Adobe Premiere面板操作:固定浮動、組合嵌套、大小位置
Adobe Premiere操作由許多面板組成,本文以學習面板為例,介紹如何調整面板的固定及浮動屬性,進而組合面板、移除面板、調整面板位置大小等,熟悉基本操作。
一、取消固定面板
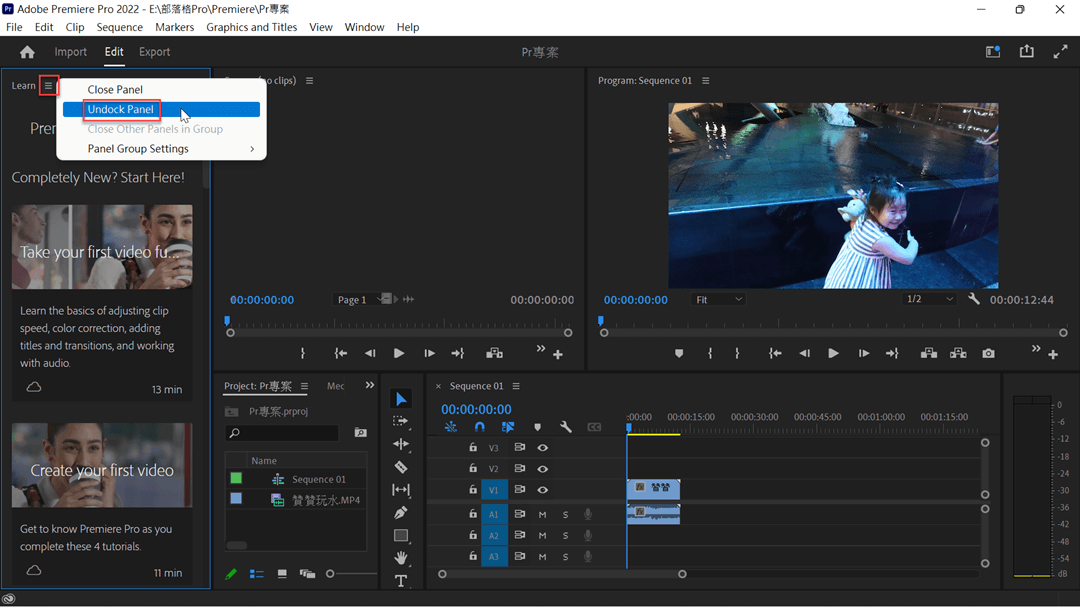
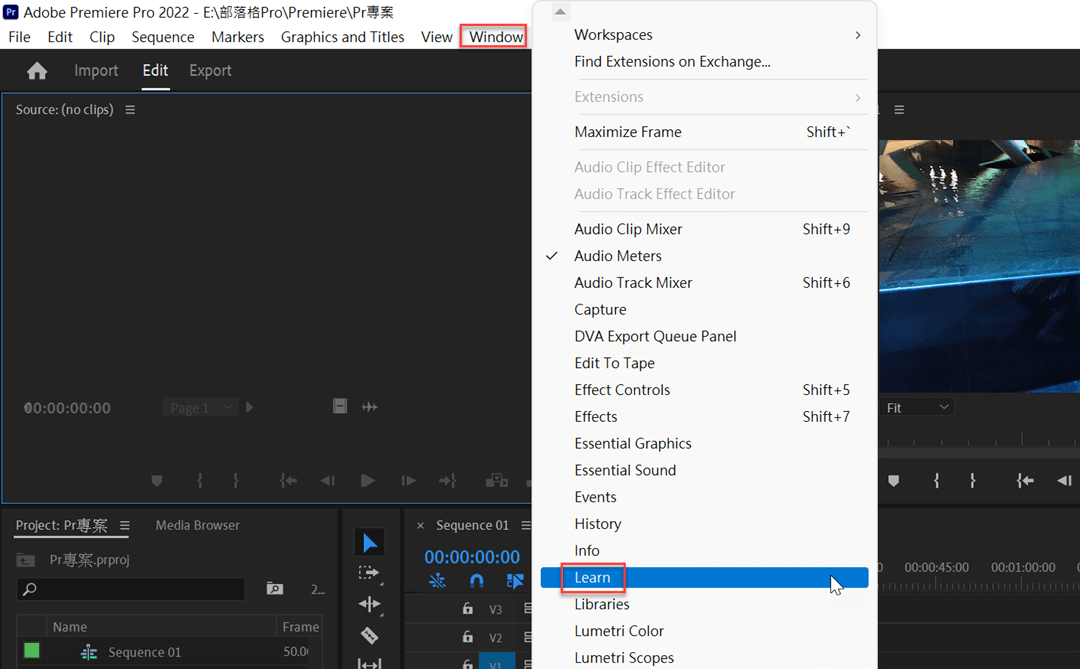
Premiere更新後添加新功能,在主畫面左側會多一個學習面板(Learn),若在實際操作不需要,可以點選面板上方三條線的功能選單,選擇快捷指令中的取消鎖定(Undock Panel)。

