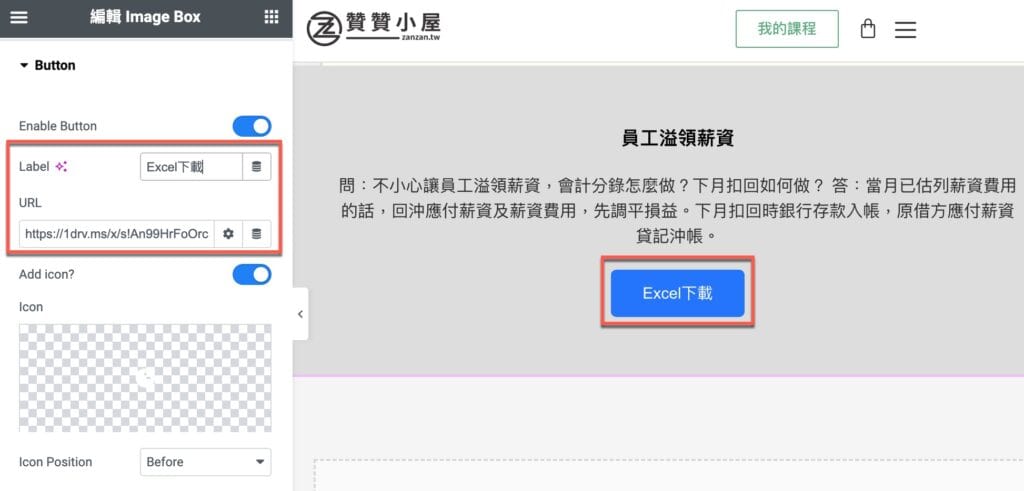
五、下載連結按鈕
第三個部分是「Button」按鈕,在此可選擇是否要呈現按鈕,接著是維護名稱、超連結、按鈕圖示。

六、游標Hover效果
先前步驟都是屬於小工具「內容」的操作,設定好了之後,在最上方的功能頁籤切換到「樣式」。依照贊贊小屋經驗,這裡有一個也許會想要調整的地方,圖片盒子它預設圖片在游標停留的時候會有圖片放大的效果。在一般情況也許會希望圖片維持不動,此時可以在圖片項下有個「Normal」正常和「Hover」停留的設定區塊。正常是指在游標沒有停留在圖片時的顯示方式,而停留當然就是當滑鼠游標停留在圖片上的效果。注意到預設值是「1.1」,也就是當滑鼠游標移動到圖片的時候,圖片會有放大1.1倍的動畫效果。如果不需要的話將它調整成「1」,如此圖片不會有放大的動畫效果。

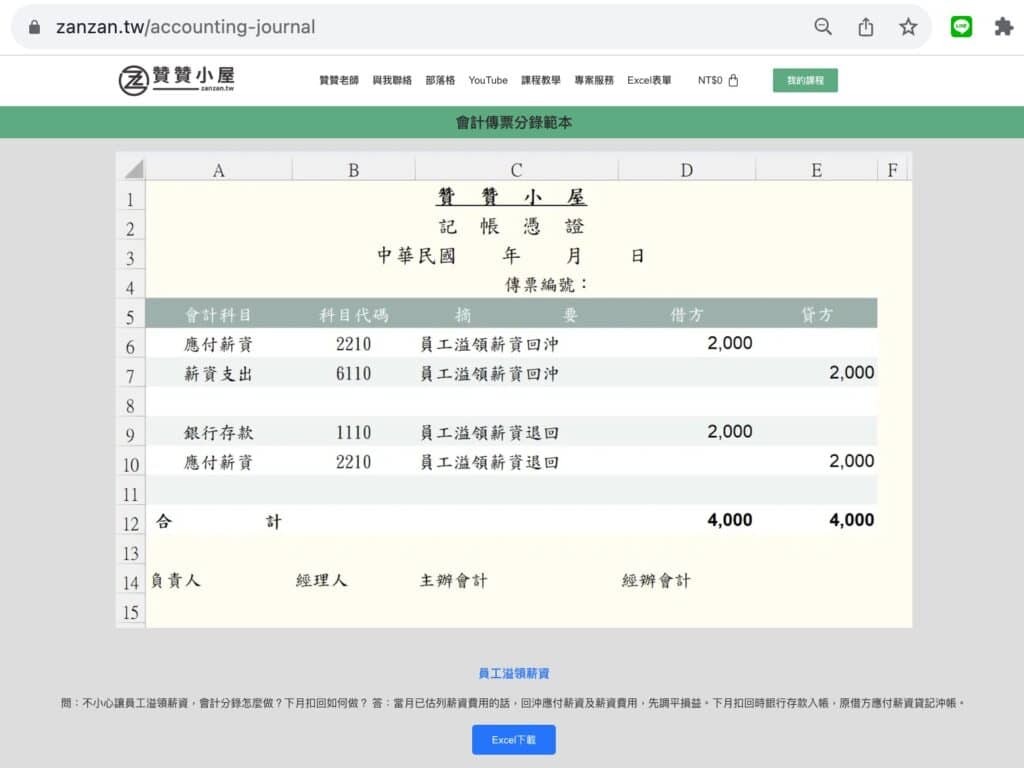
七、網頁設計成果
最後看一下網頁呈現的成果,所謂的圖片盒子是有個大幅圖片,下面是關於這個圖片的標題跟描述,最下方還有一個超連結或者是動作按鈕,贊贊小屋是用來作為Excel檔案下載的網頁內容,讀者可依照自己需求應用在不同場合。

ElementsKit ImageBox工具
所謂的圖片盒子就是把幾個基本的小工具組合起來,預設適當的版面配置和動作效果,熟悉Elementor編輯器的讀者其實也可以自己新建容器,然後添加小工具達到相同效果。ElementsKit ImageBox主要是達到了簡單和整合的作用。所以如果熟悉Elementor基本的各項操作,有些時候不需要其他的輔助外掛也能夠實現複雜效果,以上贊贊小屋個人心得供讀者參考。