二、調整浮動面板
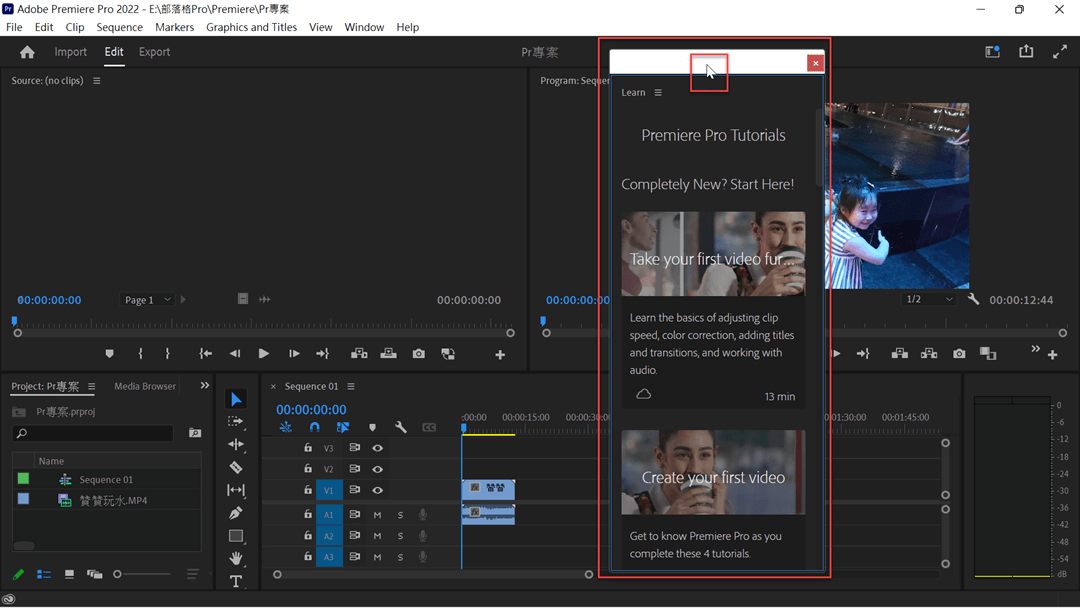
解除鎖定之後,面板會變成浮動的,並且會在最前方覆蓋其他的操作面板。這時將滑鼠移至面版的邊框可以調整面板大小,滑鼠移至面版上方標題欄的區域,可以移動面板位置。

三、嵌入其他面板
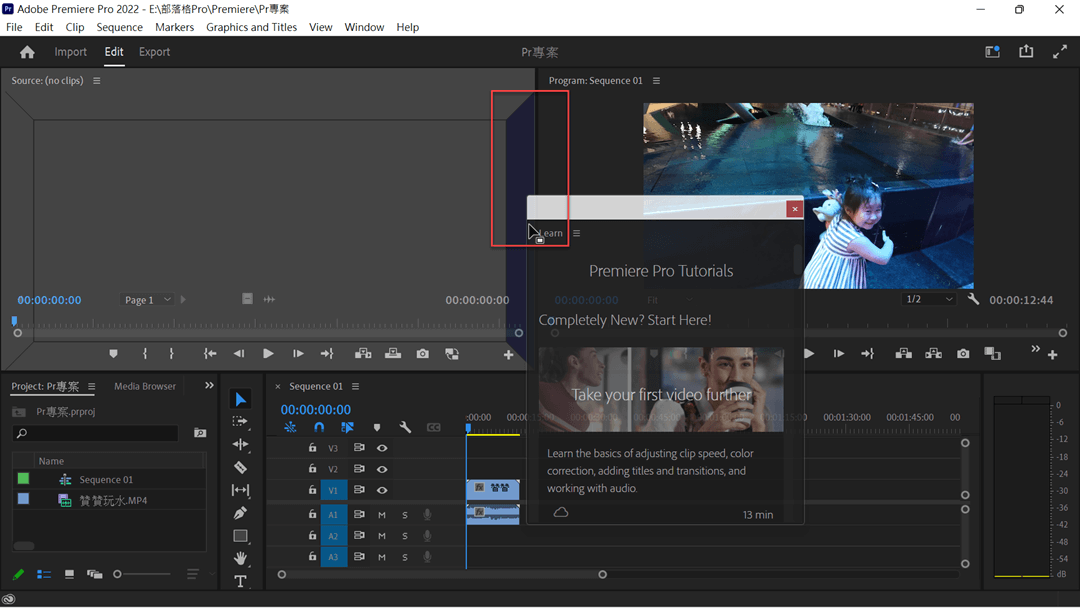
第一個步驟是解除鎖定使面板變成浮動,若需要將它再次鎖定,將滑鼠移至浮動面板上的標題「Learn」字樣的位置,如同截圖所示,按住滑鼠拖曳在畫面上將它移到「Source」素材顯示器面板,這時素材顯示器面板的邊框出現上下左右的邊框,在此將它移到右邊的版塊。

四、再次固定面板
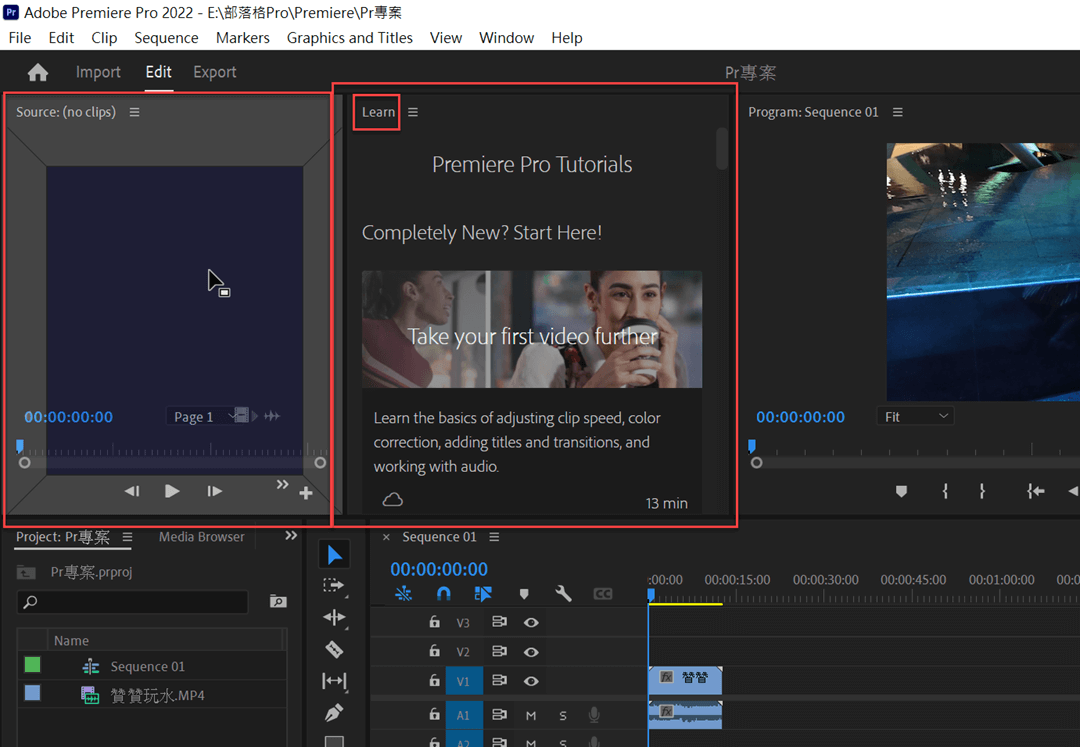
延續上個步驟,Learn面板已經移到了Source面板右側並且固定下來。而在瞭解了上個步驟面板嵌套的操作方法之後,這次是按住「Learn」字樣,將它拖曳到Source面板的中間區域。

五、組合嵌套面板
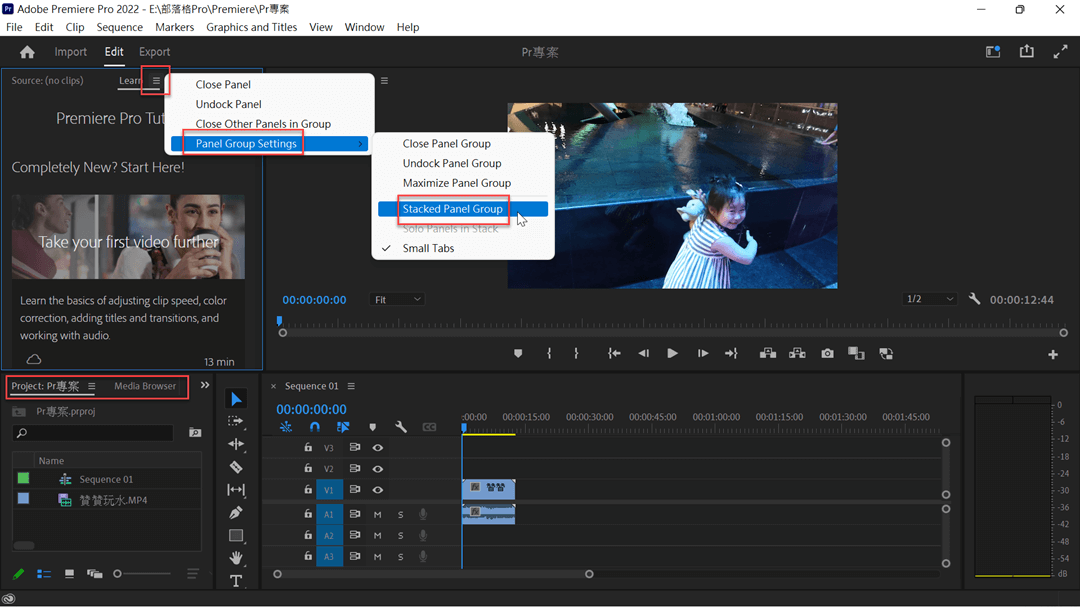
截圖可以看到已經將兩個面板重疊組合在一起,目前是以像瀏覽器多視窗標籤的形式顯示,可以同樣點選Learn學習面板的清單選項,選擇其中的「Panel Group Settings」(組合面板),在此點選「Stacked Panel Group」,準備以堆疊方式呈現。
另外,在瞭解了premiere組合面板的用法之後,注意到左下方有「Project」專案面板及「Media Browser」素材瀏覽器面板,這個則是Premiere預設組合在一起的面板。

六、面板關閉取消
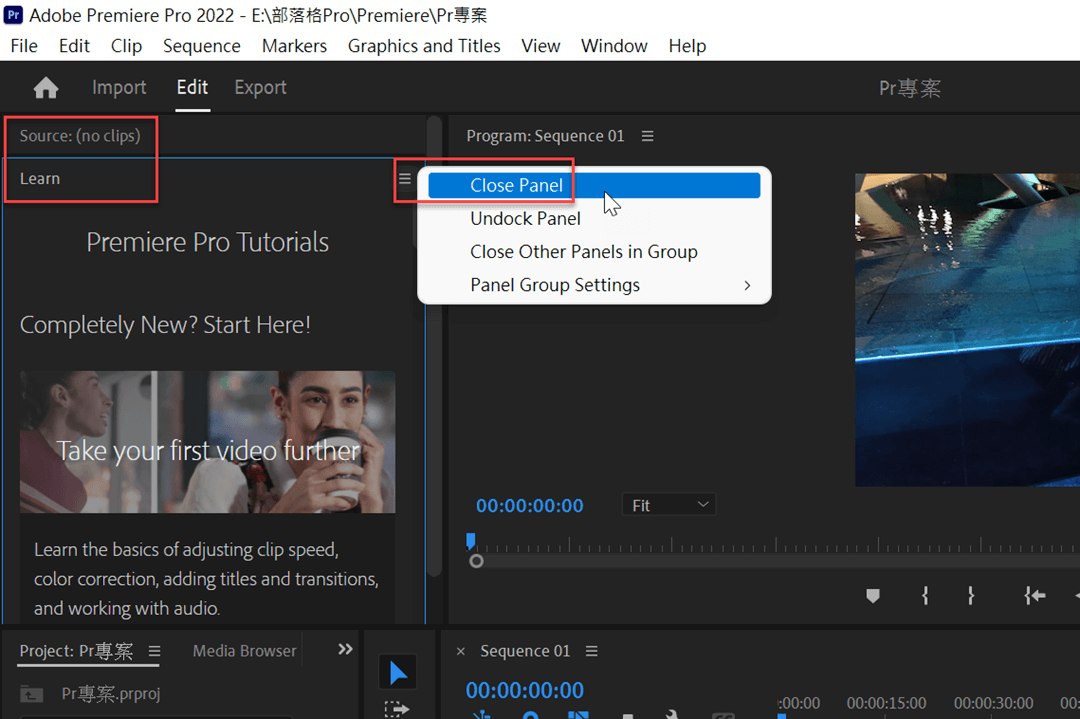
「Stacked Panel Group」堆疊組合面板的呈現方式如截圖所示,如果幾次不同操作之後覺得學習面板實在沒有必要,可以點選清單工具再選擇「Close Panel」將此面板關閉。

七、取消堆疊面板
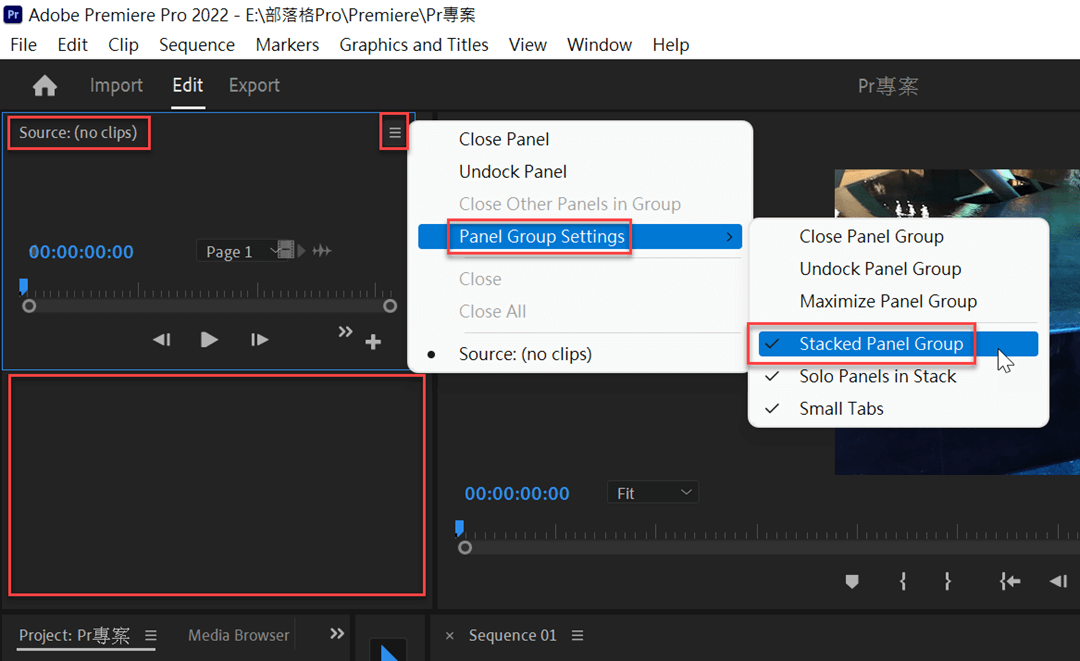
關閉學習面板之後,會發現在「Source」原始素材顯示器面板的下方,變成一塊空白區域,此時可以點選此面板的清單工具,將「Panel Group Settings」中的「Stacked Panel Group」堆疊面板取消勾選。

八、調整面板位置
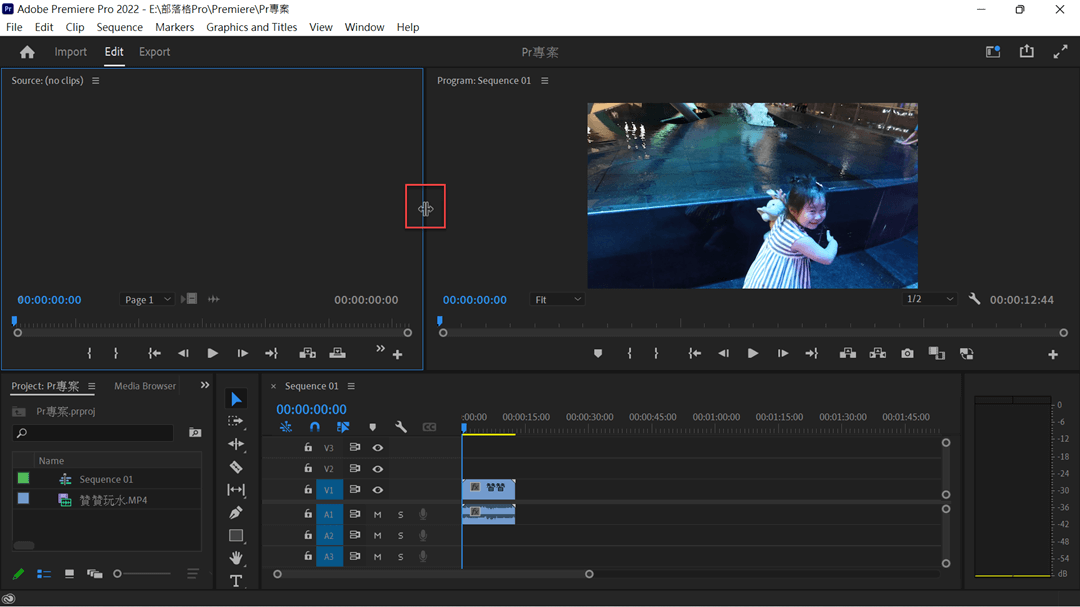
最終整體面板調整後的樣子,先前第二步驟有提到浮動面板可以將滑鼠移至面版邊框調整長寬,固定面板也是可以隨意調整長寬大小,如同截圖所示,只需將游標移到邊界的地方拖曳,即能直覺性的調整面板配置。

九、勾選所需面板
關閉後的面板並不是實質刪除,如果再有需要,可以在上方指令列「Window」中將它再次勾選即可。

Adobe Premiere面板操作
經過從這篇文章一系列的操作,可以了解到Adobe Premiere的操作介面非常特別,它是由很多的面板所組成,這些面板跟拼圖一樣拼接在一起,可以直接調整彼此相對的大小位置,還能嵌套起來成為組合面板,而且組合面板還能有不同的呈現方式,如此極具巧思,熟悉這個面板操作介面,在進行影像的種種處理時會更加有效率。
每天學習,每天充電:Premiere文章合輯。
